无序列表:ul: unordered list
li: list item
所谓的无序列表,我小白认为 只是前面没有序号来分别先后顺序
默认使用实心圆作为符号标记
<!DOCTYPE htm>
<html>
<head>
<title>双击666</title>
<meta charset="utf-8">
</head>
<body>
<ul>
<li>世界第一</li>
</ul>
</body>
</html>

另外可以在ul前加入type属性,更改列表前的符号标记。
type属性:disc(实心圆)、circle(空心圆)、square(正方形)、none(不显示符号)
经过测试:none没作用,列表前的符号标记还是实心圆
软件:VScode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
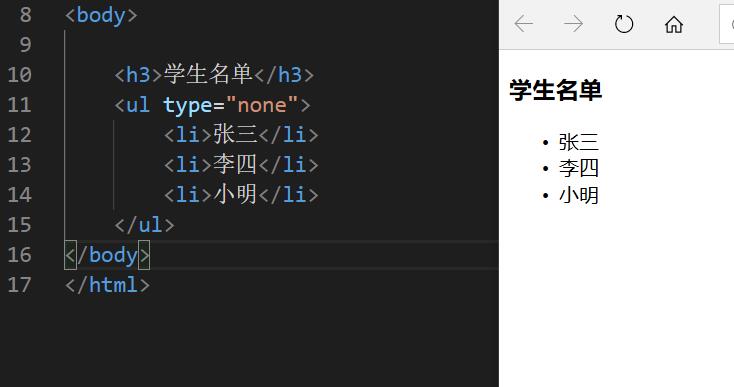
<h3>学生名单</h3>
<ul type="none">
<li>张三</li>
<li>李四</li>
<li>小明</li>
</ul>
</body>
</html>
VScode运行失败,无法消除列表前的标记

大家有什么解决办法,评论区见吧





















 8033
8033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








