PixelShader:
PixelShader的功能是根据传入的变量,按照某种算法计算出每个像素的颜色.即是在传入变量里面,包含顶点法向量,纹理观察位置等变量,在执行的时候,根据PixelShader传入的各顶点上的的数据,再按两个顶点之间的数据进行插值,从而得到对应的像素的计算结果.
PixelShader的输出:
颜色纹理输出:
由于可以控制模型上的每个像素的颜色,可以将模型德尔颜色直接输出,在GPU中执行.
float4 ps_main( VS_OUTPUT In ) : COLOR0
{
return float4(1.0,0.0,0.0,1.0);
}纹理按照纹理坐标输出:
如果要是输出纹理的话,要求说明纹理和纹理坐标,这里的Texture0 是自己预定义的模式,是要进行纹理贴图的纹理名称
sampler Texture0;
float4 ps_main( VS_OUTPUT In ) : COLOR0
{
return tex2D(Texture0,In.inTxr);
}
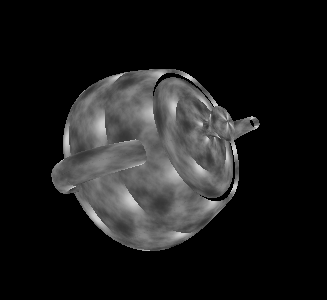
颜色纹理输出为灰度:

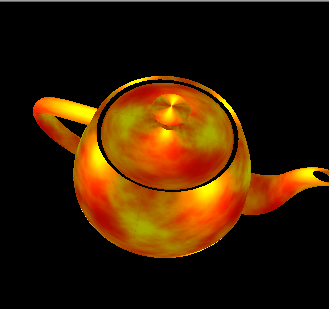
这是没有添加灰度的纹理,只是简单的添加了一张纹理,下面一张是将颜色转化为灰度.
颜色转化为灰度计算公式为:
float4 fGray = 0.299*fRed + 0.5*fGreen + 0.2*fBlue;
sampler Texture0;
float4 ps_main( VS_OUTPUT In ) : COLOR0
{
float4 vColor = tex2D(Texture0,In.inTxr*2.0);
float OutColor = vColor.x*0.3+vColor.y*0.5+vColor.z*0.2;
return float4(OutColor,OutColor,OutColor,1.0);
}
也可以使用点乘的方式来计算:
sampler Texture0;
float4 ps_main( VS_OUTPUT In ) : COLOR0
{
float4 vColor = tex2D(Texture0,inTxr1*2.0);
float3 v3ToGray = float3(0.3,0.5,0.2);
float OutColor = dot(vColor,v3ToGray)
return float4(OutColor,OutColor,OutColor,1.0);
}

























 6555
6555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








