-
回顾
CSS:
Active
简写属性
盒子模型:margin border padding content
定位属性:
脱离顺序流:absolute,float
超出了设置的范围:overflow
z-index:div覆盖的
JavaScript:
给页面增加动态的效果
-
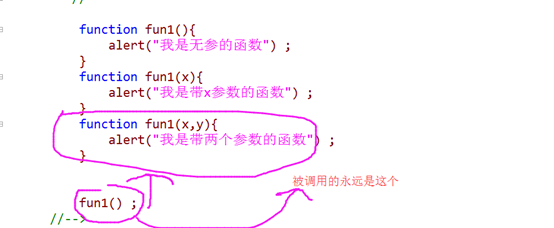
函数的定义方式
多个同名的函数,会默认调用最近的函数,所以重名是没有意义的,JavaScript是没有重载机制的
JavaScript可以出现参数不匹配的情况
-
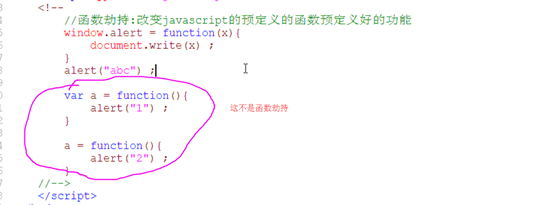
函数劫持
-
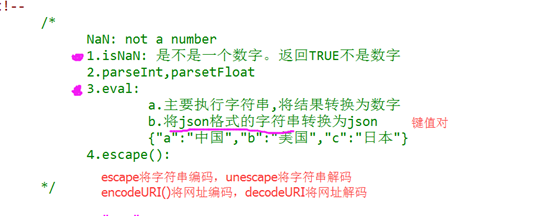
全局函数
json格式的字符串(键值对),他是一个对象
-
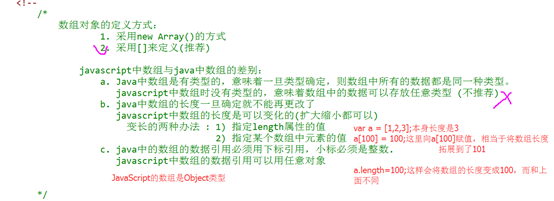
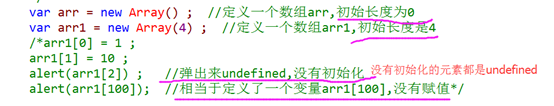
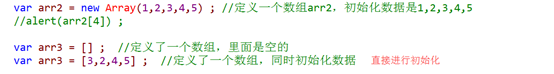
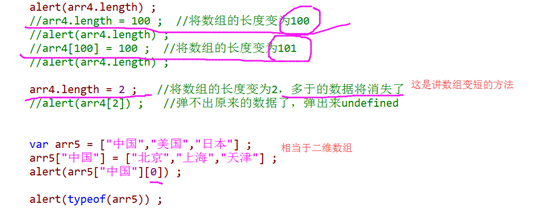
array对象
JavaScript中的数组在没有被初始化之前是没有类型的
数组用typeof打印出来的是object,数组是对象类型
-
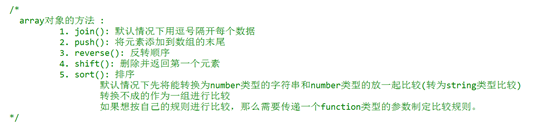
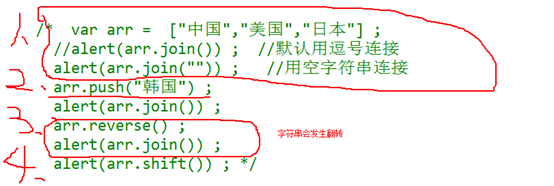
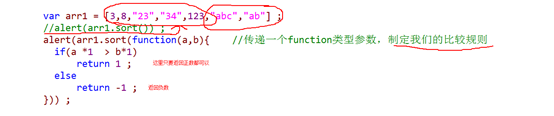
array的常用方法介绍
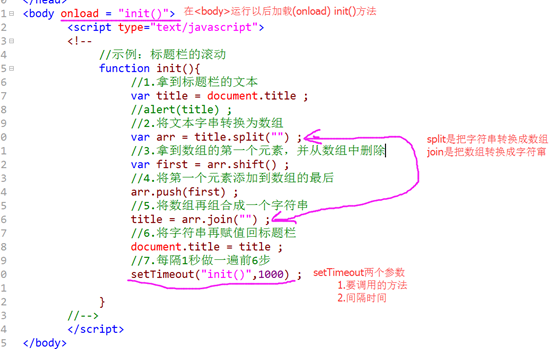
7.标题栏的滚动特效
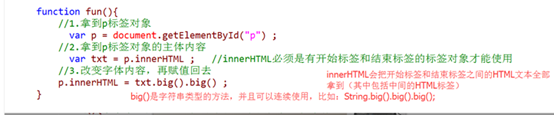
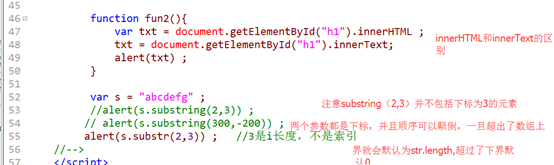
8.字符串对象
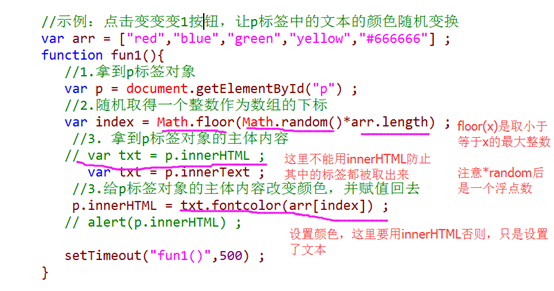
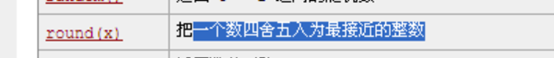
9.Math对象
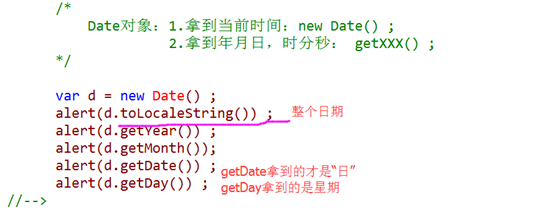
10.date对象
11.回顾
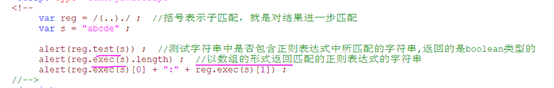
12.正则表达式
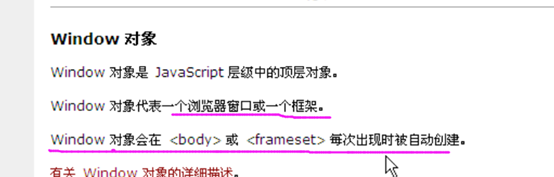
13. Bom模型概述
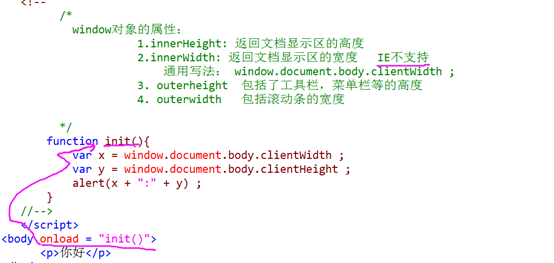
14.window对象的innerHight , innerWidth属性
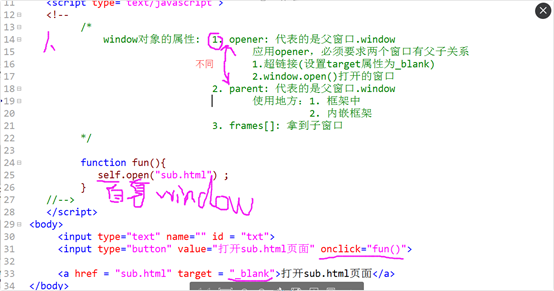
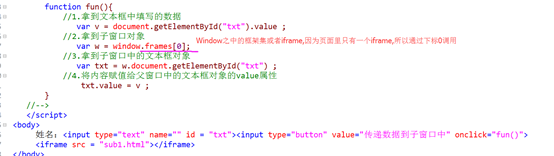
15.window对象的opener和parent属性
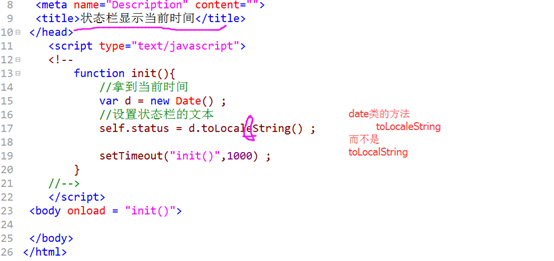
16.window对象的status属性(状态栏显示时间)
window和self是一样的,都是窗口对象
不要直接调用某个方法(方法中可能存在还没有被加载的标签),用Onload
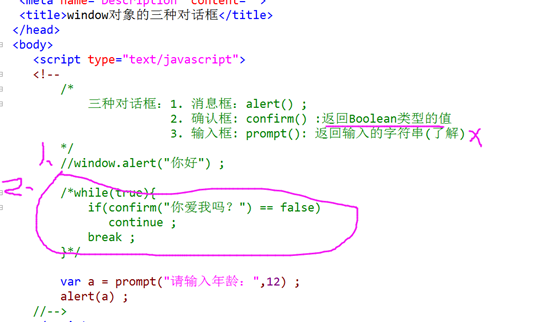
17.window对象的三种对话框
18.window对象的close方法
19.window对象的open方法
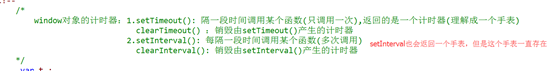
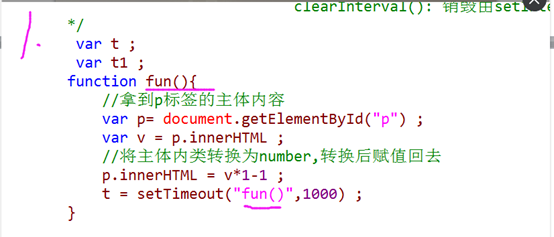
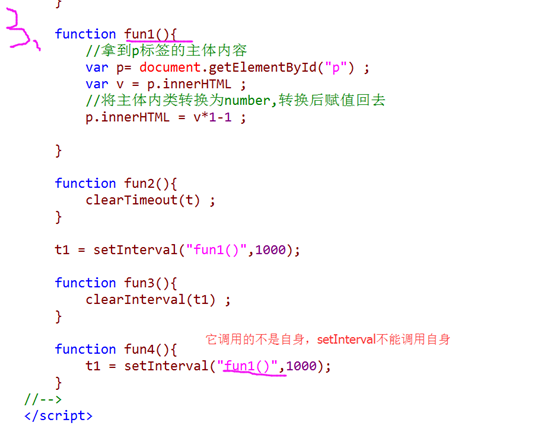
20.window对象的计时器
21.window对象的模态窗体
Alert与notepad
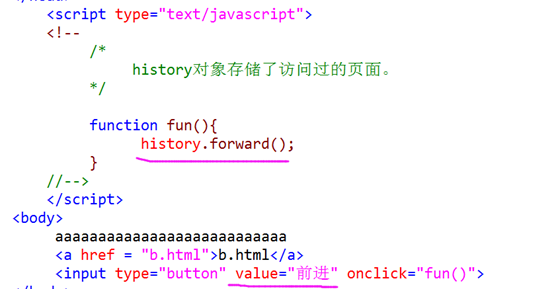
22.history对象
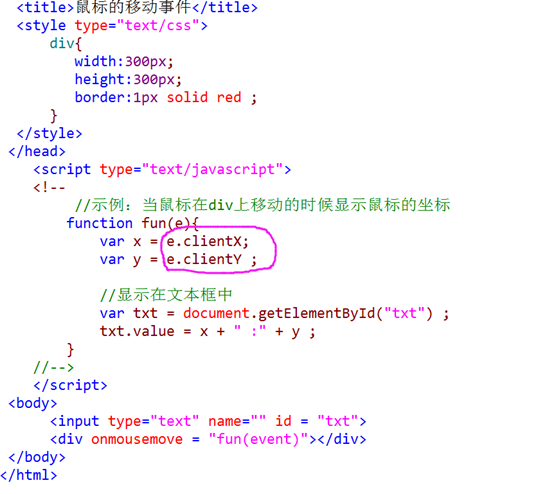
22.鼠标的移动事件
事件对象event的名字是固定的
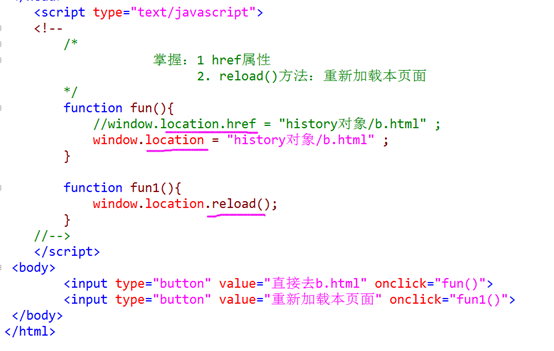
23.location对象
24.鼠标的悬停及移出事件
JavaScript调用CSS代码(样式)只有两种方式:
-
通过标签的style对象(属性)
-
通过className
通过style对象调用CSS样式是,要把-去掉,并大写后面的首字母
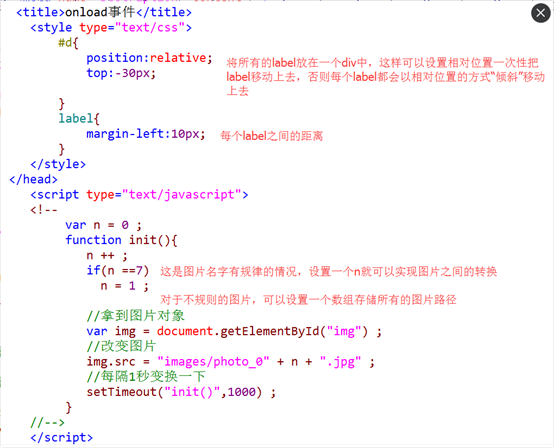
25.onload事件
26.总结
BOM对象指的是浏览器对象和浏览器子对象组成的模型



































































 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








