1、前言
UG NX二次开发中,UIStyler是一种非常高效的开发方式,UG NX已经为我们提供了比较完善的UIStyler开发模板,只要通过拖动的方式就可以完成UI界面的创建,其丰富的属性设置也能使得界面很美观,今天我们以创建长方体为例,来讲述一下UIStyler的二次开发流程。
2、UG NX自动的创建长方体界面
打开UG NX10.0软件,新建一个空的模型,如下图所示。

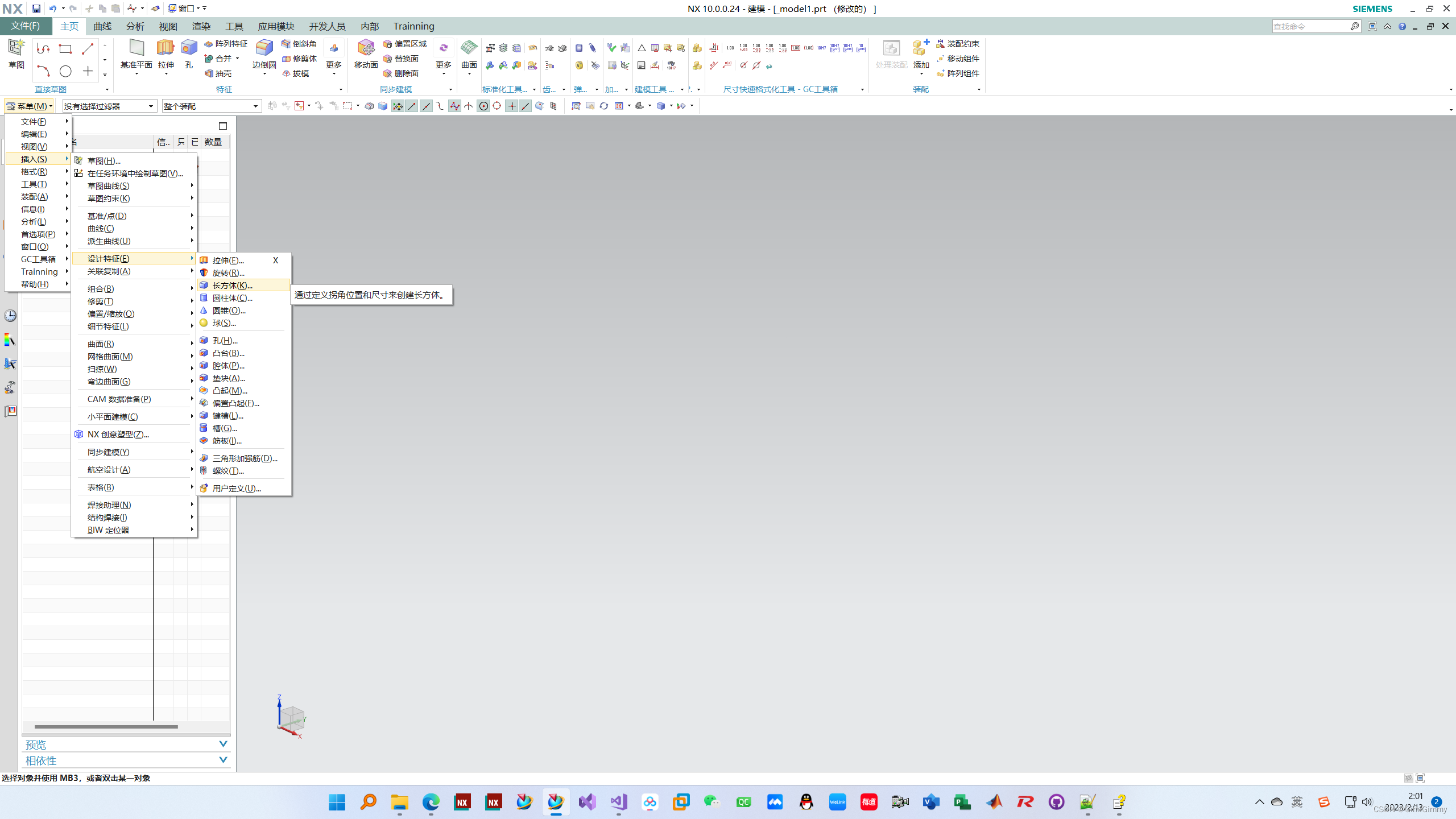
在菜单->插入->设计特征->长方体中点击“长方体”按钮。

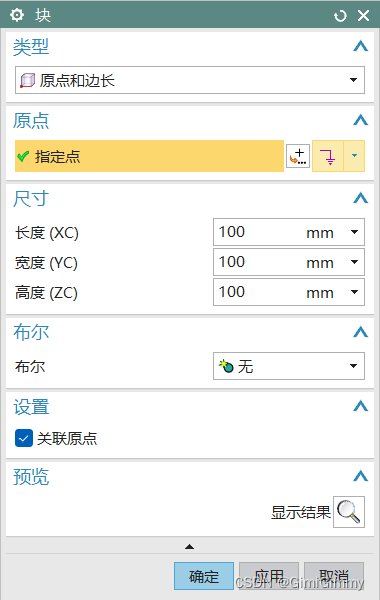
弹出“块”的UI界面,如下图所示。

从这个界面中,包含了创建长方体所需的设置,包括了:
- 类型:
- 原点
- 尺寸
- 布尔
- 设置
- 预览
几个组,每个组里分别对应其子项目。
我们以“原点和边长”为例创建UIStyler。
3、在块样式编辑器中创建UI界面
在菜单栏中,找到“











 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










