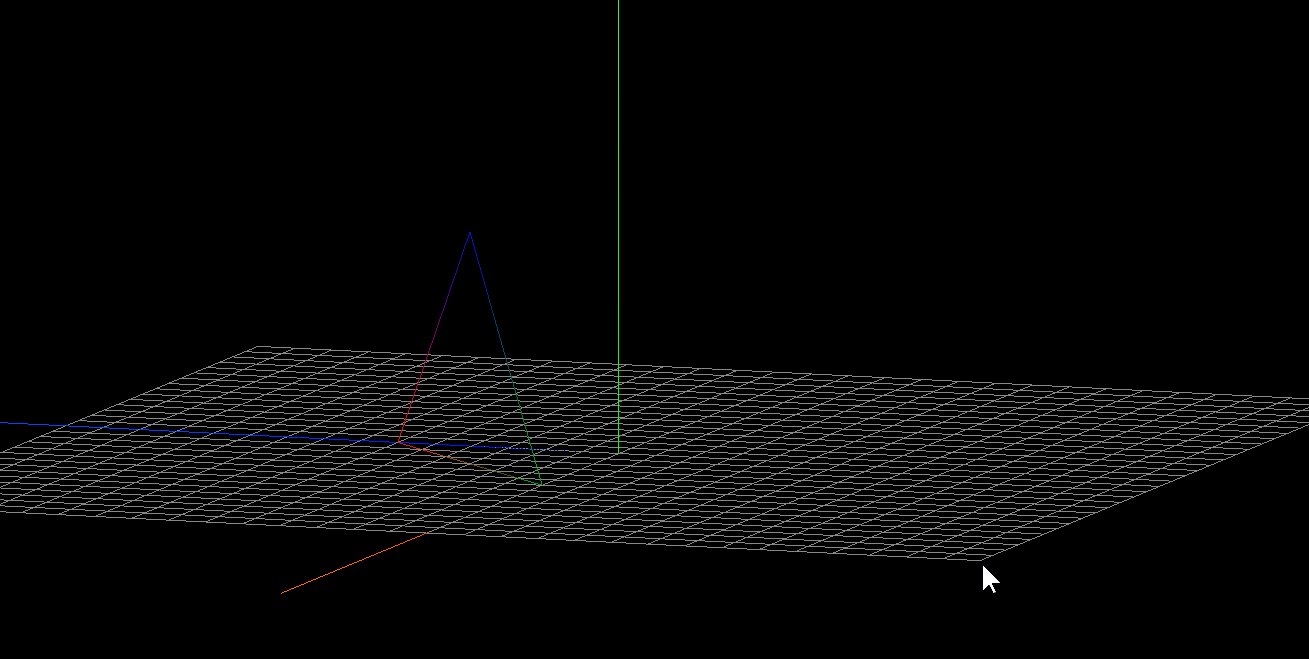
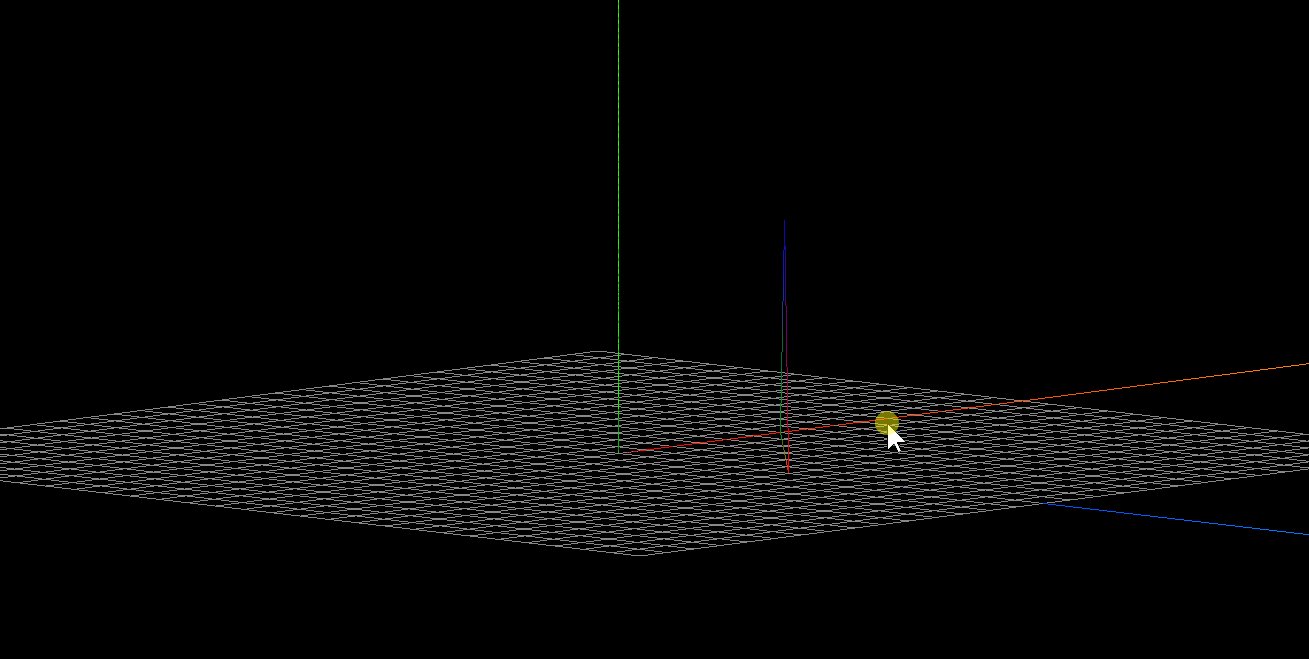
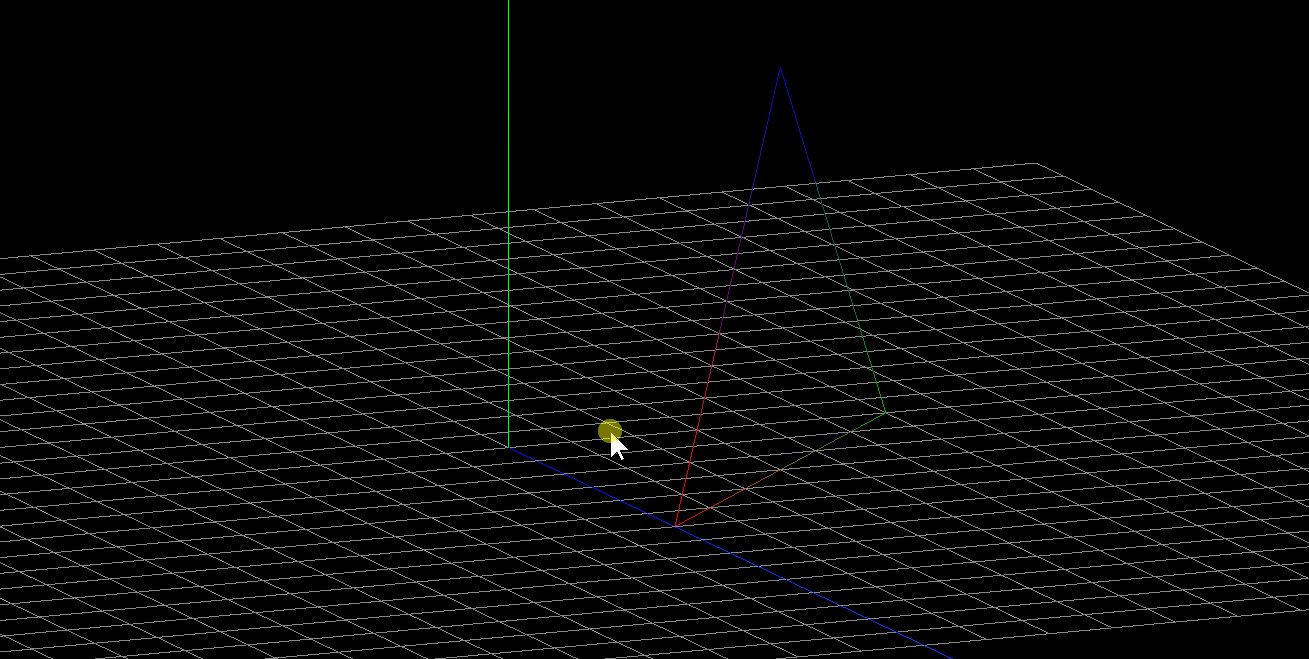
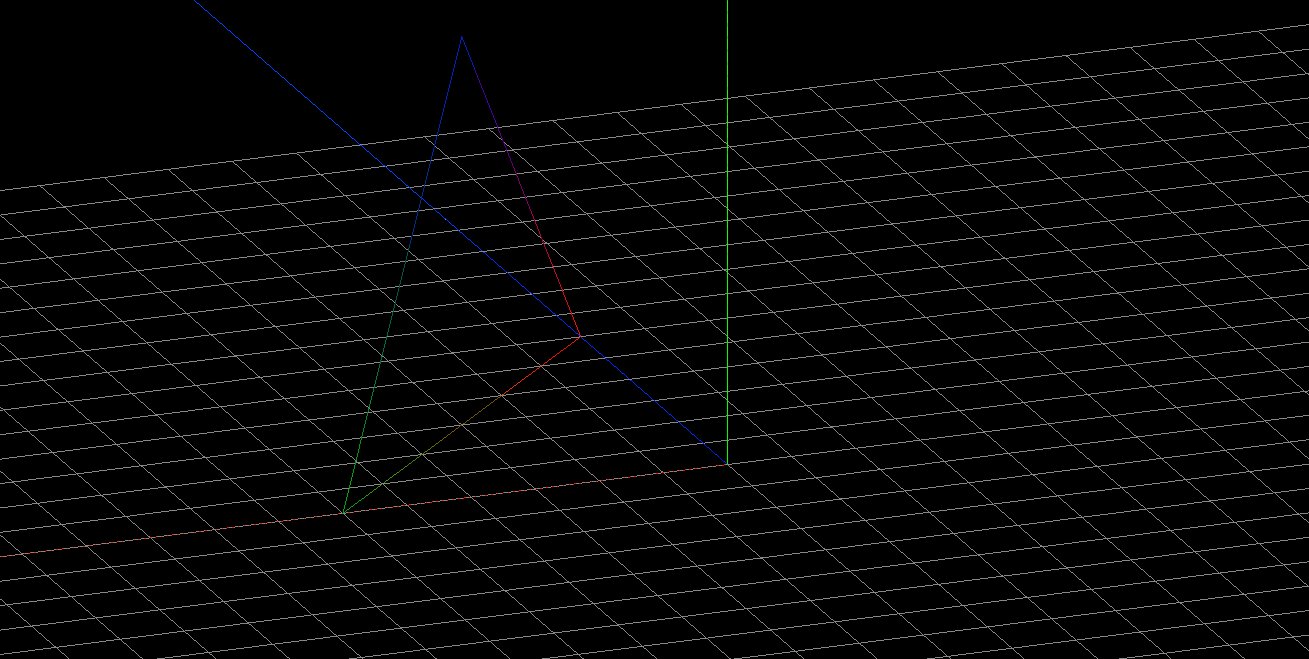
设置Geometry顶点位置、顶点颜色数据:使用Geometry对象创建了空间线条三角形,空间点,主要用到的对象有:
Vector3:该对象是three.js中的三维向量对象,可以通过该对象表示一个顶点的xyz坐标,顶点的法向量
Color:颜色(Color),创建颜色对象
LineBasicMaterial:基础线条材料对象
Line:线条(Line)对象
PointsMaterial:点材料(PointsMaterial)对象
Points:以可变大小的点形式来显示粒子的类,点对象效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置Geometry顶点位置、顶点颜色数据</title>
<script src="./three.js"></script>
<script src="./OrbitControls.js"></script>
</head>
<body>
<script>
// 1,创建场景对象
var scene = new THREE.Scene();
// 2,创建普通几何体对象
var geometry = new THREE.Geometry();
// 创建顶点数据,使用 Vector3: 该对象是three.js中的三维向量对象,可以通过该对象表示一个顶点的xyz坐标,顶点的法向量
var p1 = new THREE.Vector3(100,0,0);
var p2 = new THREE.Vector3(0,0,100);
var p3 = new THREE.Vector3(50,100,50);
var p4 = new THREE.Vector3(100,0,0);
// 顶点位置属性设置数据
geometry.vertices.push(p1,p2,p3,p4);
// 创建顶点颜色数据
var c1 = new THREE.Color(0x00ff00); // 顶点1颜色
var c2 = new THREE.Color(0xff0000); // 顶点2颜色
var c3 = new THREE.Color(0x0000ff); // 顶点3颜色
var c4 = new THREE.Color(0x00ff00); // 顶点1颜色
// 顶点颜色属性设置数据
geometry.colors.push(c1,c2,c3,c4);
// Geometry的顶点颜色属性对网格模型Mesh是无效的;对于点模型,线模型是有效的
// 3,创建点材料对象PointsMaterial,使用 MeshLambertMaterial的话是不可以的,
var material = new THREE.PointsMaterial({
color:0xffaacc,
vertexColors:THREE.VertexColors, // //以顶点颜色为准
size: 20
});
// 创建基础线条材料对象
// var material = new THREE.LineBasicMaterial({
// color:0xffaacc,
// vertexColors:THREE.VertexColors, // //以顶点颜色为准
// linewidth: 20 // 在Windows平台上使用 WebGL,线宽将总是为1而不管设置的值。
// });
// 创建线对象
// var points = new THREE.Line(geometry,material);
// 创建点对象
var points = new THREE.Points(geometry,material);
scene.add(points);
// 4,创建环境光对象
var ambient = new THREE.AmbientLight({color:0xffffff});
scene.add(ambient);
// 创建轴对象
var axis_helper = new THREE.AxisHelper(500);
scene.add(axis_helper);
// 创建网格辅助对象
var gridHelper = new THREE.GridHelper( 500, 30, 0x888888, 0x888888 );
scene.add(gridHelper);
// 5,创建相机对象
var width = window.innerWidth;
var height = window.innerHeight;
var k = width / height;
var s = 200;
var camera = new THREE.OrthographicCamera(-s*k,s*k,s,-s,1,1000);
camera.position.set(200,300,200);
camera.lookAt(scene.position);
// 6,创建渲染器对象
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width,height);
document.body.appendChild(renderer.domElement);
function render(){
renderer.render(scene, camera);
}
render();
// 创建鼠标控制对象
var controls = new THREE.OrbitControls(camera,renderer.domElement);
controls.addEventListener('change',render);
</script>
</body>
</html>




















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








