http://blog.csdn.net/transport1987/article/details/12973065
首先导入NGUI包,并重启工程,确保菜单栏里面出现NGUI的菜单选项。
一. Atlas(图集)的制作。
atlas就是制作的一张大图,是很多小图的集合,通过设置截取小图的尺寸得到的小图称为Sprite(精灵)。
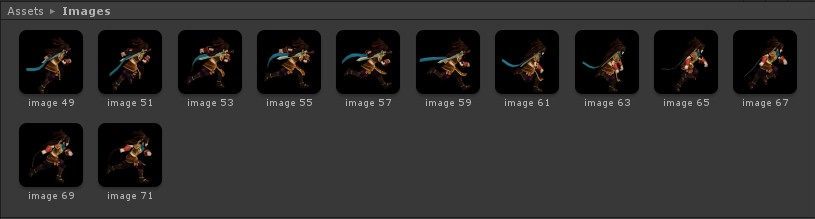
在Assets文件夹下建立Images文件夹,并把动画需要用到的图片拖进来如图:
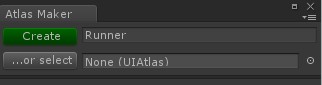
全选图片,菜单栏NGUI -> Atlas Maker -> 给自己的Atlas起个名字Runner -> Create。
Atlas建立完成以后会自动生成一个mat文件,一个prefab文件以及一个png图片文件。
二. 建立NGUI的摄像机
首先删除原有的Main Camera,菜单NGUi -> Create a New UI -> Create your UI。
NGUI会自动建立一个UI Root,里面包含了一个Camera。
三. 建立Sprite
菜单NGUI -> Create a Widget。
如果Atlas中选择不是默认的Runner就把我们刚才制作的Runner.prefab文件拖到此处。
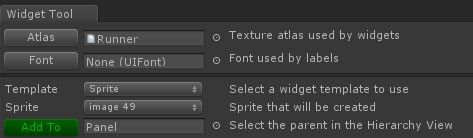
-> Template下拉框选择Sprite -> Sprete里面的"image49"是起始精灵图片 -> Add To Panel。
添加以后,Panel上出现一个Sprite(image 49),改名字为RunnerSprite。
通过获取RunnerSprite上的UISprite组件能取得atlas的一些具体属性,例如atlas中精灵的个数,以及每个精灵的name等。代码如下:
- UISprite ui = sprite.GetComponent<UISprite>();
- ui.spriteName = ui.atlas.spriteList[0].name; //设置atlas的起始精灵name
- int spriteCount = ui.atlas.spriteList.Count; //得到atlas的精灵个数
其中的sprite是一个Start()中获得的的"RunnerSprite"的GameObject。
OK,精灵添加完成了,但是还是死死的在屏幕上,没有播放动画,如何让精灵动起来呢。
在精灵上添加一个UISpriteAnimation组件,就可以使它动起来了。
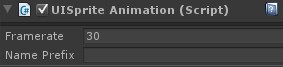
Component -> NGUI -> UI -> Sprite Animation。添加完成发现Sprite上多了如下图的组件:
Framerate属性是播放速率,也就是每秒钟播放的帧数,通过调整这个属性就能调整人物跑步的快慢了。
四. 建立NGUI的Button以及动态的添加UISpriteAnimation组件
按照上面的步骤已经能是精灵跑起来了,下面要完成的是通过一个按钮控制精灵跑步或者停止。
建立一个NGUI按钮。
NGUI -> Creat a Widget 。这里的按钮样式我们选择NGUI内置的Fantasy样式,在Project视图打开文件夹
Assets / NGUI / Examples / Atlases / Fantasy /,如图所示:
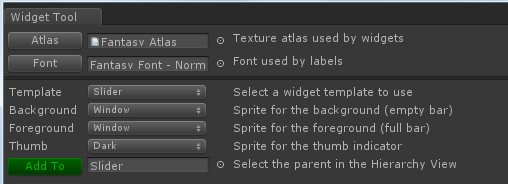
把Fantasy Atlas拖到Widget Tool窗口的Atlas上,Fantasy Font拖到Font上,
选择Template下拉框Button的模板,BackGround是按钮的背景样式,选择Window。
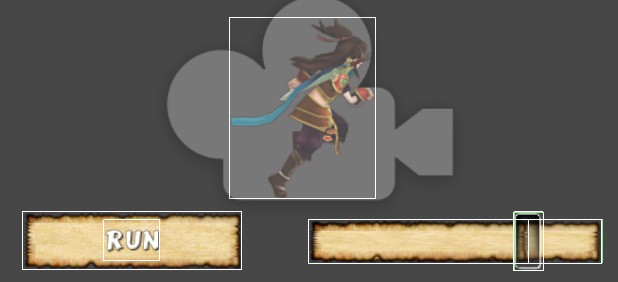
Add To Penal,按钮添加成功,调整位置。在Hierarchy视图中选择Button的Label,Inspector视图的UILabel组件下面改Button的名字为"RUN",整体如下图:
下面为Button添加监听。
建立C#脚本RunTest,监听函数是OnClick(),我们把脚本拖到Button上,如果发生点击事件则调用此函数,我们在此函数通过判断isPlayAnimation的状态来决定是否为RunnerSprite添加UISpriteAnimation,代码如下:
- using UnityEngine;
- using System.Collections;
- public class RunTest : MonoBehaviour {
- private bool isPlayAnimation = false; //初始不播放动画
- GameObject sprite = null;
- // Use this for initialization
- void Start () {
- sprite = GameObject.Find("RunnerSprite");
- }
- void OnClick()
- {
- if(isPlayAnimation) //如果为true则已经在Run,销毁UISpriteAnimation组件
- {
- Debug.Log("Stop");
- isPlayAnimation = false;
- Destroy(sprite.GetComponent<UISpriteAnimation>());
- UISprite ui = sprite.GetComponent<UISprite>();
- ui.spriteName = ui.atlas.spriteList[0].name; //停止播放以后把精灵图片置为第一张
- }
- else //如果false则为Stop状态,添加UISpriteAnimation使其动起来
- {
- Debug.Log("Run");
- isPlayAnimation = true;
- UISpriteAnimation uiAnim = sprite.AddComponent<UISpriteAnimation>();
- uiAnim.framesPerSecond = 30; //设置播放的速度
- }
- }
- }
搞定,现在点击RUN就能控制RunnerSprite的跑动与停止了。
五. 添加Slider控制精灵的跑动速度
如同添加Button一样,添加一个Widget,模板选择Slider,Background和Foreground是指Slider拖动条的前后背景,选择Window,Thumb是拖动的指针选择Dark,关于样式可以自己尝试喜欢的。
调整一下Slider位置:
接下来为Slider添加监听脚本。建立C#脚本SpeedBar。Slider的监听函数是OnSliderChange(float value),在Slider的Thumb变化以后调用(注意:在程序启动时也要调用一次,这里会带来一个空引用异常,需要try...catch处理)。把SpeedBar拖到Slider对象上。
需要注意的问题是一定要设置Event Recv的事件接收对象为Slider本身,要不事件不会调用。
脚本代码如下:
- using System; //异常处理需要引入的namespace
- using UnityEngine;
- using System.Collections;
- public class SpeedBar : MonoBehaviour {
- GameObject sprite = null;
- UISprite uiSprite = null;
- UISpriteAnimation spriteAnim = null;
- // Use this for initialization
- void Start () {
- sprite = GameObject.Find("RunnerSprite");
- }
- void OnSliderChange(float value)
- {
- try{
- spriteAnim = sprite.GetComponent<UISpriteAnimation>(); //有可能为空,需要异常处理
- }
- catch(NullReferenceException e){
- Debug.Log(e.ToString());
- }
- Debug.Log(value);
- if(spriteAnim!= null) //判断是否为空
- {
- if((int)(value * 50) == 0) //处理边界的Bug问题
- {
- spriteAnim.framesPerSecond = 1;
- }
- else
- {
- spriteAnim.framesPerSecond = (int)(value * 50);
- }
- Debug.Log("FramesPerSecond = "+ spriteAnim.framesPerSecond);
- }
- }
- }
思路是在Slider滑动时触发OnSliderChange函数,并把value传进来,value值范围是0.0f~1.0f,我们在start中已经的到了RunnerSprite上的UISpriteAnimation组件,用value的值乘以50,得到每秒的刷新速率,给UISpriteAnimation组件的framePerSecond赋值。
需要注意的问题是在获取UISpriteAnimation时,由于有可能RunnerSprite处于停止状态,上面的Animation对象已经被销毁了,所以获取不到而出现空引用。如果出现空引用导致的程序暂停可以在面板上关闭Error pause使程序继续运行。
但是这里我们需要对可能出现的异常进行处理。使用try catch进行处理,报错:
Assets/Scripts/SpeedBar.cs(23,23): error CS0246: The type or namespace name `NullReferenceException' could not be found. Are you missing a using directive or an assembly reference?
这是由于在生成c#脚本的时候,没有自动把System的namespace引用进来,加上Using System;就行了。
接着判断spriteAnim是否为空,不为空则为上面的framesPerSecond赋值。如果直接通过用value*50再转int赋值会出现一个Bug,就是在这个int值为0赋值给framesPerSecond以后精灵的动画播放速度会变得相当快。于是需要设定一个边界,如果这个int值==1的话就使framesPerSecond为1,从而解决了Bug。
好了,第一篇技术文章就写到这,有不足之处希望大家能提出来,相互交流学习。
源码工程以及资源下载 点击打开链接
可执行文件下载 点击打开链接































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








