前端开发到底用什么工具去写代码。一直众所纷纭。首先是早已被抛到角落的FrontPage之后是现在已经渐渐被抛到角落的Dreamweaver,很多大神主张前端这么简单就应该直接用记事本去写,然后觉得记事本太蛋疼,改用NotePad,Sublime Text 2之类的,其实还有一款不错的前端开发IDE——Aptana Studio。虽然我之前一直在用Dreamweaver的代码视图写前端……以前则是用FrontPage的代码系统写。谁跟你拖控件写前端 ,如果是这样,我还不如用Word来写网页呢!
,如果是这样,我还不如用Word来写网页呢!
好吧,不废话了,直接上菜。
1、首先要到Aptana Studio的官网http://www.aptana.com/(点击打开链接)下载这个工具。如下图,记得点完那个下载按钮,选择Studio2版本。进去之后,还要注意网页有没有检查出你的系统信息,不是你的系统要改改Customize your Download。得了,这东西还可以在Linux玩。够注意了。再也不用被大神们鄙视我用Dreamweaver写网页了。
之所以不用最新版3,只是因为Aptana Studio 3在安装的时候,还要自己去下载各类插件。Studio 2则不会。郭嘉的网络对于外国的站点,你懂的,那是一辈子都安装不了的。想用3就从网上搜完整整合版吧。其实Studio2你装装插件还可以开发php,vbscript之类。
2、下载之后就开始安装,看到这么“弱智”的下一步画面,你不要告诉我不会装……
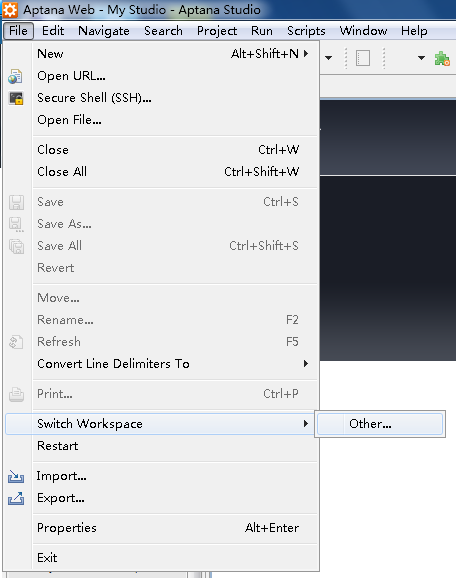
3、之后,安装完之后是关键。打开Aptana Studio第一件事,是如下图,改好工作空间。否则以后你的“我的文档”会堆满工程的。这东西其实就是一个Eclipse 。改工作空间还跟《【Javaweb】更改Eclipse的默认的开发工程空间的方法》(点击打开链接)一模一样,有JQ
。改工作空间还跟《【Javaweb】更改Eclipse的默认的开发工程空间的方法》(点击打开链接)一模一样,有JQ 。
。
4、改完工作空间之后还没开始工作。还要打开Window->Preferences改改默认工作编码,都什么年代呢?除了某些遗留下来的Web工程,谁还跟你gbk?必须utf-8。
5、之后不要直接新建个网页就运行了,Aptana Studio必须以工程为单位跑起来,所以你要右击Project新建一个Project...
6、选择Default Web Project,也只有这个给你选。之后命名好这个工程的名字,例如HTMLtest工程,再点下一步,提示没有安装任何JavaScript不要管。其实你装完插件还可以写JQuery,ExtJs什么的。
7、之后就在这个新建HTMLtest工程,自动就有一个index.html,直接点上方的运行按钮。选择你要测试的服务器就可以了。
8、Aptana Studio的优点就是写JavaScript的时候,没有写完,就出代码了,还提示浏览器的兼容性,很方便!






























 1267
1267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








