利用ActionScript的ENTER_FRAME事件同样可以达到《【ActionScript】定时器,修改组件的透明度》(点击打开链接)的效果,
以一个蓝色正方形旋转360度一周,之后自动停止,来说明这个问题。
虽然下面这个简单动画同样可以利用补间来轻松实现,但是希望通过这个例子来说明ActionScript3.0如何控制组件旋转与ENTER_FRAME事件。
一、基本布局
基本布局与《【ActionScript】定时器,修改组件的透明度》(点击打开链接)一模一样,同样是布置一个含有蓝色正方形的影片剪辑。
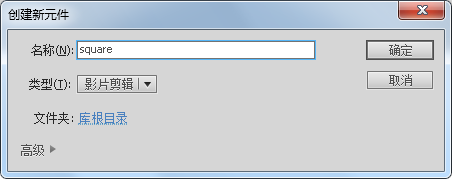
1、通过Ctrk+F8,或者插入->新建原件,新建一个名为square的影片剪辑
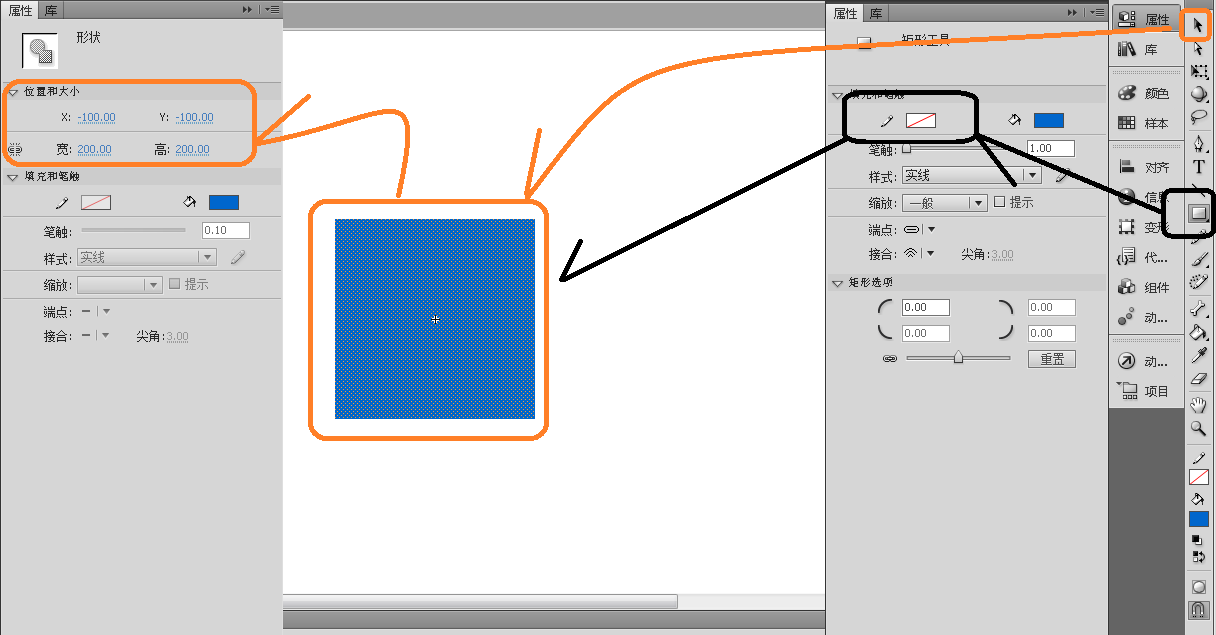
2、在影片剪辑中通过矩形工具,设置其没有笔触,否则一会儿用选择工具很难选取,在影片剪辑中任意拖出一个矩形。之后使用选择工具,选择这个矩形,如图设置其位置于大小,X:-100,Y:-100,分别为,宽、高200px的相反数的一半。之后点左上角,切换回场景1。
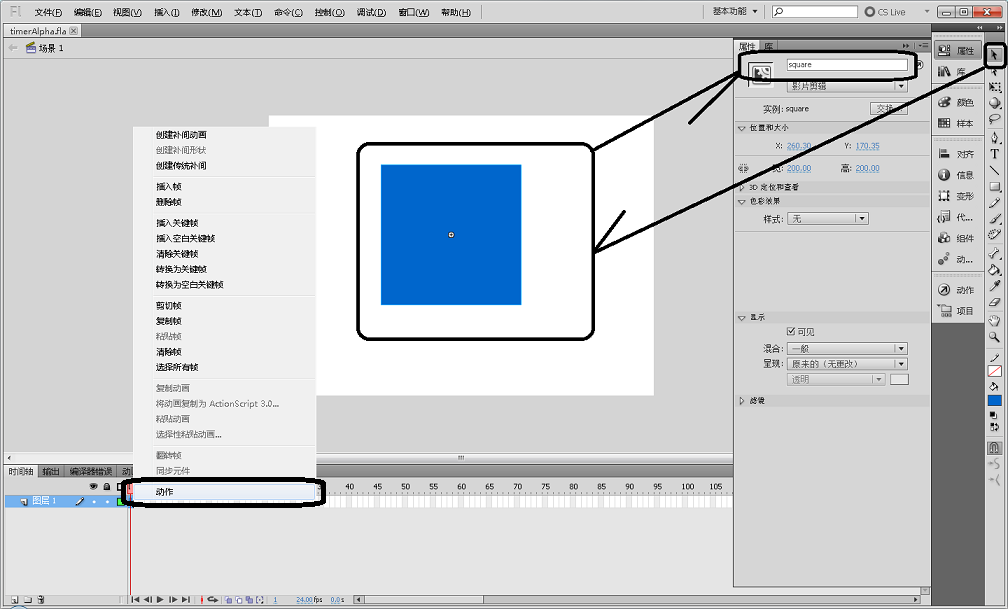
3、在舞台中,按F11打开库,把库中的square影片剪辑拖到舞台,之后右键第1关键帧,打开动作面板,开始脚本的写作。
二、脚本编程
关键是这里的脚本编程,对第1帧写入如下的脚本:
var i=0;
//定义一个函数setRotate
var setRotate=function(){
if(i<360){//影片剪辑,每旋转1度,计算器i就加1
square.rotation+=1;
i++;
}
else{//直到i等于360停止这个函数的运行
removeEventListener(Event.ENTER_FRAME, setRotate);
}
}
addEventListener(Event.ENTER_FRAME, setRotate);
那么,执行setRotate这个函数的时间间隔是多少呢?
这里,时间间隔等于你帧的时间,也就是FPS,帧每秒。
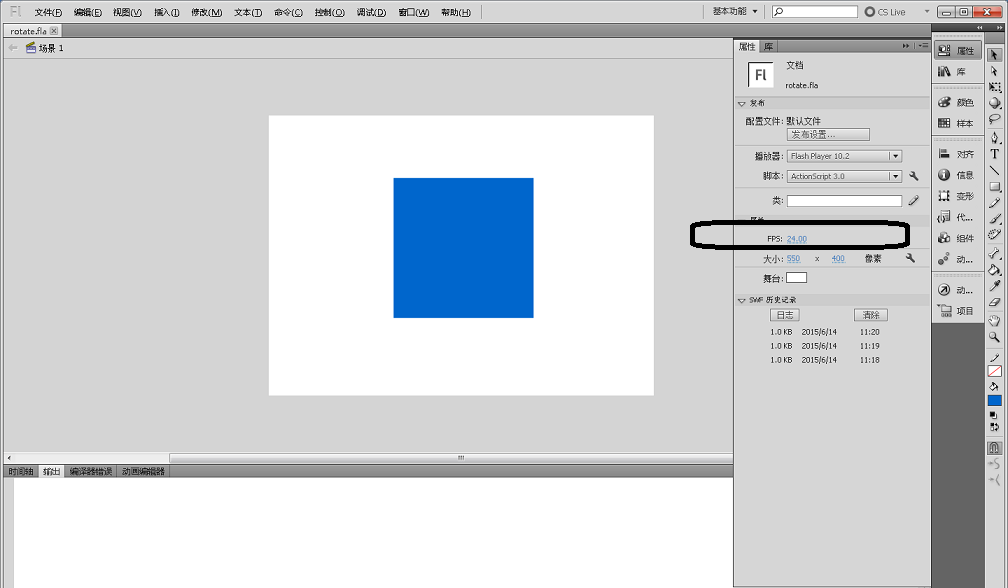
这个数值可以通过选择工具点击任意空白处,通过属性面板进行设置,如下图:

默认的FPS是24。也就是说,时间间隔是1/24s执行一次setRotate。这也是每1/24s读取一帧。如果你把这个数值调成1,你可以观察到这个正方形每1秒旋转1度。当然Flash也同样会每秒只读1帧。
对比与Flash中的定时器,这个ENTER_FRAME事件无需引入其它包,简单实用。注意addEventListener与removeEventListener对应即可,但是其运行间隔与FPS关联起来,有一定的耦合度。


























 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








