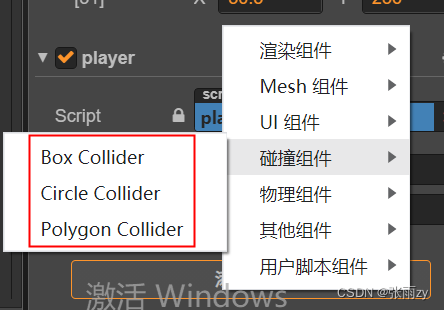
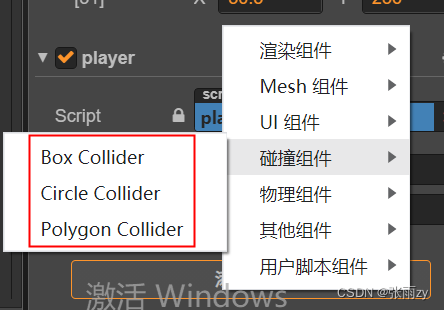
设置碰撞组件

开启碰撞检测
start() {
let cm = cc.director.getCollisionManager()
cm.enabled = true
cm.enabledDebugDraw = true
cm.enabledDrawBoundingBox = true
this.node.on(cc.Node.EventType.TOUCH_START, () => {
this.isFocus = true
})
this.node.on(cc.Node.EventType.TOUCH_END, () => {
this.isFocus = false
})
this.node.on(cc.Node.EventType.TOUCH_MOVE, (e: cc.Event.EventMouse) => {
if (this.isFocus) {
this.node.setPosition(e.getLocation())
}
})
}
碰撞检测的几个回调
onCollisionEnter(other: cc.Collider, self: cc.Collider): void {
cc.log("发生碰撞" + other.tag)
}
onCollisionStay(other: cc.Collider, self: cc.Collider): void {
cc.log("持续碰撞" + other.tag)
}
onCollisionExit(other: cc.Collider, self: cc.Collider): void {
cc.log("结束碰撞" + other.tag)
}






















 2974
2974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








