
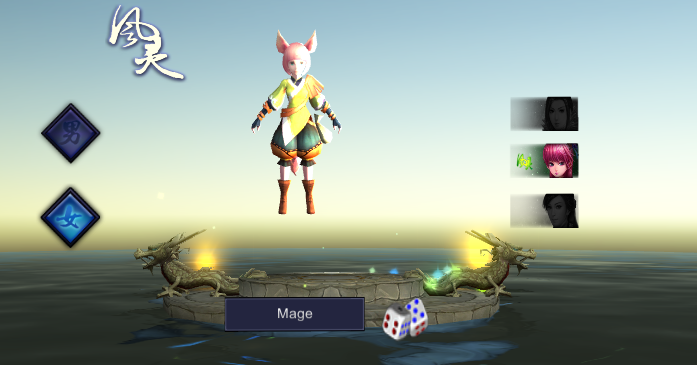
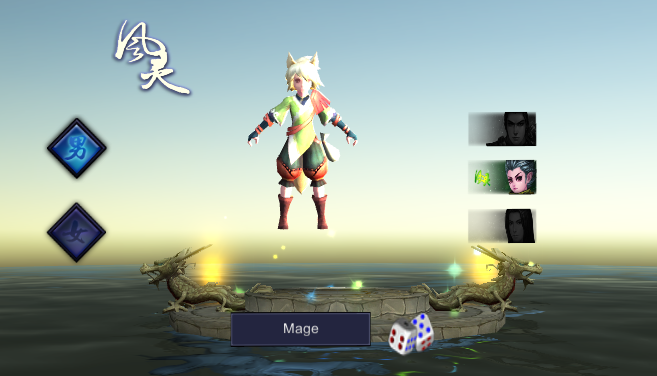
实现的功能是,能根据你选的男女,不同的类型,会出现不同的人物模型,同时左上角的签名和下面的名称也会改变,原本想点击骰子可以随机产生名字,不过还没有实现
(男-女,暴君-青巫-风灵,选一个上一个就会变暗)这个功能用到两个脚本,不是我自己写的,老大写好的,我直接拿来用的
核心代码:
using UnityEngine;
using System.Collections;
public class UIOption : MonoBehaviour {
[SerializeField]
private UISprite selected;
// [SerializeField]
// private UISprite unSelected;
void OnClick()
{
selected.alpha = 1;
}
void Start()
{
ResetOption();
if(this.name =="male "){
this.GetComponent<UISprite>().alpha = 1;
}
}
void ResetOption()
{
selected.alpha = 0;
//unSelected.alpha = 1;
}
}
不过吧我觉得第二个参数有没有都行,所以就删了,不影响功能
using UnityEngine;
using System.Collections;
public class UIRoleStyleOptionWindowCtr : UIWindowCtrlBase {
private UIOption[] optionArray;
protected override void OnStart()
{
base.OnStart();
optionArray = transform.GetComponentsInChildren<UIOption>();
for (int i = 0; i < optionArray.Length;i++ )
{
UIEventListener.Get(optionArray[i].gameObject).onClick += OnOptionClick;
}
}
void OnOptionClick(GameObject option)
{
for (int i = 0; i < optionArray.Length; i++)
{
if (option.GetComponent<UIOption>() != optionArray[i]) {
optionArray[i].gameObject.SendMessage("ResetOption");
}
}
}
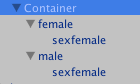
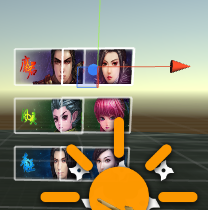
}以男女为例,我实际上是四张图片,两张亮的,两张暗的,暗的在上面

暗的图片要点击所以加上box碰撞器,button脚本,还有上面的Option脚本,参数是那个亮的图片,亮的图片上面不用挂任何东西,

暗的图片上一级就是选择的Container上挂另一个脚本,UIRoleStyleOptionWindowCtr,这样按理来说就可以实现了,运行后,点男的亮,点女的,女亮,男暗,只能选一个,
但是我经常会出现不稳定的状况,步骤都对,效果就是不对,我也是疯了,一遍一遍的做,直到它正常了,天知道,我做完运行成功后,激动得哭了。。。

其实我希望达到的效果是性别男时,出现的是三个男头像,因为这次都是用代码正规的做的,我觉得用SetActive还是不大正规,应该还有别的更好的方法,这一点等以后我来补充,
第二部分,人物的出现,我是把人物模型放到了高出,刚好看不到的位置,选择这个模式,就用代码改变人物的坐标,这个的升级版是人物出现的时候执行一个跳下的动作,不过还没有做,我也没找到想相关的动作
using UnityEngine;
using System.Collections;
public class button : MonoBehaviour {
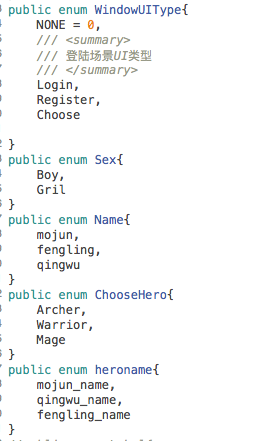
private Sex sex = Sex.Boy;//默认选择性别男
private Name name = Name.mojun;//默认选择人物是暴君
private ChooseHero hero = ChooseHero.Warrior;//默认出现的人物模型是男暴君
public GameObject[] héros;//保存人物模型的
public GameObject[] hero name;//保存的是英雄的名字,用于下面输入框的显示
private int beindex = 1;//上一个选择的人物模型代号
public int index = 0;//当前选择的人物模型
private int beindexname = 1;//上一个选择的人物的名字
public int indexname = 0;//当前的名字
private GameObject boy;//男性的头像
private GameObject girl;//女性的头像
public UILabel label;//下面那个显示的人物的名字
void Start () {
gril = GameObject.Find ("female_touxiang");
boy = GameObject.Find ("man_touxiang");
BindClick();
Showhero ();
gril.SetActive (false);
boy.SetActive (false);
}
void Update () {
}
//绑定点击回调函数
void BindClick(){
UIOption[] btnArr2 = transform.GetComponentsInChildren<UIOption>();//限制在本窗口
//因为这些按钮我都有UIOption脚本,所以通过这个来找到所有的按钮
for(int i = 0;i<btnArr2.Length;i++){
UIEventListener.Get(btnArr2[i].gameObject).onClick += Click;//添加事件,这里有一个注意点,因为前面的登录界面,用了一次这个,所以这里再用就得把这两处的=换成+=,不然没效果,我觉得是覆盖了
}
}
//点击的回调函数
void Click(GameObject btnObj){
Debug.Log (btnObj.name);
switch (btnObj.name) {
case "male ":
sex = Sex.Boy;
gril.SetActive(false);//笨方法来控制头像的消失和出现
boy.SetActive(true);
break;
case "female":
sex = Sex.Gril;
boy.SetActive(false);
gril.SetActive(true);
break;
case "baojun":
name = Name.mojun;
break;
case "fengling":
name = Name.fengling;
break;
case "qingwu":
name = Name.qingwu;
break;
default:
break;
}
Showhero ();
}
public void Showhero(){
if(sex ==Sex.Boy&&name ==Name.mojun){
index = 0;//
indexname = 0;//
label.text = "Archer";
}
if(sex ==Sex.Boy&&name ==Name.fengling){
index = 1;
indexname =1;
label.text = "Mage";
}
if(sex ==Sex.Boy&&name ==Name.qingwu){
index = 2;
indexname = 2;
label.text = "Warrior";
}
if(sex ==Sex.Gril&&name ==Name.mojun){
index = 3;
indexname =0;
label.text= "Archer";
}
if(sex ==Sex.Gril&&name ==Name.fengling){
index = 4;
indexname =1;
label.text= "Mage";
}
if(sex ==Sex.Gril&&name ==Name.qingwu){
index = 5;
indexname =2;
label.text= "Warrior";
}
if(index ==beindex){
return;//表示再返回新的一轮的时候,例如默认男暴君,重新选择男暴君的时候
}
if(indexname==beindexname){
return;//同理,
}
heros [index].transform.localPosition = new Vector3 (2,-675,1);//上面看不到的位置
heros [beindex].transform.localPosition =new Vector3 (2,-235,1);//跳下来的位置
beindex = index;//从下面再到上面消失不见
heroname [indexname].transform.localPosition = new Vector3 (-211,121,0);
heroname [beindexname].transform.localPosition =new Vector3 (-211,321,0);
beindexname = indexname;
//这个位置跳跃我出过一次错误,一开始写的是transform.position,但是运行后发现,人物下来的时候总会偏移,所以改成了transform.localPosition,这样就好了
}
}
针对这个代码显示界面,因为前面有一个登录注册的框架了,所以直接改就行了,不过还是要自己写几个脚本,为了方便,我把所有NGUI上的都做成了一个预设体,我怕我分的太细,我会乱,实际上已经乱了,我是在分不清东西南北之后才弄成一个的,一开始我跟贤惠小媳妇一样,一个一个分的可细了,结果发现到后面没发现了,因为稍微有一点不一样我就需要自己重写脚本,快赶上重新做一个框架了,

这是在原来的基础上新增的几个,
自此,这选择界面就算告一段落了,我还要写主界面,所以等我有时间了回来再完善,
事实上,我今天写主界面的功夫,回头再打开它,人物选择上面就有一点不对了,一天不召见,就敢跟我尥蹶子,我也是无奈了

























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








