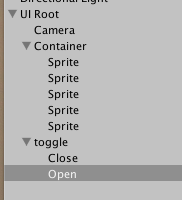
个人感觉Toggle 就是把第一个图片(深度浅,数大)变成透明的,第二个图片(深度深,数小)就出现了,Open在最下层,Close在最上层,是创建一个widget,添上盒子碰撞器和button,还有toggle脚本,toggle脚本上面的Starting State打上勾,下面的精灵选择那个Close(变透明的那个),还有play tween,play tween的play direction选成toggle,Tween Target改成anniu就可以了(ps:两个精灵图片什么都不用哦),
弹出来的列表(我起名anniu,就是那个Container)也是一个widget、再添上grid脚本,还有一个tween position,(注意它要取消勾)再设置好位置就好了,
我做第二遍的时候遇到的问题就是:设置,好友等图片一运行会分开好大距离,针对这个问题我是把Grid中的cell高和宽降低了一下,还会出现一个问题就是那几个图片出去一半,拽回来,一运行又成了老样子,把Grid的sorting由Left改成Top就行了,
有些时候明明步骤对了,但是就是达不到想要的效果,我经常出现这种问题,甚至都怀疑自己做的笔记正确与否,实际是,你删了,重头来一遍几乎就好了,而我总是舍不得删,然后白白浪费时间,

























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








