StatusBar是React Native 0.20 新增的跨平台组件,它可以用来设置并动态改变设备的状态栏显示特性。
虽然说是跨平台的组件, 但是有些属性不是跨平台的 ,我们需要注意下。因为IOS和Android本身有些区别,使用这个组件最好都要适配的。
属性
| 属性名 | 描述 |
|---|---|
| animated | 布尔类型,用来设定颜色样式改变或者隐现时是否有动画,默认false |
| hidden | 布尔类型,用来设定颜色样式改变或者隐现时是否有动画,默认false |
Android:
| Android特有属性 | 描述 |
|---|---|
| backgroundColor | Android设备上状态栏的背景颜色 |
| translucent | 布尔类型,状态栏是否半透明,如果为true,应用将从物理顶端开始显示 |
IOS:
| IOS特有属性 | 描述 |
|---|---|
| barStyle | 取值为default(默认)或light-content,用来设定状态栏的文字颜色 |
| networkActivityIndicatorVisible | 布尔类型,设定网络活动指示器(就是那个菊花)是否显示在状态栏 |
| showHideTransition | fade’, ‘slide’二选一,通过hidden属性来显示或隐藏状态栏时所使用的动画效果。默认值为’fade’。 |
属性比较简单,直接看例子:
class AwesomeProject extends Component {
render() {
return (
// 为了保重TextInput组件居中显示多用一个View包裹
<View style={styles.container}>
<StatusBar
animated={true}
hidden={false}
backgroundColor={'blue'}
translucent={true}
barStyle={'default'}
showHideTransition={'fade'}
networkActivityIndicatorVisible={true}
/>
</View>
);
}
}这份代码既有Android独有属性,也有IOS独有属性,在不同的平台下表现不一样,
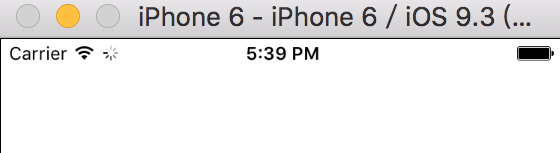
IOS运行结果:
Android运行结果:
与Navigator搭配的用法
StatusBar组件可以同时加载多个。此时属性会按照加载顺序合并(后者覆盖前者)。一个典型的用法就是在使用Navigator时,针对不同的路由指定不同的状态栏样式,如下:
<View>
<StatusBar
backgroundColor="blue"
barStyle="light-content"
/>
<Navigator
initialRoute={{statusBarHidden: true}}
renderScene={(route, navigator) =>
<View>
<StatusBar hidden={route.statusBarHidden} />
...
</View>
}
/>
</View>更多精彩请关注微信公众账号likeDev



























 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








