学会一项开发技能最快的步骤就是:准备,开火,瞄准。最慢的就是:准备,瞄准,瞄准,瞄准……
因为微信小程序比较简单,直接开撸就行,千万别瞄准。
于是乎,趁着今天上午空气质量不错,撸了一个小程序,放在了男性交友网站上了, 我添加了很全的注释,大家赏个star。
地址:https://github.com/yll2wcf/wechat-weapp-lifeTools
功能介绍
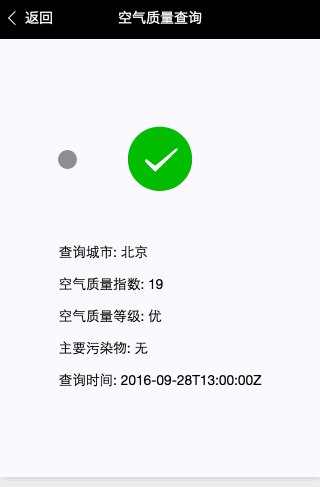
功能比较简单,调用了百度ApiStore的接口即时查询空气质量。
我计划多加一些功能,争取把微信小程序提供的功能全用一遍。
也许你可以学到的东西
- css的优先级 代码见: /pages/air_quality/result.wxss
- 页面跳转,数据的传递 /pages/air_quality/air_quality.js ../result.js common/utils.js
- 网络请求 /pages/air_quality/air_quality.js
- 样式统一 程序的配置 参考 app.wxss app.json
- modal显示和隐藏 /pages/air_quality/air_quality.wxml ../air_quality.js
- 状态机 事件绑定等等
css优先级
微信样式文件,其实就是css样式做了个加减法,就变成了wxss文件。
其中增加了一个单位 rpx(responsive pixel): 可以根据屏幕宽度进行自适应。不是绝对像素,类似Android中的dp单位。参考官方文档
除去上面的,剩下的wxss和css大部分还是一样的,包括样式选择的优先级。
原则一: 继承不如指定
原则二: #id > .class > 标签选择符
原则三:越具体越强大
原则四:标签#id >#id ; 标签.class > .classCSS优先级权重计算法
CSS优先级包含四个级别(标签内选择符,ID选择符,Class选择符,元素选择符)以及各级别出现的次数!
根据这四个级别出现的次数计算得到CSS的优先级。
CSS优先级的计算规则如下:
* 元素标签中定义的样式(Style属性),加1,0,0,0
* 每个ID选择符(如 #id),加0,1,0,0
* 每个Class选择符(如 .class)、每个属性选择符(如 [attribute=])、每个伪类(如 :hover)加0,0,1,0
* 每个元素选择符(如p)或伪元素选择符(如 :firstchild)等,加0,0,0,1
然后,将这四个数字分别累加,就得到每个CSS定义的优先级的值,
然后从左到右逐位比较大小,数字大的CSS样式的优先级就高。
啰嗦了这么多 ,不如直接看例子,项目中result.wxml文件中布局:
<View class="page">
<view class="container" style="align-items: center">
<!--...-->
<view class="text_area">
<text >
查询城市: {
{
city







 本文介绍了作者开发微信小程序的实践经验,包括功能介绍、学到的知识点、CSS优先级、页面跳转、网络请求、页面样式统一和状态机的运用。通过实际案例,分享了小程序开发过程中的技巧和注意事项,适合初学者参考。
本文介绍了作者开发微信小程序的实践经验,包括功能介绍、学到的知识点、CSS优先级、页面跳转、网络请求、页面样式统一和状态机的运用。通过实际案例,分享了小程序开发过程中的技巧和注意事项,适合初学者参考。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1477
1477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








