轮播 “旋转木马”效果
Carousel 小部件的目的是提供一个漂亮的轮播功能,不使用大量的MCU资源。
Carousel 小部件例程中为5个可见元素。但是,如果需要,可改变。
请注意,Carousel小部件使用ExtendedZoomAnimationImage.hpp。此小部件也可以在TouchGFX Open Widget Repository中找到。此文件包含在Carousel.hpp文件中,并使用路径gui / common / ExtendedZoomAnimationImage.hpp。如果将hpp文件放在其他位置,只需更改包含路径即可。
素材:
链接:https://pan.baidu.com/s/1rJUrUxOsWKR8XIP_24wGoQ
提取码:4quz
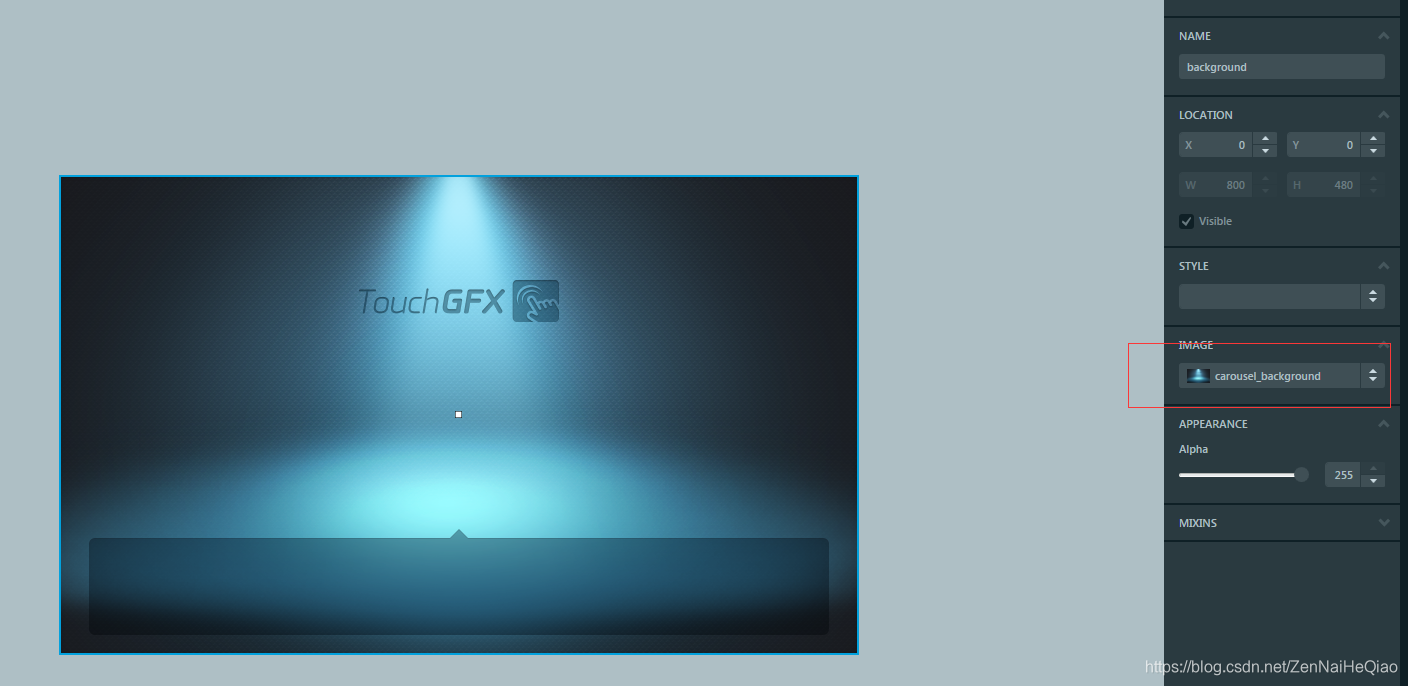
第一步:设置背景
第二步:
查看Defines.hpp 中包含的enum类型
class Defines
{
public:
enum MainMenuType
{
ANIMATING_BUTTONS_MENU = 0,
CAROUSEL_MENU,
NO_MENU
};
enum DemoID
{
GAME2048 = 0,
GAME2D,
CONTROLS,
HOME_AUTOMATION,
SETTINGS,
NUMBER_OF_DEMO_SCREENS,
NO_DEMO_SCREEN
};
};
增加公用资源
Model.hpp
#include <gui/common/Defines.hpp>
...
public:
...
Defines::DemoID getSelectedDemoScreen()
{
return selectedDemoScreen;
}
void setSelectedDemoScreen(Defines::DemoID demoId)
{
selectedDemoScreen = demoId;
}
...
protected:
...
Defines::DemoID selectedDemoScreen;
MainMenuCarouselPresenter引用 上面的函数:
MainMenuCarouselPresenter.hpp
#include <gui/model/ModelListener.hpp>
...
public:
...
void setSelectedDemoScreen(Defines::DemoID demoId);
Defines::DemoID getSelectedDemoScreen();
MainMenuCarouselPresenter.cpp
...
Defines::DemoID MainMenuCarouselPresenter::getSelectedDemoScreen()
{
return model->getSelectedDemoScreen();
}
void MainMenuCarouselPresenter::setSelectedDemoScreen(Defines::DemoID elementIndex)
{
model->setSelectedDemoScreen(elementIndex);
}










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








