💗 未来的游戏开发程序媛,现在的努力学习菜鸡
💦本专栏是我关于游戏开发的学习笔记
🈶本篇是unity的Scroll Rect组件
Scroll Rect组件
介绍:Scroll Rect组件是用于在UI中创建可滚动区域的组件。它允许用户在滚动视图中显示大量内容,并通过滑动滚动条或手势来浏览内容。 Scroll Rect 组件可以与各种其他 UI 组件(如按钮、文本框和图像)组合使用。它非常适合用于展示列表、排行榜、日志等需要滚动的UI中。
基础知识

| 属性 | 说明 |
|---|---|
| Content | 这是 UI 元素要滚动的 Rect Transform 的引用,例如一个大图像 |
| Horizontal | 是否允许水平滑动 |
| Vertical | 是否允许垂直滑动 |
| Movement Type | 选择滑动方式 |
| Elasticity | 当选择Elastic滑动方式时,用于限制弹性距离 |
| Inertia | 是否启用惯性 |
| Deceleration Rate | 启用惯性的情况下的减速率 |
| Scroll Sensitivity | 滚轮灵敏度。值越大,灵敏度越高 |
| Viewport | 是内容 Rect Transform 的父项视口 Rect Transform 的引用 |
| Horizontal Scrollbar | 可选的水平滚动条元素的引用 |
| Vertical Scrollbar | 可选的垂直滚动条元素的引用 |
| Visibility | 滚动条是否应该自动隐藏 |
| Spacing | 滚动条和视口之间的空间 |
详细说明
- Movement Type:无限制、弹性或约束。使用弹性或约束来强制内容保持在滚动矩形的边界内。在弹性模式下,当内容到达滚动矩形的边缘时会反弹。

- Scroll Sensitivity:调节这个值可以控制滚轮滑动,挺常用的。默认值的情况下鼠标滑动的很慢,基本滑动不了,通过将这个值调大,就可以通过鼠标控制滑动了。
案例演示——制作一个简单的下滑框
-
在新的Panel上新建一个Image作为背景图片,在它下面再新建一个Image,作为遮罩和可移动面板。

-
在图片MaskImg添加上Mask组件和Scroll Rect组件,取消掉勾选Show Mask Graphic,不显示遮罩图片


-
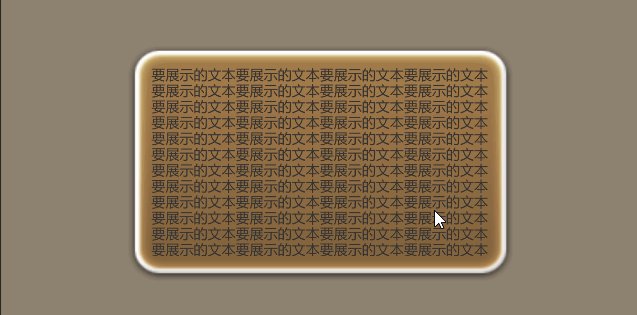
在MaskImg下新建一个要显示的内容,比如一段很长的文本。

-
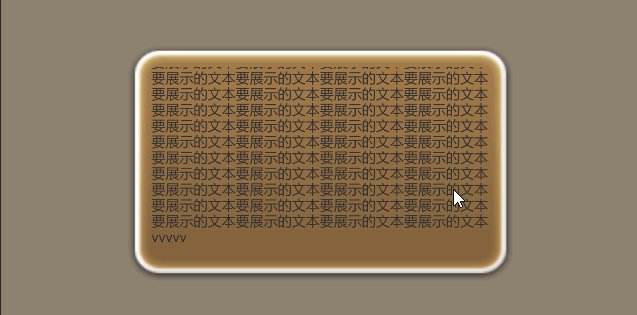
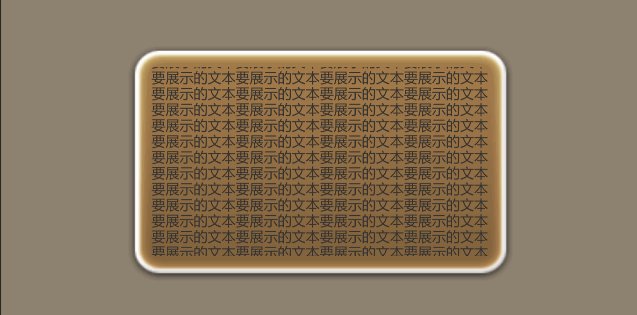
然后把这个文本拖拽到content中,取消水平方向的勾选,就实现了一个可以无限制下滑的文本。


-
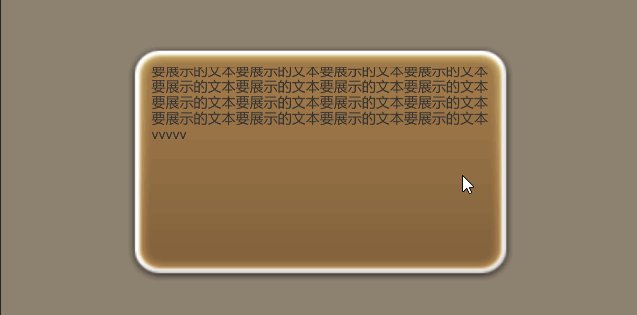
调节一下运动方式和鼠标灵敏度,就实现了一个有限制的可以用鼠标滑动的文本,可以用来做文本内容比较长的公告栏等。


扩展
配合Layout Group和Content Size Fitter组件,还可以实现很多游戏中常见的功能,比如关卡选择,任务公告栏等等。


💦更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录








 本文详细介绍了Unity中的ScrollRect组件,包括其属性、使用方法和案例演示,如创建可滚动的文本视图。通过组合LayoutGroup和ContentSizeFitter,ScrollRect可用于实现游戏中的关卡选择和任务公告栏等功能。
本文详细介绍了Unity中的ScrollRect组件,包括其属性、使用方法和案例演示,如创建可滚动的文本视图。通过组合LayoutGroup和ContentSizeFitter,ScrollRect可用于实现游戏中的关卡选择和任务公告栏等功能。

















 1171
1171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










