在pycharm中新建project demo1 添加app01 点击create按钮完成新建
在demo项目目录下新建目录static,并在settings.py中追加代码
STATICFILES_DIRS=(os.path.join(BASE_DIR, 'static'),)
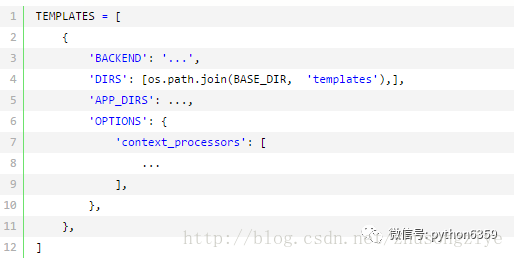
在setting.py中添加模板路径:
学员管理系统数据库设计:
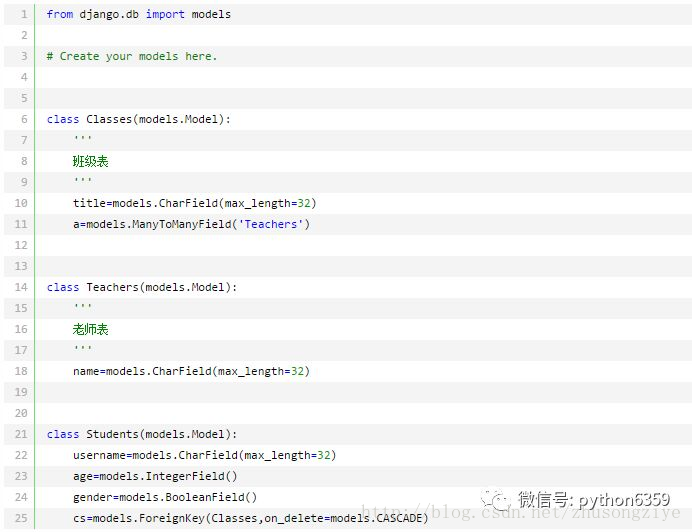
在app01/model.py目录下建立 班级、老师、学生 、老师与班级关联表 四张表:
在终端Terminal 项目目录下执行数据表更新命令:
|
1
2
|
python manage.py makemigrations
python manage.py migrate
|
至此生成了四张数据表,可以在pycharm中,点开右上角的Database面板,然后将项目中templates目录下边的db.sqlite3鼠标拖拽到Database面板下,对新创建的数据表进行查看。
学员管理系统之班级管理:
为了方便分别操作班级、老师、学生相关的业务,将app01目录下的views.py 删掉,在app01目录下新建目录views,并在views目录下 新建classes.py teachers.py students.py。
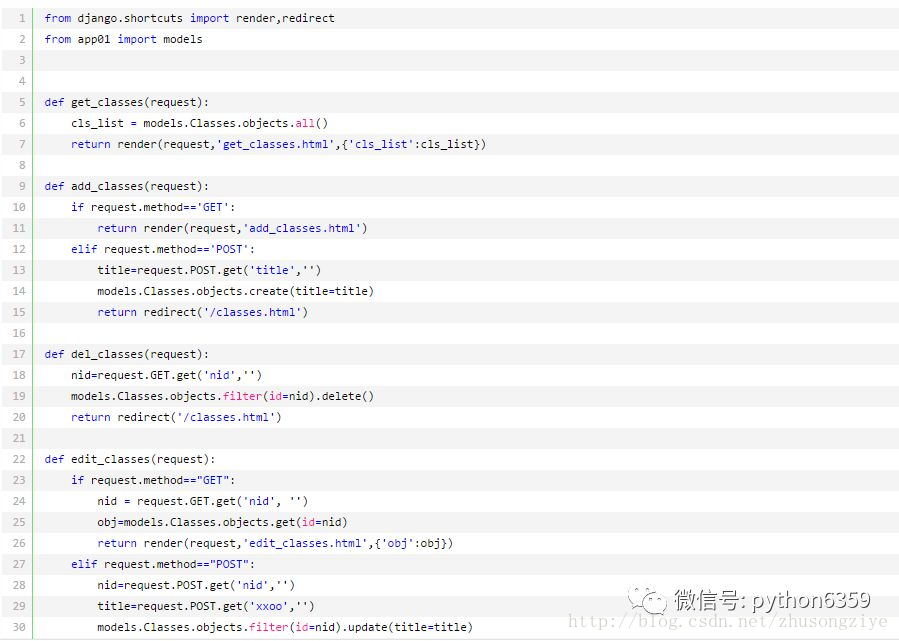
1.在classes.py 中写 get_classes add_classes del_classes edit_classes四个函数,完成对 班级数据 的增删改查:
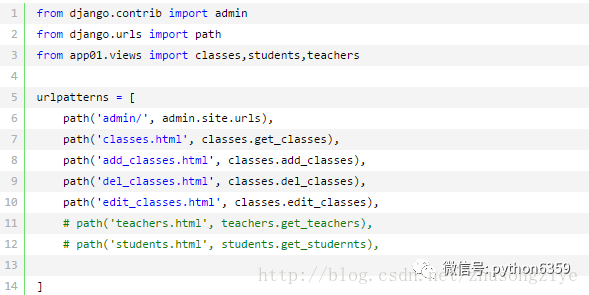
2.在urls.py 中配置url路由:
3.在template目录下建立所需的html页面文件:
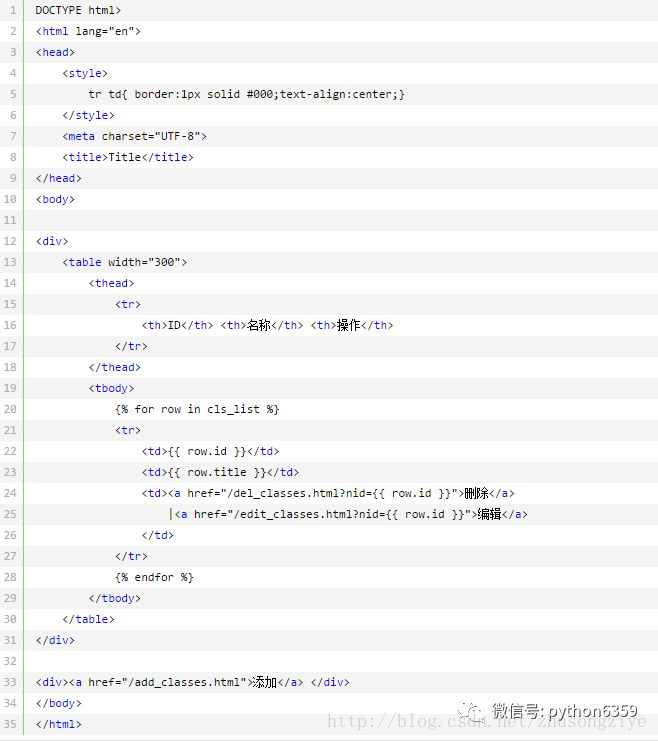
get_classes.html
add_classes.html
edit_classes.html
学员管理系统之学员管理:
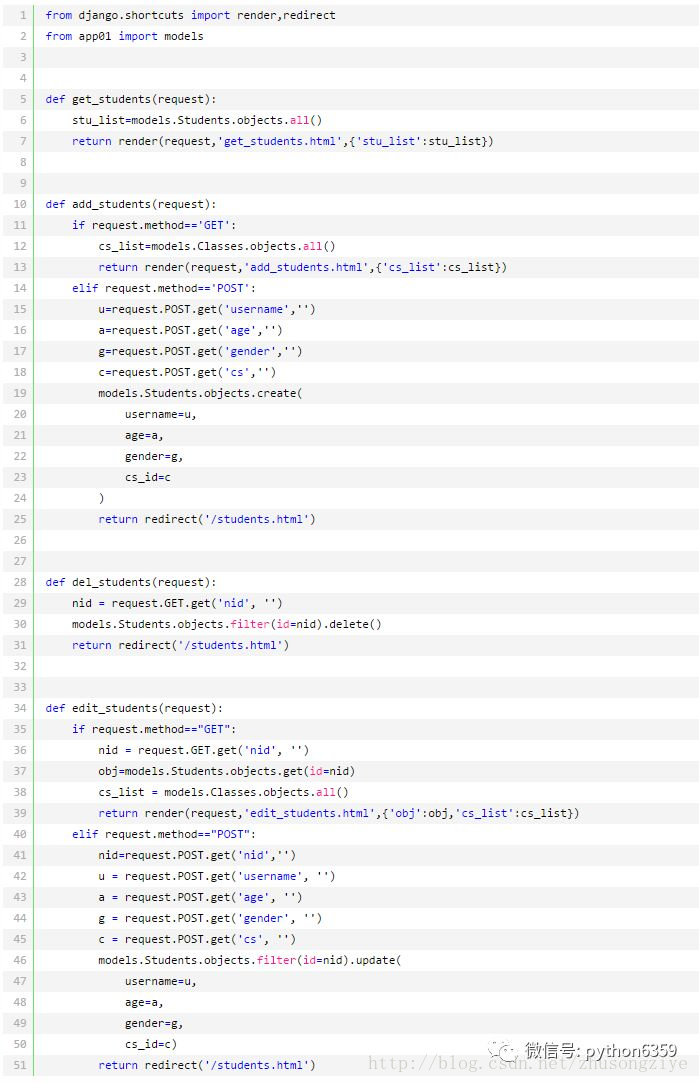
1.在students.py 中写 get_students add_students del_students edit_students 四个函数,完成对 学生数据 的增删改查:
3.在template目录下建立所需的html页面文件:
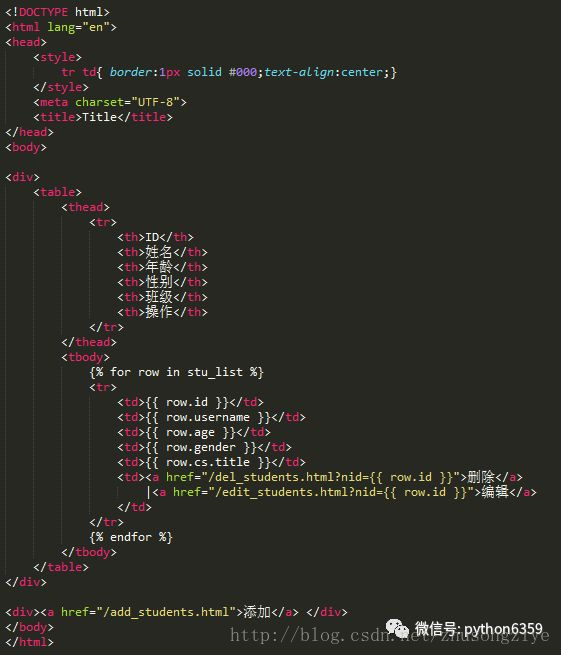
get_students.html
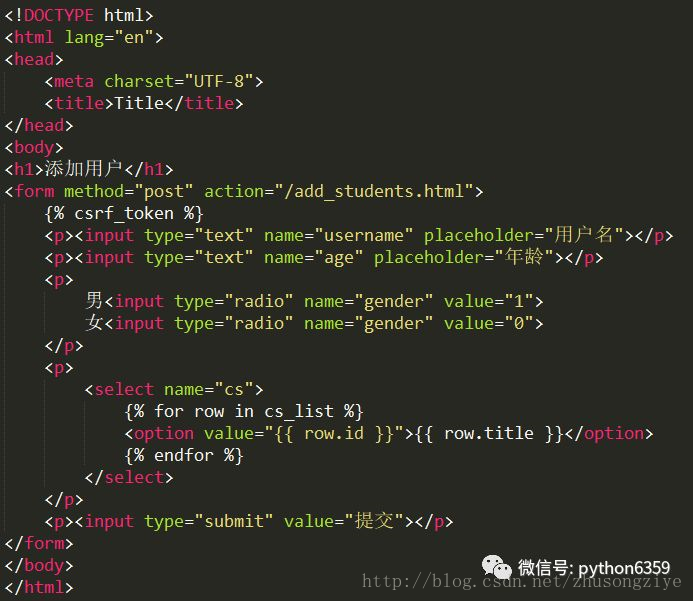
add_students
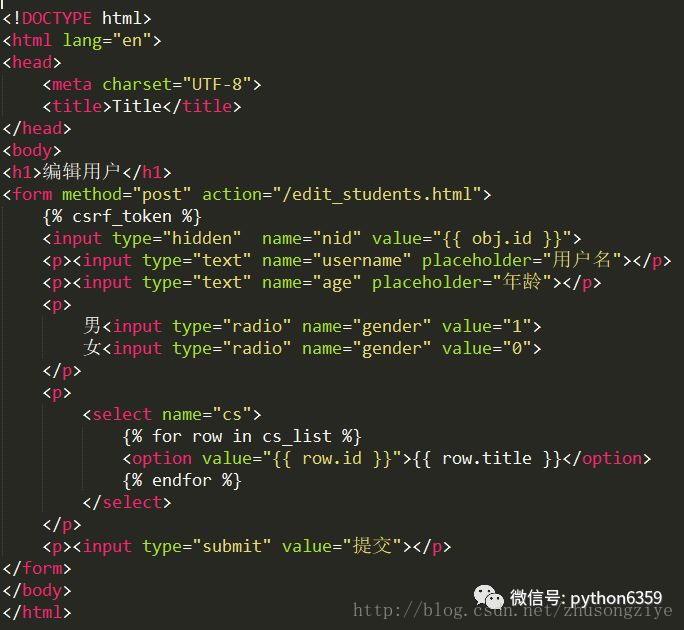
edit_students.html
学员管理系统之给班级分配老师:
在teachers数据表中增加一些老师信息:
在pycharm右上角的Database打开面板,然后将template目录下边的db.splte3鼠标拖入到Database面板中,打开db==》app01_teachers表
点击“+”,然后填入老师信息,然后点击有“DB”标志的向上箭头,进行数据保存。
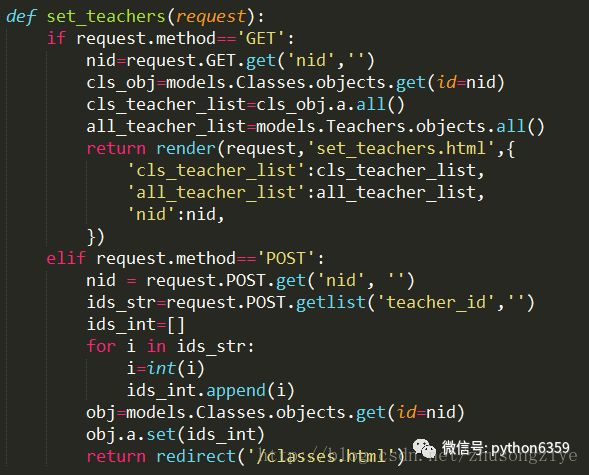
1.在classes.py中增加set_teachers函数
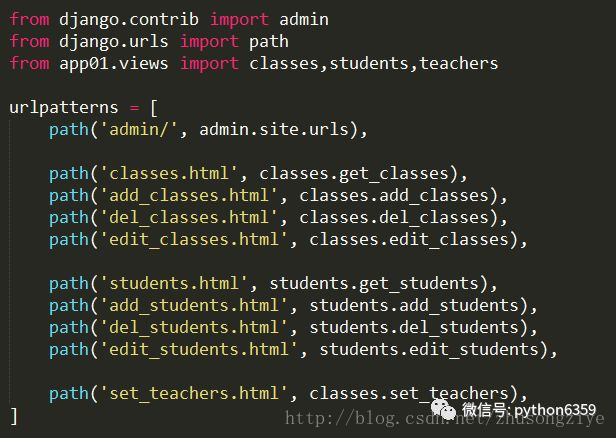
2.在urls.py 中配置url路由:
3.在template目录下建立所需的html页面文件:
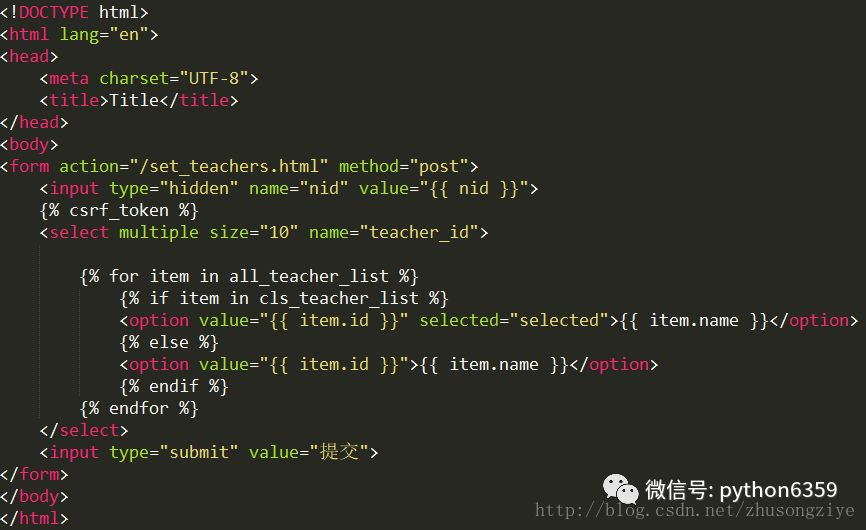
set_teachers.html
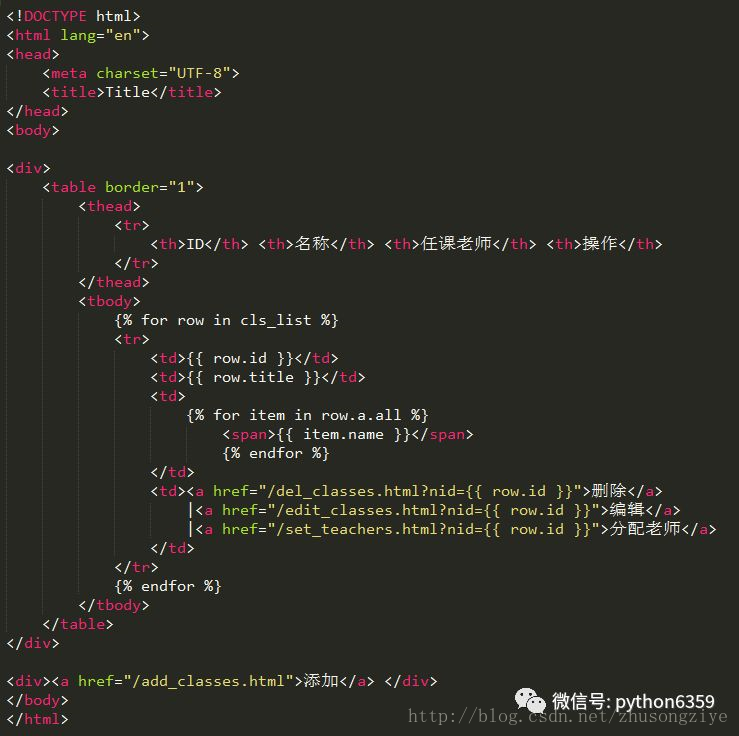
对get_classes.html进行增添修改为:
初识Ajax
Ajax是异步传输方式,偷偷的向后台发请求,不引起页面刷新,下面通过一个小例子来认识Ajax这种数据传输方式。
首先下载jQuery导入项目下的static目录下
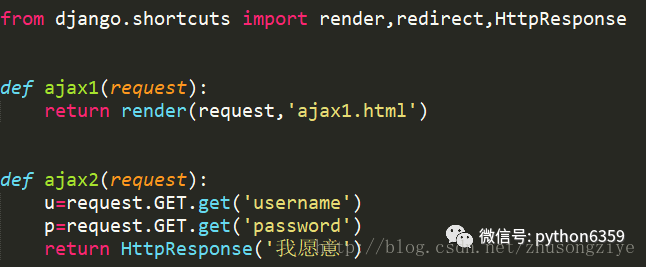
1.在app01/Views目录下新建ajax.py
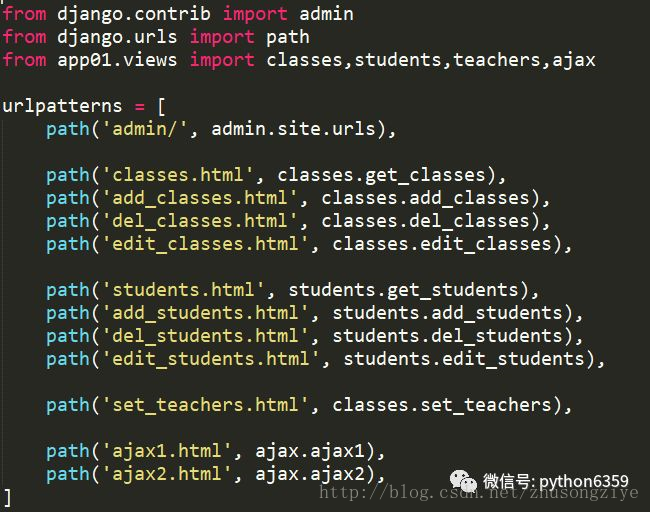
2.在urls.py中配置相关路由
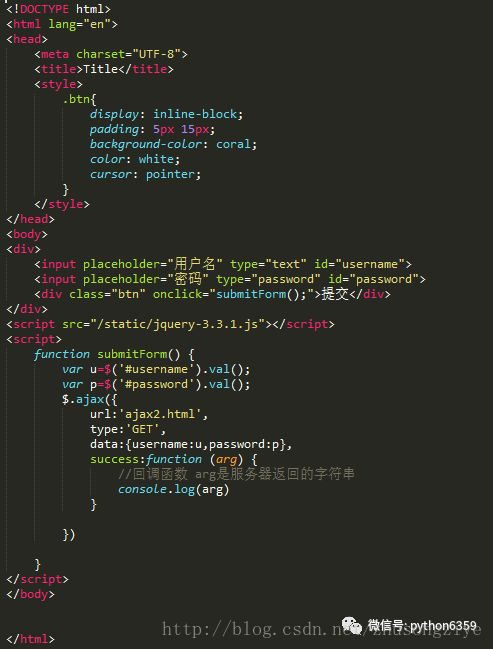
3.在template目录下新建ajax1.html
学员管理系统之Ajax删除学员:
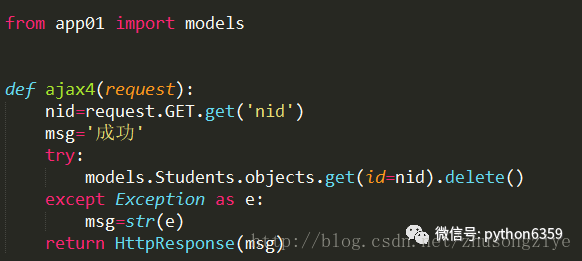
1.在ajax.py中增加ajax4函数
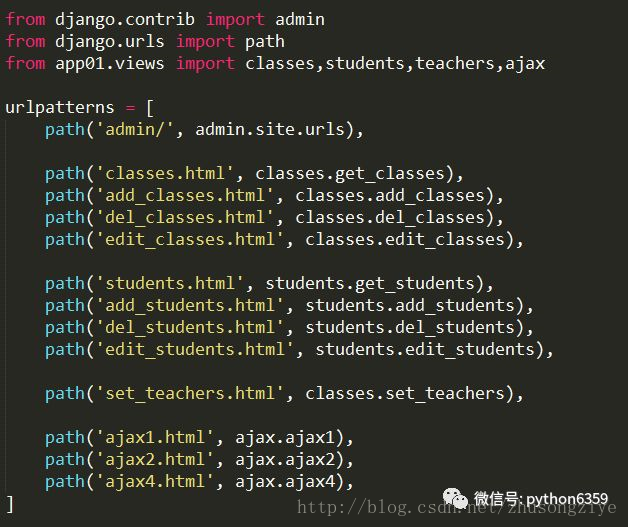
2.在urls.py中配置相关路由
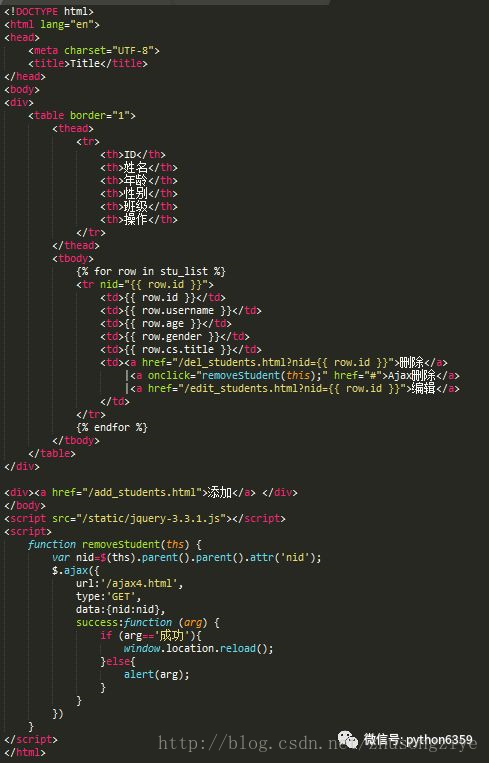
3.对get_students.html进行添加修改:
在pycharm中新建project demo1 添加app01 点击create按钮完成新建

在demo项目目录下新建目录static,并在settings.py中追加代码
STATICFILES_DIRS=(os.path.join(BASE_DIR, 'static'),)
在setting.py中添加模板路径:

学员管理系统数据库设计:
在app01/model.py目录下建立 班级、老师、学生 、老师与班级关联表 四张表:

在终端Terminal 项目目录下执行数据表更新命令:
|
1
2
|
python manage.py makemigrations
python manage.py migrate
|
至此生成了四张数据表,可以在pycharm中,点开右上角的Database面板,然后将项目中templates目录下边的db.sqlite3鼠标拖拽到Database面板下,对新创建的数据表进行查看。
学员管理系统之班级管理:
为了方便分别操作班级、老师、学生相关的业务,将app01目录下的views.py 删掉,在app01目录下新建目录views,并在views目录下 新建classes.py teachers.py students.py。
1.在classes.py 中写 get_classes add_classes del_classes edit_classes四个函数,完成对 班级数据 的增删改查:

2.在urls.py 中配置url路由:

3.在template目录下建立所需的html页面文件:
get_classes.html

add_classes.html

edit_classes.html

学员管理系统之学员管理:
1.在students.py 中写 get_students add_students del_students edit_students 四个函数,完成对 学生数据 的增删改查:

3.在template目录下建立所需的html页面文件:
get_students.html

add_students

edit_students.html

学员管理系统之给班级分配老师:
在teachers数据表中增加一些老师信息:
在pycharm右上角的Database打开面板,然后将template目录下边的db.splte3鼠标拖入到Database面板中,打开db==》app01_teachers表
点击“+”,然后填入老师信息,然后点击有“DB”标志的向上箭头,进行数据保存。
1.在classes.py中增加set_teachers函数

2.在urls.py 中配置url路由:

3.在template目录下建立所需的html页面文件:
set_teachers.html

对get_classes.html进行增添修改为:

初识Ajax
Ajax是异步传输方式,偷偷的向后台发请求,不引起页面刷新,下面通过一个小例子来认识Ajax这种数据传输方式。
首先下载jQuery导入项目下的static目录下
1.在app01/Views目录下新建ajax.py

2.在urls.py中配置相关路由

3.在template目录下新建ajax1.html

学员管理系统之Ajax删除学员:
1.在ajax.py中增加ajax4函数

2.在urls.py中配置相关路由

3.对get_students.html进行添加修改:












































 7631
7631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








