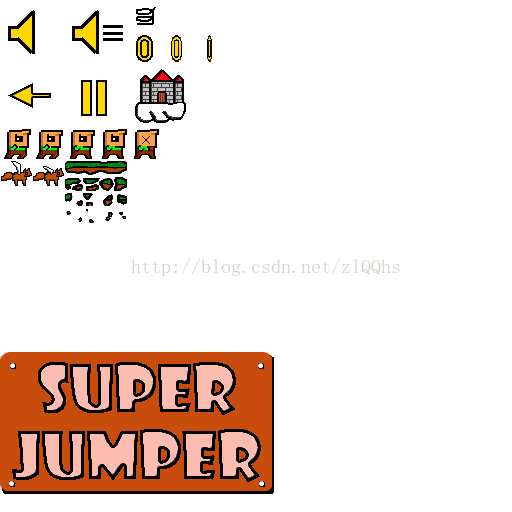
所用到的图片:
实现动画步骤:
1.读取2D纹理信息
2.记录单帧信息
3.生成逐帧数组
4.设置动画信息
5.设置起始帧
6.创建并执行动画
实现:新建一个Cocos2d-x项目,将图片放到工程资源中,修改HelloWorldSence.cpp中do代码块中的代码
CC_BREAK_IF(! CCLayer::init());
// Get window size and place the label upper.
CCSize size = CCDirector::sharedDirector()->getWinSize();
// 1.读取2D纹理信息
CCTexture2D *texture = CCTextureCache::sharedTextureCache()->addImage("items.png");
//2.记录单帧信息
CCSpriteFrame* m_frame1 = CCSpriteFrame::createWithTexture(texture, CCRectMake(/*0, 128, 32, 32*/64, 160, 64, 16));
CCSpriteFrame* m_frame2 = CCSpriteFrame::createWithTexture(texture, CCRectMake(/*32, 128








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1505
1505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








