<Window x:Class="_1旋转变换.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_1旋转变换"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Width="100" Height="40" RenderTransformOrigin="0,0.5" >
Hello world
<Button.RenderTransform>
<TransformGroup>
<TranslateTransform ></TranslateTransform>
<RotateTransform ></RotateTransform>
<ScaleTransform></ScaleTransform>
<SkewTransform></SkewTransform>
</TransformGroup>
</Button.RenderTransform>
<Button.Triggers>
<!--第一个触发类型-->
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<!--Angle 角度-->
<DoubleAnimation Storyboard.TargetProperty="RenderTransform.Children[1].Angle"
To="180"
Duration="0:0:2"
RepeatBehavior="Forever">
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<!--第二个触发类型 触发这个事件时候,开启了第二个动画,这个动画没有from
to属性,可以在规定时间内回到原始点-->
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="RenderTransform.Children[1].Angle"
Duration="0:0:2"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window> 在标签上添加name属性,再写doubleAnimation标签时候设置storyboard.TargetName=name属性值
不添加name属性 根据RenderTransform.children[0]找动画标签
TransformGroup 变换组 可以多个变换,支持平移 也支持旋转
Angle="90" 一开始旋转的效果 正值是顺时针,负值是逆时针
CenterX="50" CenterY="20" 可以设置旋转的中心点,这俩个值是宽度一半和高度一半
如何设置多个变换,把多个变换添加到TransformGroup这标签内
1.不用给变换的标签添加name属性,通过RenderTransform.Children[1]找到对应变换元素
2.Triggers可以添加多个Trigger
3.旋转设置变换的中心点
可以设置旋转的中心点,这俩个值是宽度一半和高度一半
3.1 <RotateTransform CenterX="50" CenterY="20"></RotateTransform>
3.2直接给按钮添加 RenderTransformOrigin="0,0" 值是比例,如果是正中心写成0.5,0.5
问题产生:只设置了Angle角度的图像会默认以左上角(即0,0点)旋转
<Window x:Class="MyStoreForWork.Windows.LoginWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MyStoreForWork.Windows"
mc:Ignorable="d"
Background="#138CB7"
WindowStartupLocation="CenterScreen"
Title="登录窗口" Height="500" Width="800">
<Grid>
<Border Width="420" Height="300"
Background="White"
BorderBrush="#B6BABE"
BorderThickness="1"
Panel.ZIndex="99"
></Border>
<Border Width="420" Height="300"
Background="White"
BorderBrush="#B6BABE"
BorderThickness="1"
>
<Border.RenderTransform>
<RotateTransform CenterX="210" CenterY="150" Angle="2"></RotateTransform>
</Border.RenderTransform>
</Border>
<Border Width="420" Height="300"
Background="White"
BorderBrush="#B6BABE"
BorderThickness="1"
>
<Border.RenderTransform>
<RotateTransform CenterX="210" CenterY="150" Angle="-2"/>
</Border.RenderTransform>
</Border>
</Grid>
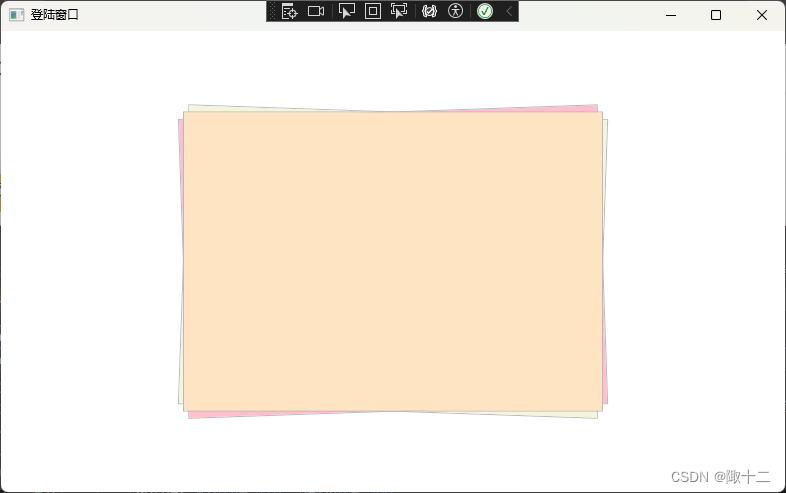
</Window>效果图如下:

如有疑问,则请参考链接:如何:旋转对象 - WPF .NET Framework | Microsoft Learn
或者私信我





















 425
425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








