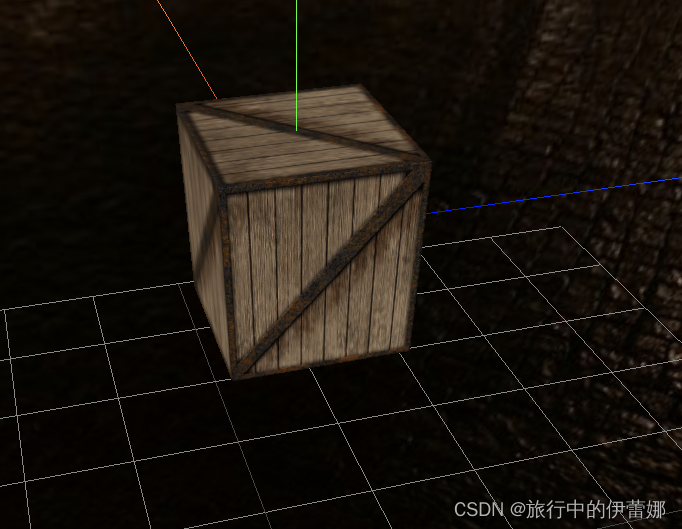
使几何体拥有如皮革、砖块、塑料等材质效果,需要使用对应的材质图片,使用如下方式加载到几何体中
效果

代码
// 加载物体纹理贴图
const texture = new THREE.TextureLoader().load('./img/5.png');
// 创建立方体
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({
map: texture // 使用纹理贴图
});
const cube = new THREE.Mesh(geometry, material);
使几何体拥有场景反射效果,需要准备好场景6个面的图片,加载到几何体上。反射效果并不是真的让几何体反射场景环境,而是把场景环境贴图加载到几何体物体表面实现。
效果

代码:
// 加载立体纹理
const cubeTexture = new THREE.CubeTextureLoader().setPath('./img/').load([
'zuo.png', 'you.png', //左右面
'shang.png', 'xia.png', //上下面
'qian.png', 'hou.png' //前后面
])
// 设置场景背景
scene.background = cubeTexture;
// 创建球体
const sphere = new THREE.SphereGeometry();
const material = new THREE.MeshBasicMaterial({
envMap: cubeTexture // 加载立体纹理贴图
});
const cube = new THREE.Mesh(sphere, material);























 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










