1、概述
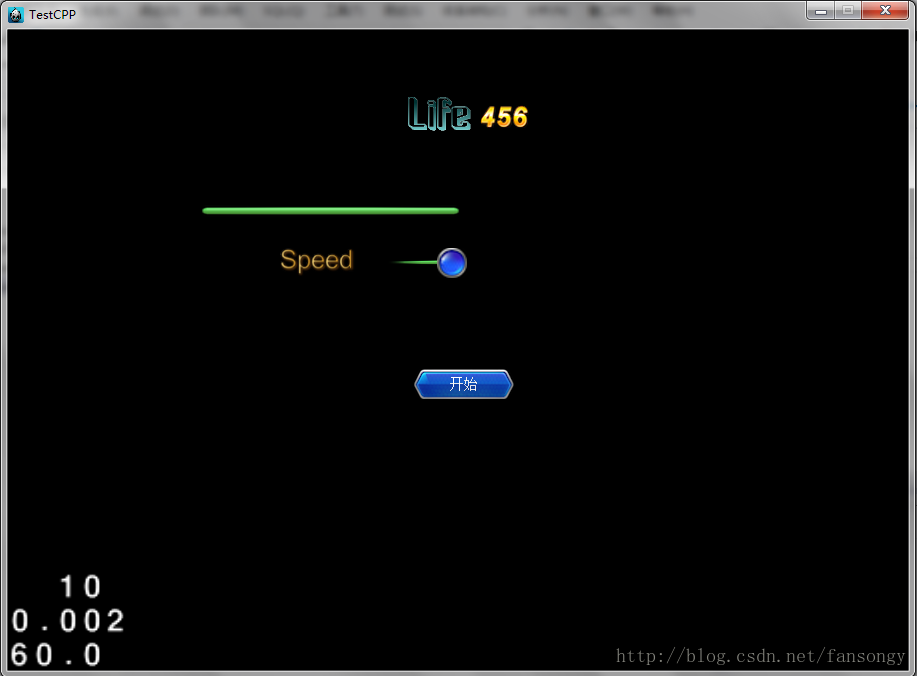
CocoStudio的使用无疑是cocos2d-x 3.0的重要组成部分,接下来我们用它来创建一组UI,并将其读入到程序中显示出来。先上效果图:

2、创建、编辑UI
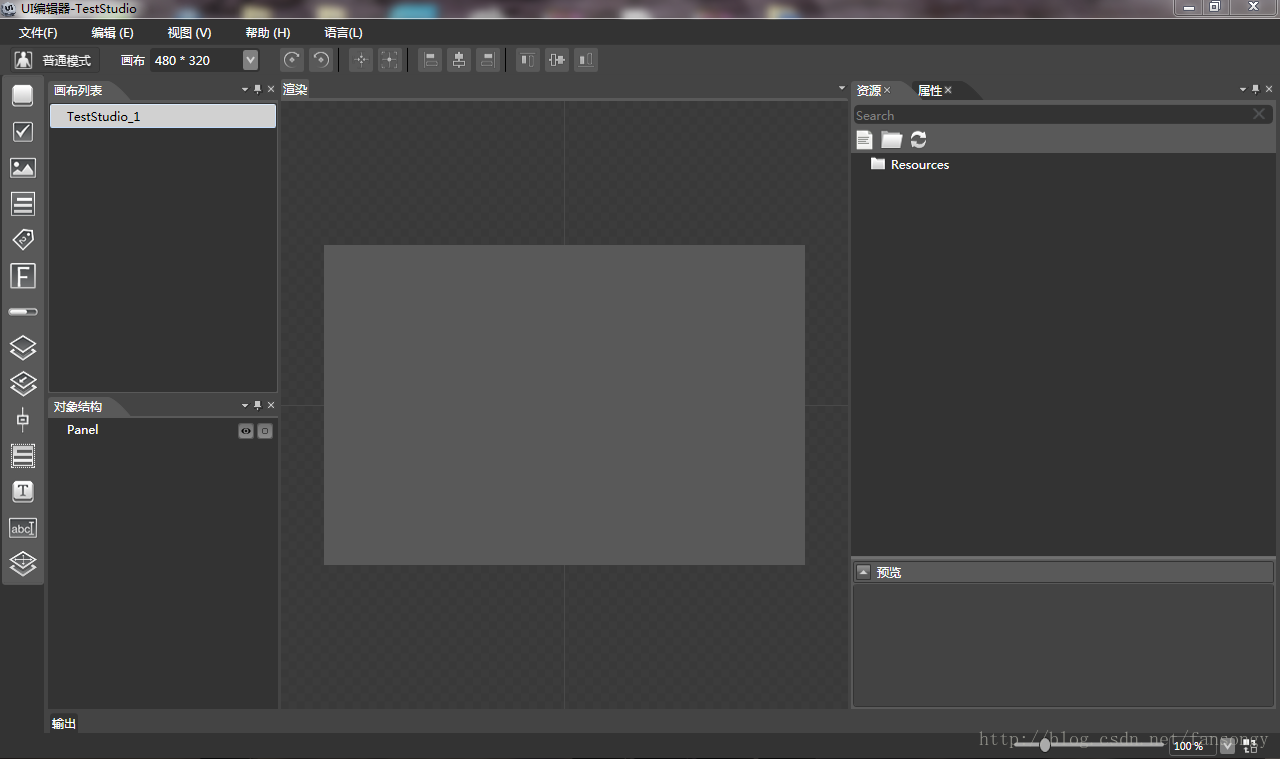
首先,运行CocoStudio,选择UI Editer(第二个)。进入后,从“文件”->“新建项目”->输入相应的项目名称和路径。创建好的新项目应该是这样:

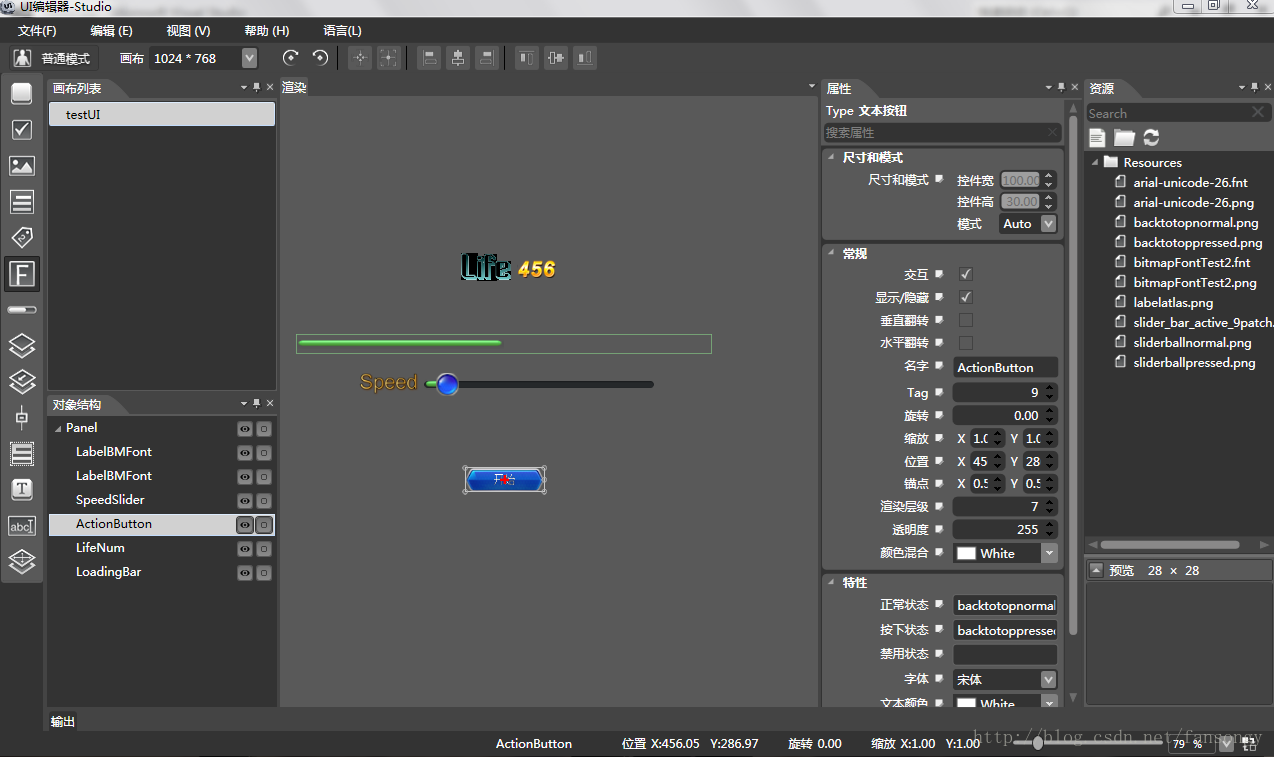
接下来就是大家随意发挥啦。在旁边的ToolBar控件随便拽一些上去,看看都是些什么功能,具体我就不细说了。可以在画布列表中重命名画布,这将影响导出的文件名称,我的项目将其改为testUI。资源的话,放到CocosStudio目录中的Resource文件夹中即可。
另外注意一点,如果这个按钮是有交互效果的,在 属性 –> 常规 -> 交互 的选项要勾选,否则没有点击效果。如图:
3、导出
在导出之前,最好先创建一个新的工程。运行我们的脚本文件,给新工程起名为:HelloStudio。编译运行,保证它没问题。
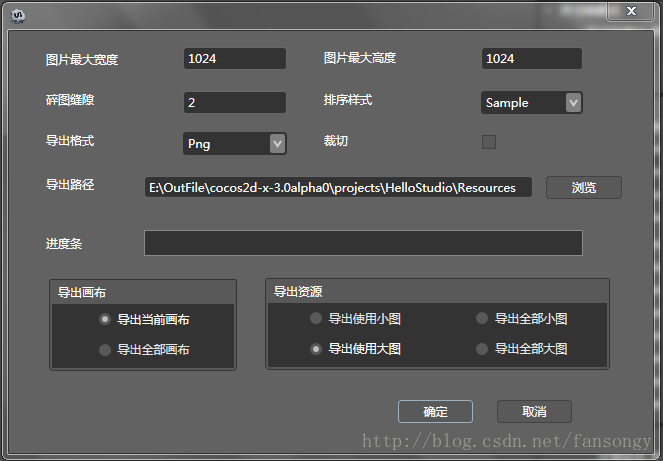
回到CocoStudio中,点选 文件 –> 导出项目 。在导出资源的位置,选择“导出使用大图”。同时将目录改为我们项目文件的Resource目录。
4、加载到程序中
切换到VS2012中更改HelloWorld类中的init()方法:
编译运行,就可以了。
5、总结
通过CocoStudio进行可视化编辑,然后将编辑好的文件导出成Json格式的配置文件,在程序中加载这个文件来创建一个UIWidget,实现图形化界面到程序的完整关联。相应Demo 可以在下面下载:
Demo下载: http://download.csdn.net/detail/fansongy/6404989
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








