又被Unity坑了一把,简单说下吧,下面都是流水账,结论就写在最后了,就是Unity5 - 5.2的shader编译机制真是不咋地。
1.Why Always me?
问题是这样的,我照着Unity5 的Standard shader写了一个给我们工程用的简化版的标准Shader以及配合使用的ShadergGUI,里面融合了很多功能,包括支持法线啊、uv动画啊、半透镂空等等,通过shader_feature定义的宏将这些效果融合到一个shader里,这样既方便了美术,也方便了shader的管理,不用像原来一样工程里乱七八糟的一堆shader了。
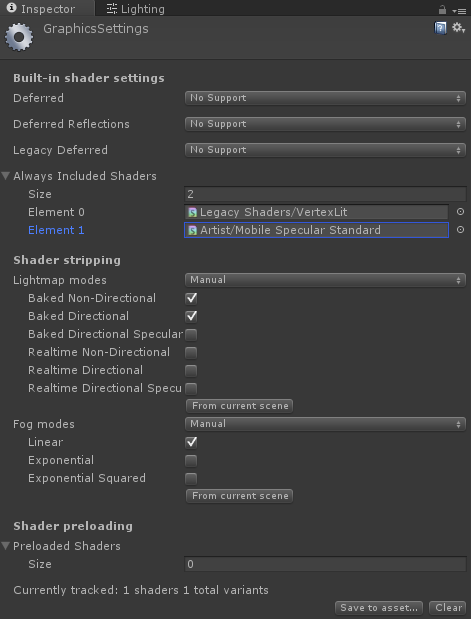
不过后期在真机测试的时候遇到了一个问题,就是我通过EnableKeyword来动态修改材质表现在设备上不好使了。当时第一想法就是Shader中那么多条件宏在build的时候被Unity自动strip掉了,因为我们大部分的资源都打包成了Assetbundle包,工程实际只有一个空场景,Shader资源都放在了Resources目录下。如果说因为build的场景和资源里不包含shader的一些variant而被Unity自动去掉了这也是可以理解的。于是我就想GraphicsSettings里不是有个Always Included Shaders么,按照字面意思理解把shader放到那里去总是可以了吧,于是我就按下图设置了下。嘿!还真就好了!
2.100MB WTF?
既然这样好了,那看来真机调试时其他的一些问题比如角色表现增强效果应该也是这个原因喽,那索性把其他的shader也都加进来吧,省









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








