1.效果图:
这个是《Cocos2d-X by Example Beginner's Guide》上的第二个例子,用鼠标点屏幕点一下就会生成一个炸弹,等炸弹大到一定程度再点击屏幕,炸弹就爆炸了,光圈碰到下落的绿色物体就加分了,绿色物体落到地上,就减生命的,生命到0就Game Over了。
还蛮有趣的一个游戏,不知道我复制代码哪里出错了,这游戏应该还会掉落急救包的,没一个掉落下来。
这游戏主要教了下面几个内容:
1.用Sprite Sheets 来优化加载Sprite图片。这里用到了“TexturePacker”这软件。
2.用Bitmap fonts来在游戏中显示文字
3.Sprite 像图中的下落陨石,炸弹等 进行一些 CCActions
4.除了CCAction外,还有动画, Animate a Sprite
2.使用TexturePacker进行创建Sprite Sheets
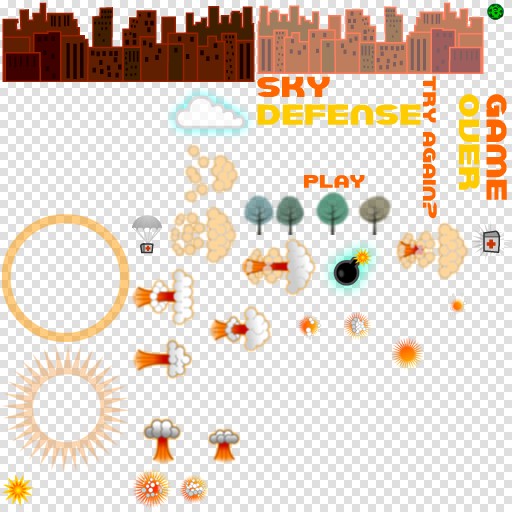
假设我们有四张Sprite的图如上,那么在游戏加载资源时就需要加载4张图片,往往一个游戏的Sprite 图有几十张,几百张,靠用一张一张读取显然效率比较低,这个时候就用到了Sprite Sheets。像下面这张图。
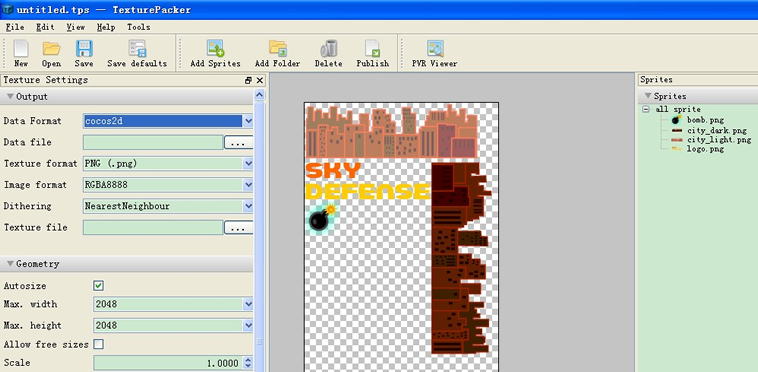
之前我做的一个游戏完全是手动的创建Sprite Sheets,游戏中需要知道每一个小的Sprite位置。用TexturePacker就简单很多了。
把整个文件夹拖到最右侧的Sprites中,中间就自动生成了一张预览的效果图,导出就会有一张Png图片和一个plist文件。plist里就记录了每个单独的Sprite的位置和名字等信息。在游戏中同时载入这两个文件就可以得到所有单个Sprite了。
代码非常简单:
//载入plist和创建CCSpriteBatchNode
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("sprite_sheet.plist");
CCSpriteBatchNode *_gameBatchNode = CCSpriteBatchNode::create("sprite_sheet.png");
this->addChild(_gameBatchNode);
//得到单独的一个Sprite
CCSprite *sprite = CCSprite::createWithSpriteFrameName("city_dark.png");2.使用BMFont来制作Bitmap font
那本书中是使用GlyphDesigner来制作的,可是我没有Mac系统啊,伤不起,只好用BMFont了。
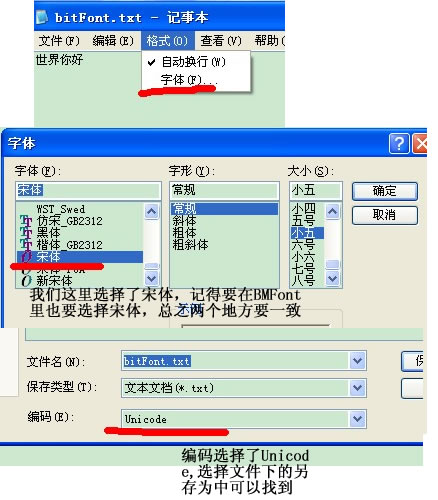
1.首先准备好一个txt包含你要在游戏中显示的文字。比如我的是“世界你好”这4个字。
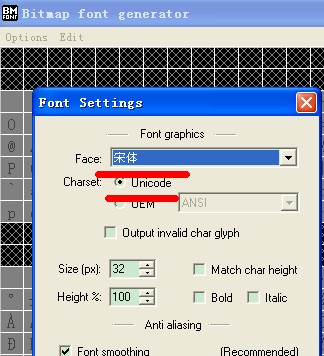
接下来要进行主体和编码的设定。
打开BMFont菜单的Options中的Font Settings,主要设置Face和Charset,这里我们选择了跟Txt一样的宋体和Unicode。
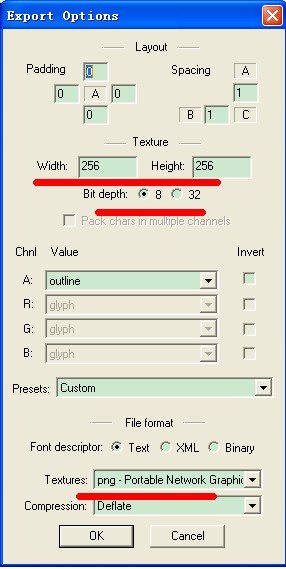
BMFont的导出选项也要弄下,打开Options中的Export Options,宽度和高度看字体多少设置,Bit Depth要清晰的话选择32,Texture选择Png。
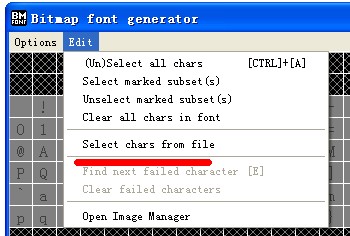
接下来就是导入我们的Txt,选择Edit中的Select chars from file选择,导入我们之前设置好的txt。注意这个时候如果提示 xx Characters from the file are not available in the font,可有可能是编码或者字体不对的原因。
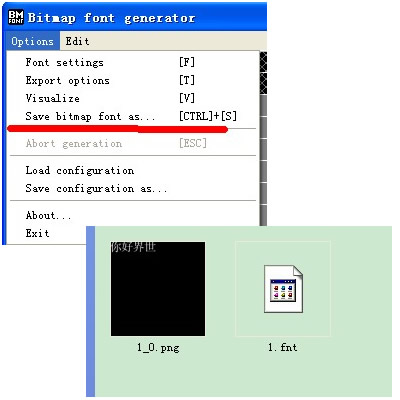
选择Options里的Save Bitmap font 就得到了一张Png图片和fnt文件。等下在Cocos2d-x中就可以使用了。
代码中比如我要载入0这个字就可以用下面的代码。
CCLabelBMFont *_scoreDisplay = CCLabelBMFont::create("0","font.fnt",_screenSize.width * 0.3f);3.Cocos2d-x中的CCActions
Cocos2d-x中有非常多类型的Action,大家可以看它自带的Sample中的TestCpp中的ActionsTest了解更多。
CCActionInterval *rotate = CCRotateBy::create(0.5f, -90);
CCRepeatForever *_rotateSprite = CCRepeatForever::create(rotate);
CCSprite *child;
child = (CCSprite*) _bomb->getChildByTag(kSpriteHalo);
child->runAction((CCAction*) _rotateSprite);
4.Cocos2d-x中的Sprite Animation
大家可以看它自带的Sample中的TestCpp中的ActionsTest中Animation了解更多。
CCAnimation *animation;
CCSpriteFrame *frame;//动画的每一帧,你可以想象做gif的每张图
animation = CCAnimation::create();
CCString *name;
int i;
for(i = 1; i<=10; ++i){
name = CCString::createWithFormat("boom%i.png",i);
//动画的原理就是n张图快速播放
frame = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(name->getCString());
animation->addSpriteFrame(frame);
}
animation->setDelayPerUnit(1 / 10.0f);
animation->setRestoreOriginalFrame(true);//动画播完是否恢复到第一帧
CCSequence *_groundHit = CCSequence::create(
CCMoveBy::create(0, ccp(0, _screenSize.height * 0.12f)),
CCAnimate::create(animation),//动画也是一种CCAction,可以放在CCSequence中
CCCallFuncN::create(this,callfuncN_selector(GameLayer::animationDone)),//动画执行完后进行的函数
NULL
);
_groundHit->retain();
下面是Windows下的这个例子下载地址(我用的是7z的压缩):
http://www.waitingfy.com/?attachment_id=623



































 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










