uniform 变量是着色器和应用程序之间共享数据的桥梁。uniform buffer是GPU上的内存空间,从应用程序传递数据到GLSL程序。uniform buffer object 主要优势是可以在不同的GLSL着色器中分享数据,注意uniform buffer在GLSL中是只能读不能修改。
Uniform Block
在shader程序中,定义了一系列的uniform变量,可以把这些变量组合在一起。类似c++的结构体变量,形成uniform block。
layout (std140) uniform unform_block_data
{
vec3 uLightDirectionE;
vec3 uMaterialAmbient;
vec3 uMaterialDiffuse;
vec3 uLightAmbient;
vec3 uLightDiffuse;
};layout (std140) 表示内存对齐方式,不然传统的做法,需要获得变量在GPU内存的地址和偏移量,这里介绍了传统做法。
Uniform Buffer Object
Uniform Buffer Object 是存储GLSL中uniform类型变量的缓冲区对象,通过它可以简化上面的步骤以及实现不同着色器的数据共享。
初始化
m_UniformBlockIndex = glGetUniformBlockIndex(m_pEffect->getProgramID(0), "unform_block_data");//得到uniform block在shader中的index
GLint BlockDataSize = 0;
if (GL_INVALID_INDEX != m_UniformBlockIndex)
{
glGetActiveUniformBlockiv(m_pEffect->getProgramID(0), m_UniformBlockIndex, GL_UNIFORM_BLOCK_DATA_SIZE, &BlockDataSize);
}
int t = sizeof(uniform_block_data);
glGenBuffers(1, &m_UBO);
glBindBuffer(GL_UNIFORM_BUFFER, m_UBO);
glBufferData(GL_UNIFORM_BUFFER, sizeof(uniform_block_data), &m_UniformBlockData, GL_DYNAMIC_DRAW);
glBindBuffer(GL_UNIFORM_BUFFER, 0);建立连接
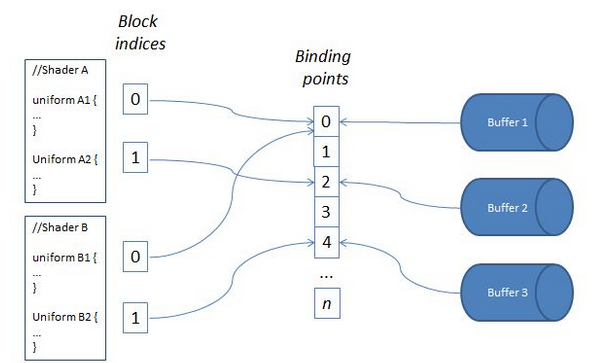
刚刚只是新建了一个uniform buffer的缓存,但是没有建立uniform block和uniform buffer之间的连接。而这些是通过绑定点来完成。下图出自csxiaoshui的OpenGL缓冲区对象之UBO
GLuint BindingPointIndex = 1;
glBindBufferBase(GL_UNIFORM_BUFFER, BindingPointIndex, m_UBO);
glUniformBlockBinding(m_pEffect->getProgramID(0), m_UniformBlockIndex, BindingPointIndex);
m_pMesh->render();
glBindBuffer(GL_UNIFORM_BUFFER, 0);
更新Buffer 数据
如果你每帧需要更新uniform缓存的数据,可以通过glMapBuffer 获得缓存在GPU上的内存地址,然后通过指针更新数据。
glBindBuffer(GL_UNIFORM_BUFFER, m_UBO);
GLvoid* pGPUUniformData = glMapBuffer(GL_UNIFORM_BUFFER, GL_WRITE_ONLY);
_ASSERT(pGPUUniformData);
memcpy(pGPUUniformData, &m_UniformBlockData, sizeof(uniform_block_data));
glUnmapBuffer(GL_UNIFORM_BUFFER);特别注意内存对齐的问题
c++的结构体代码内存对齐是4字节的方式,而GLSL的中uniform block在标准布局140中是vec4对齐,也就是16字节的偏移。所以虽然在GLSL中对应的数据类型是vec3,但是上面的列子得到的block_size却是80字节。所以c++中使用了glm::vec4,最后位数据设置为0或者其他。
struct uniform_block_data
{
glm::vec4 uLightDirectionE;
glm::vec4 uMaterialAmbient;
glm::vec4 uMaterialDiffuse;
glm::vec4 uLightAmbient;
glm::vec4 uLightDiffuse;
};参考资料
【1】https://www.opengl.org/wiki/Uniform_Buffer_Object
【2】http://blog.csdn.net/csxiaoshui/article/details/32101977
【3】http://www.geeks3d.com/20140704/gpu-buffers-introduction-to-opengl-3-1-uniform-buffers-objects/
【4】http://blog.csdn.net/xiajun07061225/article/details/7709815
【5】http://www.zwqxin.com/archives/shaderglsl/communication-between-opengl-glsl-2.html

























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








