2DCanvas的webgl context提供了一组接口 texImage2D()用于将不同类型的源作为材质渲染到指定texture上。这些不同类型的源包括:
ArrayBufferView, ImageData,
HTMLImageElement,HTMLCanvasElement, HTMLVideoElement
这篇博客分析HTMLVideoElement作为源渲染到指定texture的实现过程。
也就是下面这个接口的具体实现,
WebGLRenderingContextBase::texImage2D(...,HTMLVideoElement,textureid,...)。
整个过程可以分成3个步骤:
步骤1.承载video内容的texture创建的过程;
步骤2:包含video内容的texture与video视频流关联的过程;
步骤3:包含video内容的texture被绘制到指定texture的过程;
下面分别看这三个步骤:
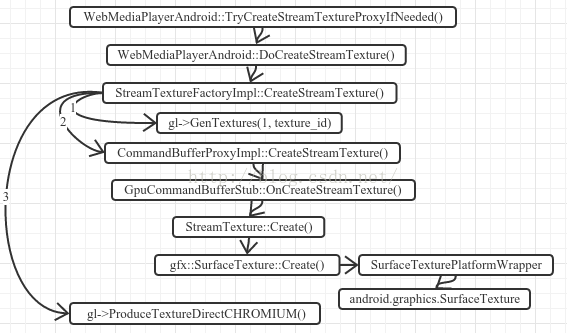
步骤1.承载video内容的texture创建的过程;
这个过程主要做三件事情:
1).创建承载video内容的texture,图中路径1标示的过程;
2).创建SurfaceTexture封装1)中的texture,图中路径2标示的过程,SurfaceTexture会在步骤2中关联到android mediaplayer上,这样mediaplayer的输出目标









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








