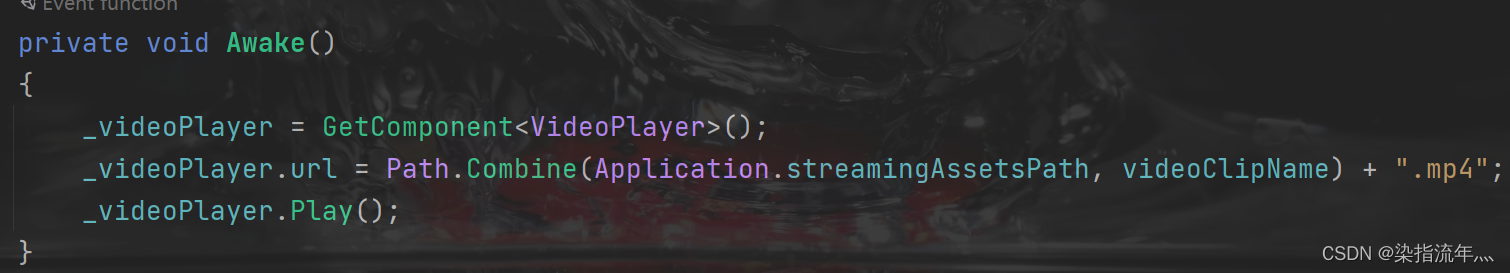
在PC端使用VideoPlayer播放视频是可以的,但是发布WebGL不能播放;具体原因就是PC加载本地视频不需要进行缓存直接播放,而在打包WebGL时,加载视频不能播放,具体就是缓存视频流的问题。只需要通过事件控制一下就可以播放。查看console面板可以看到
Embedded video clips are not supported by the WebGL player: Assets/868da12ce5ab6245d37ca9801f0f2185.mp4. Use the Video Player component’s URL option instead.
























 2866
2866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








