一、Egret5.0
Egret升级到5.0了,增加了他们说的黑科技:WebAssembly。但是直接使用官方创建5.0的WebAssembly项目例子,竟然无法跑起来。结合了一下4.1.0的版本以及5.0的介绍,查找了相关资料,总算解决了相关问题,可以正常跑起WebAssembly工程了。这里总结一下相关的错误以及开发过程。
二、创建WebAssembly项目
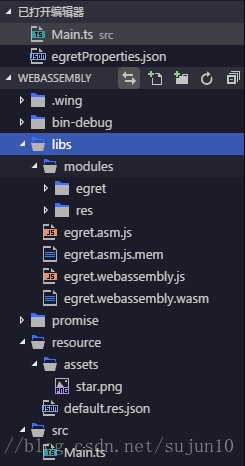
直接使用EgretWing工具进行创建一个默认的WebAssembly项目,默认强制就有RES资源库,必须要增加Egret核心库,其他的库大家根据需要增加了,我们这里测试就使用最小来测试。

可以看到相比4.1.0增加egret.asm.js和egret.webassembly.js相关的代码了。
直接进行程序,结果出现下面的错误:
Uncaught TypeError: Cannot read property 'init' of undefined查看我们的index.html代码,发现和以前不同的地方。
4.1.0:
egret.runEgret({ renderMode: "webgl", audioType: 0 });5.0就多了WebAssembly对象了。
egret.WebAssembly.init(function () {
egret.runEgret({ renderMode: "webgl", audioType: 0 });
}, undefined, window.WebAssembly ? 1 : 2);如果没有进行WebAssembly的编译,那么这个对象肯定就为空了。既然知道原因,那么接下来就要开始我们的项目改造过程了。
三、编译持WebAssembly部分的代码
5.0的WebAssembly只能支持核心API,也就是渲染那一块其他模块还是使用TypeScript版本的。我们需要修改的就是支持WebAssembly部分以及受到它影响的部分了。
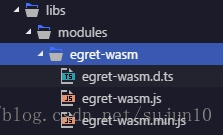
* egret模块需要改变:修改egretProperties.json配置文件
//原来是这样的,这个是TypeScript编译出来的。
"modules": [
{
"name": "egret"
}
]应该修改为WebAssembly版本:
"modules": [
{
"name": "egret-wasm"
}
]其他的保持不变,再看整体的egretProperties.json配置文件
{
"native": {
"path_ignore": []
},
"publish": {
"web": 0,
"native": 1,
"path": "bin-release"
},
"egret_version": "5.0.1",
"template": {},
"modules": [
{
"name": "egret-wasm"
},
{
"name": "res"
},
{
"name": "promise",
"path": "./promise"
}
]
}讲道理的话,修改成这样之后,应该是可以跑起来了,因为我们想要的WebAssembly已经编译出来了。

跑一下试试看看,结果出现下面的错误
您正在使用的引擎版本为 5.0.1
正在编译项目...
Error ……/libs/modules/res/res.d.ts (1011,66): Namespace 'egret' has no exported member 'Sound'.
编译失败缺乏声音模块…….
四、移植Egret TypeScript中的media模块
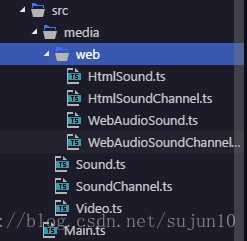
既然缺乏Sound模块,那么就移植media包了,经过一翻调整,移植了以下的几个类:

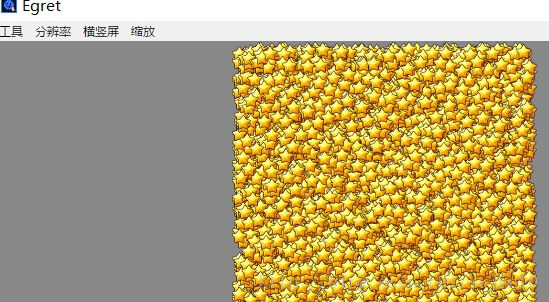
再次运行(第三次了。。。。。),终于成功了,官方的例子跑起来了。

























 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








