在Unity3D实现移动和选择本身就很容易,一个Transform.Translate/Rotate则可以完成,但问题是在整个过程Unity3D几乎可以说没有动画,或者说表现移动和旋转动画量不够。此时需要用到iTween这个插件让Unity3D中的3D问题的移动和旋转更加炫。
iTween本身就是一个免费插件,但是由于我的Unity3D是和谐版的Unity3D,所以不能使用Asset Store,因此只能导入.unitypackage。我也给大家上传了一份:http://download.csdn.net/detail/yongh701/9843968。大家可以看到其体积很少。导入之后,这个插件注意到是没有任何预设的,只是你可以在你的脚本中使用到iTween这个类,它只是将复杂的动画处理封装起来,很多东西都是基于Unity3D原生。
一般这插件多用来做路径动画,不过iTween的最基本单点移动和旋转也是很常用的,让我们实现一个组件的移动和旋转不至于写这么多代码。
一、单点移动
导入了iTween之后,给一个在(-4,-4,0)赋予如下的脚本Move.cs:
using UnityEngine;
using System.Collections;
public class Move : MonoBehaviour
{
void Start()
{
Hashtable args = new Hashtable();//iTween所用到的参数需要存入一个Hashtable键值对
args.Add("easeType", iTween.EaseType.easeOutCirc);//动画类型
args.Add("time", 3f);//动画整体时间。如果与speed共存那么优先speed。//args.Add("speed", 10f);
args.Add("delay", 0.5f);//延迟执行时间
args.Add("looktarget", Vector3.zero);//移动的过程中面朝一个点
args.Add("loopType", "pingPong");//三个循环类型 none loop pingPong (一般 循环 来回)
/*处理移动过程中的事件*/
//开始发生移动时调用AnimationStart函数,5.0表示传入AnimationStart的参数
args.Add("onstart", "AnimationStart");
args.Add("onstartparams", 5.0f);
//移动中调用AnimationUpdate函数,传入true参数
args.Add("onupdate", "AnimationUpdate");
args.Add("onupdateparams", true);
//移动结束时调用AnimationComplete函数,传入"end"参数
args.Add("oncomplete", "AnimationEnd");
args.Add("oncompleteparams", "end");
args.Add("position", new Vector3(5, 5, 1));//单点移动的终点
iTween.MoveTo(gameObject, args);//让gameObject,也就是脚本被赋予者,执行这些参数下的iTween
}
//对象开始移动时调用
void AnimationStart(float onstartparams)
{
Debug.Log("传入参数 :" + onstartparams);
}
//对象移动中调用
void AnimationUpdate(bool onupdateparams)
{
Debug.Log("传入参数 :" + onupdateparams);
}
//对象移动时调用
void AnimationComplete(string oncompleteparams)
{
Debug.Log("传入参数 :" + oncompleteparams);
}
}将看到如下的效果:
所有iTween的参数都写在MAP、hashtable这个存键值对的数据字典args里面了。
这个Cube的位移动作将在3s内完成。由于循环过程设置成pingPong而不是loop与none,所以这个Cube将在结束与开始位置来回上演iTween.EaseType.easeOutCirc这个动画。none的话只位移到结束位置就停止很好理解,pingPong与loop的区别是,loop会在每次结束秒回开始的位置重新一次动画,而pingPong大家可以看到它是一个不会触发oncompleteparams iTween动画结束事件的,它是一个不停在开始结束位置循环的动画,而动画运行事件onupdateparams一直别调用。这几个函数与下面三个函数是详对应的。只有loop与none才有可以读完3个函数的。
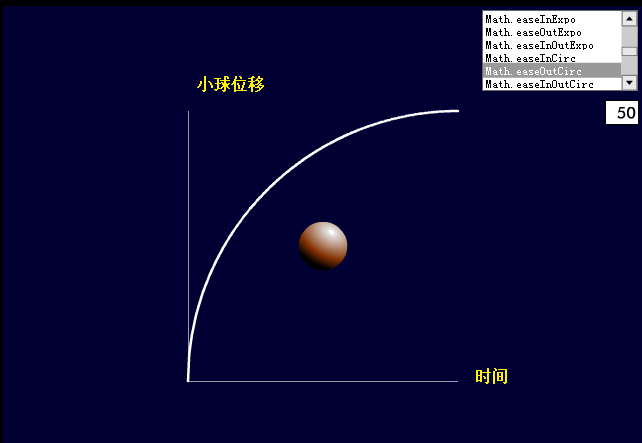
至于动画类型iTween.EaseType.XX可以直接参考iTween的官方API:http://robertpenner.com/easing/easing_demo.html,这个API怎么看的,说明一下,比如这里用到的iTween.EaseType.easeOutCirc:
可以看到官方API给出了一个函数,XY轴表示的东西如上图所示,这里iTween.EaseType.easeOutCirc的位移-时间(s-t)是一个凸函数,那么就意味着,速度一开始很快,然后慢慢收尾。再不能理解,你在这条函数不停做切线,求切线斜率,你会发现切线慢慢平衡于X轴,然后斜率慢慢变成0,也就是速度慢慢变成0,因为s'=v啊!
二、旋转
如果对于一个(0,0,0)的cube,赋予以下的Rotate.cs脚本:
using UnityEngine;
using System.Collections;
public class Rotate : MonoBehaviour
{
void Start()
{
Hashtable args = new Hashtable();//键值对的形式保存iTween所用到的参数
args.Add("rotation", new Vector3(0, 180, 0));//旋转的角度,也可以写成args.Add("y",180);
args.Add("time", 1f);//动画的时间
args.Add("delay", 0.1f);//延迟执行时间
args.Add("easeType", iTween.EaseType.easeInOutExpo);//动画类型
args.Add("loopType", "loop");//循环类型
iTween.RotateTo(gameObject, args);//执行动画
}
}

上面脚本关键就是args.Add("rotation", new Vector3(0, 180, 0));。表示要求这个脚本赋予者的Rotation属性y+180,也就是绕y轴旋转180度。
这里不使用pingPong类型循环,而用loop,意思是,做完一次之后即可停止,下一次循环继续绕y轴旋转180度。
同时说明以下,iTween同样支持oncompleteparams等,要求在动画开始、执行、结束过程中,调用某某函数的指明。

























 3387
3387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








