在多个光照模型中,我们需要计算每个光照模型的颜色值,然后把这些颜色值相加得到最终物体表面的颜色值。
通常,我们会创建一个统一的数组来存储光源的位置和光照强度(密度)(见下文shader)
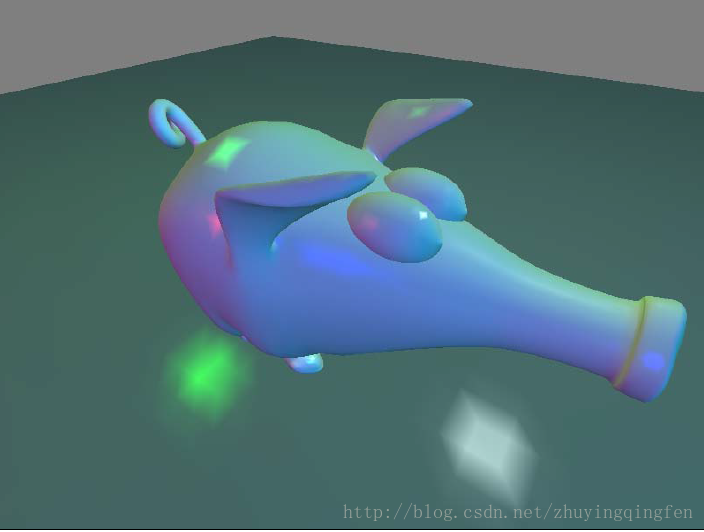
如图:一个5个光源的场景
顶点shader
#version 430
layout (location = 0) in vec3 VertexPosition;
layout (location = 1) in vec3 VertexNormal;
out vec3 Color;
struct LightInfo {
vec4 Position; // Light position in eye coords.
vec3 Intensity; // Light intesity (amb., diff., and spec.)
};
uniform LightInfo lights[5];
// Material parameters
uniform vec3 Kd; // Diffuse reflectivity
uniform vec3 Ka; // Ambient reflectivity
uniform vec3 Ks; // Specular reflectivity
uniform float Shininess; // Specular shininess factor
uniform mat4 ModelViewMatrix;
uniform mat3 NormalMatrix;
uniform mat4 ProjectionMatrix;
uniform mat4 MVP;
vec3 ads( int lightIndex, vec4 position, vec3 norm )
{
vec3 s = normalize( vec3(lights[lightIndex].Position - position) );
vec3 v = normalize(vec3(-position));
vec3 r = reflect( -s, norm );
vec3 I = lights[lightIndex].Intensity;
return I * ( Ka + Kd * max( dot(s, norm), 0.0 ) +Ks * pow( max( dot(r,v), 0.0 ), Shininess ) );
}
void main()
{
vec3 eyeNorm = normalize( NormalMatrix * VertexNormal);
vec4 eyePosition = ModelViewMatrix * vec4(VertexPosition,1.0);
// Evaluate the lighting equation, for each light
Color = vec3(0.0);
for( int i = 0; i < 5; i++ )
Color += ads( i, eyePosition, eyeNorm );
gl_Position = MVP * vec4(VertexPosition,1.0);
}
片元shader
#version 430
in vec3 Color;
layout( location = 0 ) out vec4 FragColor;
void main() {
FragColor = vec4(Color, 1.0);
}
























 4321
4321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








