目录
3.1盒子模型
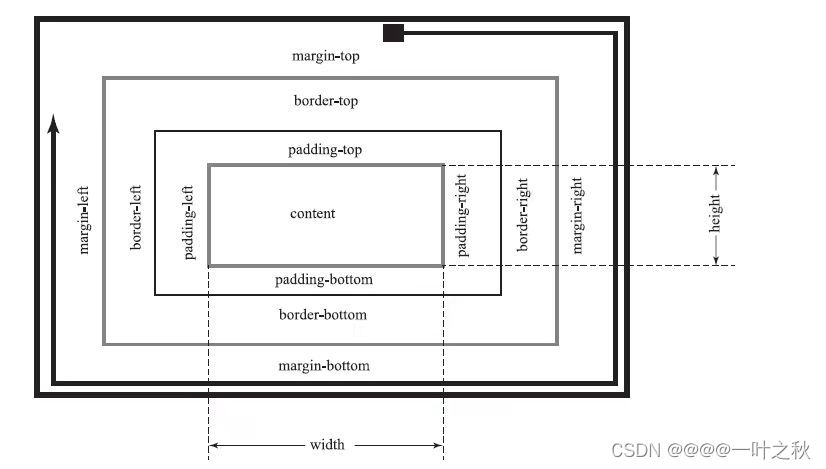
- 盒子模型就是我们在页面设计中经常用到的一种思维模型。在css中,一个独立的盒子模型由内容(context),内边距(padding),边框(border和外边距(margin)4部分组成。
- 此外对padding,border和margin可以进一步细化为上,下,左,右4个部分,在css中可以分别进行设置

- width和height 内容的宽度和高度
- padding-top、padding-right、padding-bottom、padding-left 上内边距、右内边距、底内边距和左内边距。
- border-top、border-right、border-bottom、border-left 上边框、右边框、底边框、左边框。
- margin-top、margin-right、margin-bottom、margin-left 上外边距、右外边距、底外边距、左外边距‘
3.2块级元素与行内元素
元素按显示方式分为块级元素、行内元素、行内块级元素、它们的显示方式由display属性控制
块级元素
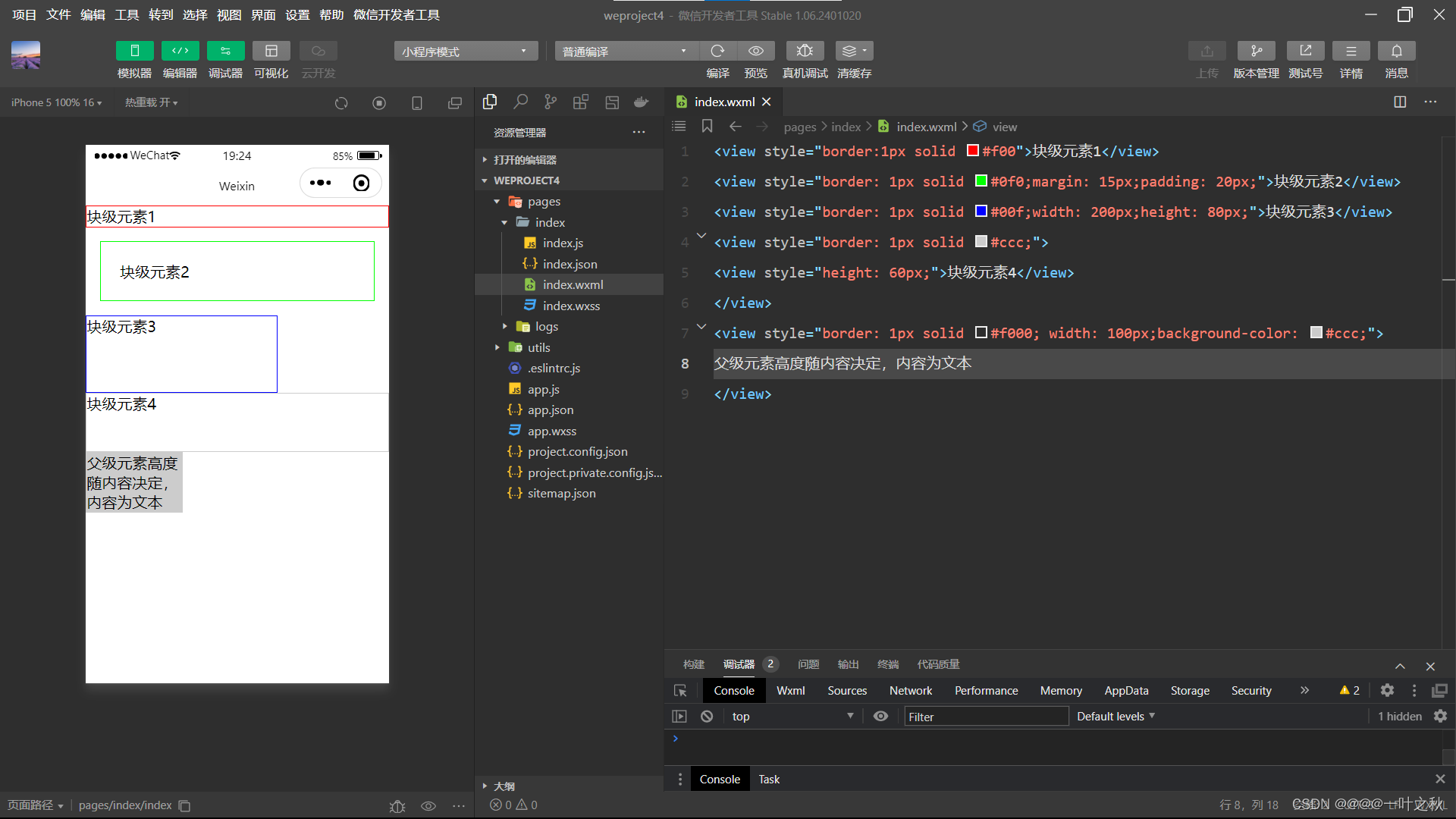
块级元素默认占一行高度 ,一行内通常只有一个块级元素,添加块级元素,会只动换行,块级元素一般作为盒子出现。块级元素的特点如下:
- 一个块级元素占一行。
- 块级元素的,默认高度由内容决定,除非自定义高度
- 块级元素的默认宽度是由父级元素的内容区宽度,除非自定义宽度。
- 块级元素的宽度、高度、外边距、及内边距都可以自定义设置。
- 块级元素可以容纳块级元素和行内元素。
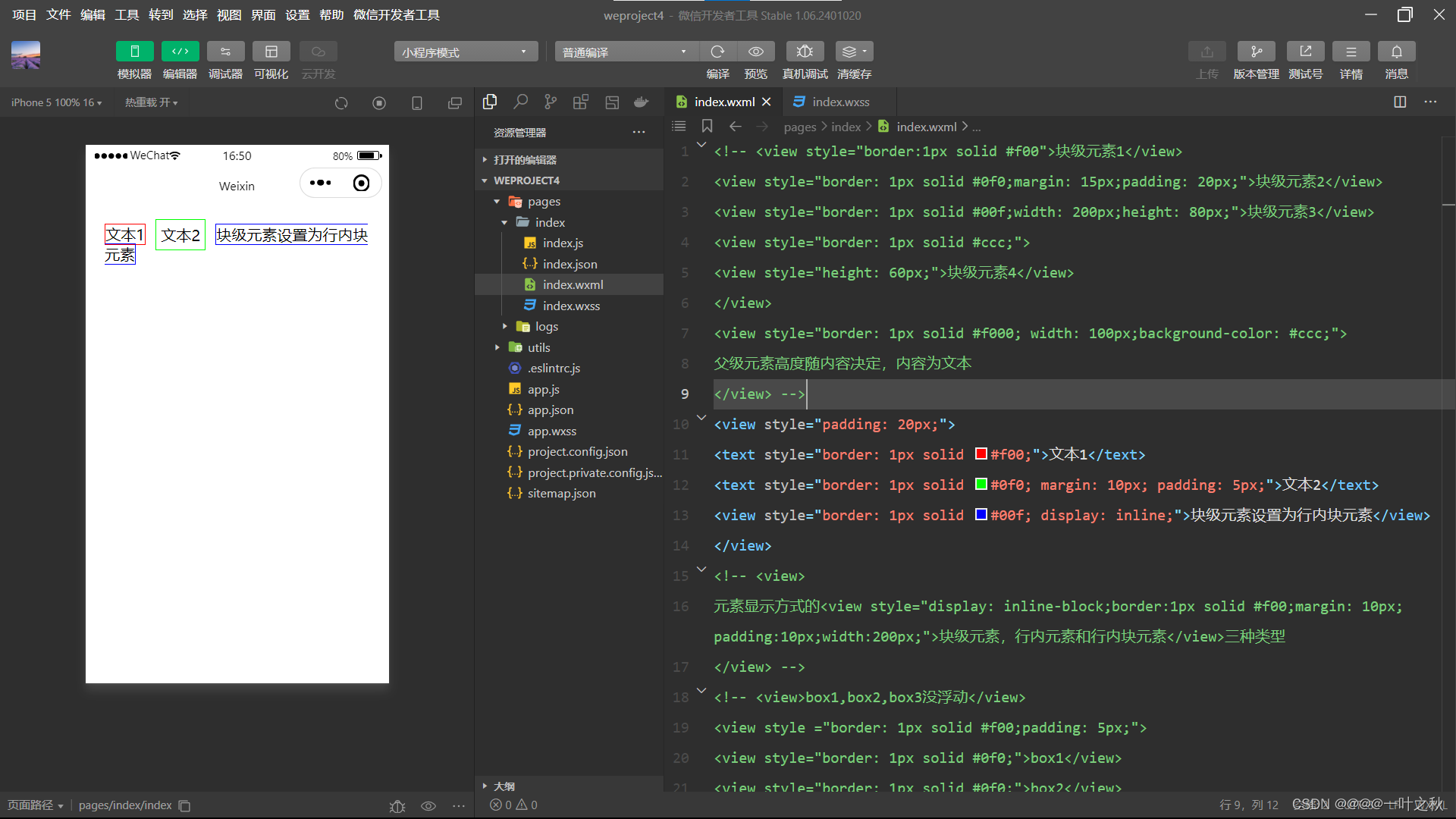
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的实例代码如下:
行内元素
- 行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
- 行内元素不能放置块级元素,只能容纳文本或其他行内元素。
- 同一块内,行内元素及其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<view>及<text/>组件演示盒子模型及行内元素的示例如下:

行内块元素
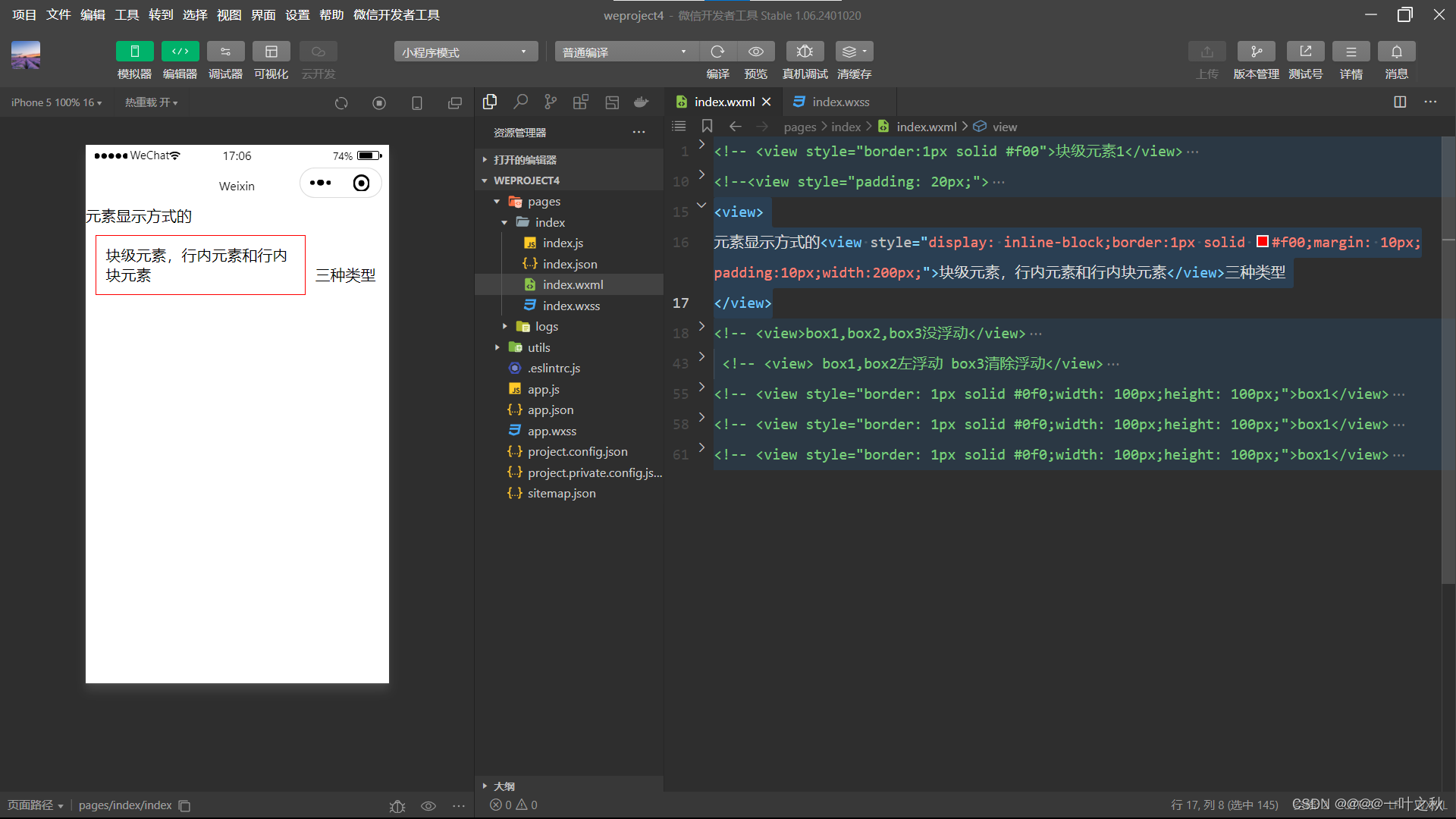
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以设置高度、宽度、内边距、和外边距。示例代码如下:

3.3浮动与定位
元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
{float:none|left|right;}- none默认值,表示元素不浮动
- left 元素向左浮动
- right 元素向右浮动
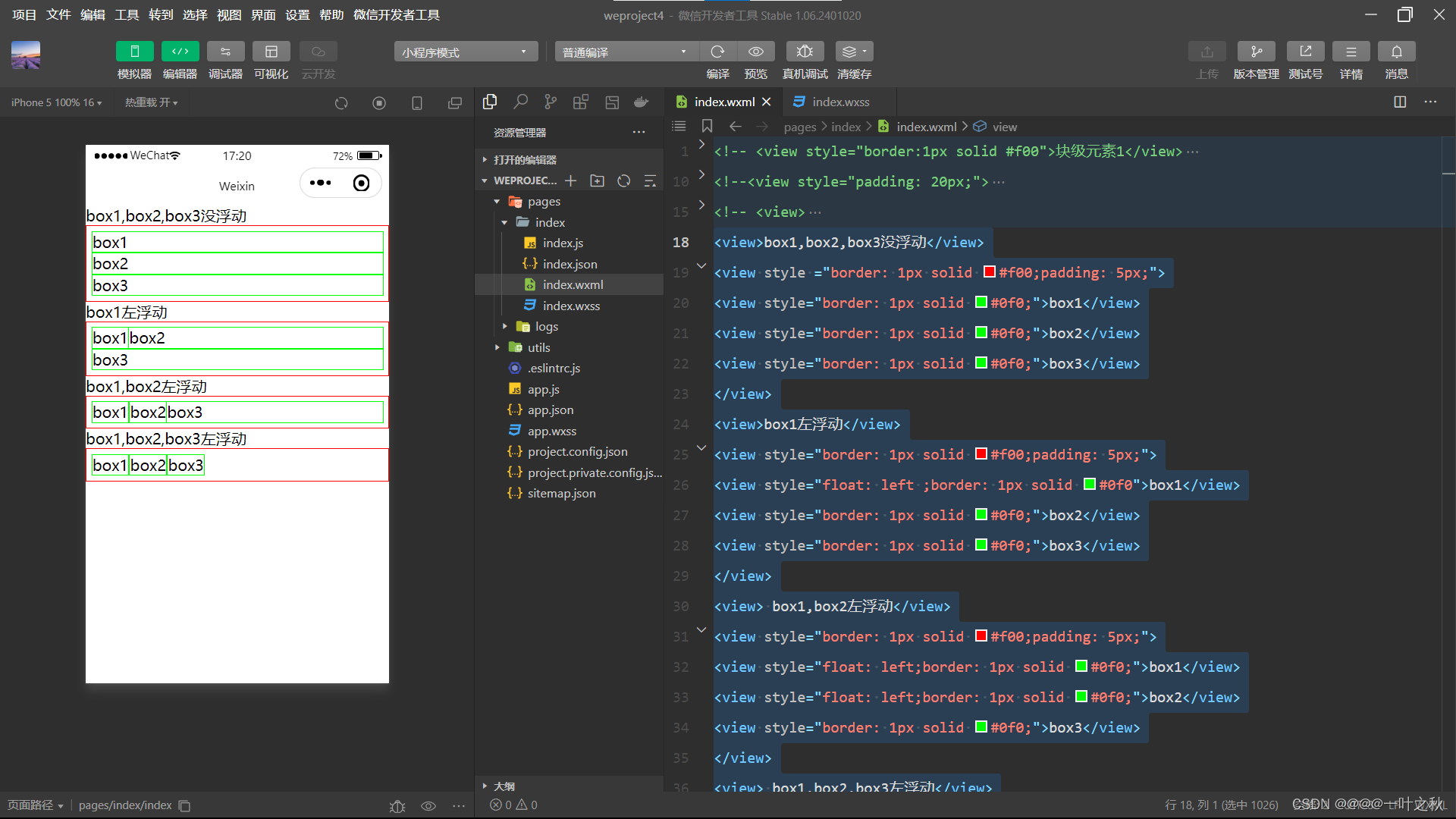
在下面的实例代码中,分别对box1、box2、box3元素左浮动:
通过案例我们发现,当box3左浮动后,父元素的边框未能包裹box3元素。这时,可以通过清除浮动来决解。
由于浮动不再占用原文档流的位置,因此它会对页面其它元素的排列产生影响。在CSS中,clear属性用于清除浮动元素对其它元素的影响,其基本格式如下:
{clear:left|right|both|none}- left 清除左边浮动的影响,也就是不允许左边有浮动元素;
- right 清除右边的浮动的影响,也就是不允许右边有浮动元素;
- both 同时清除左右两侧浮动的影响;
- none 不清除浮动。
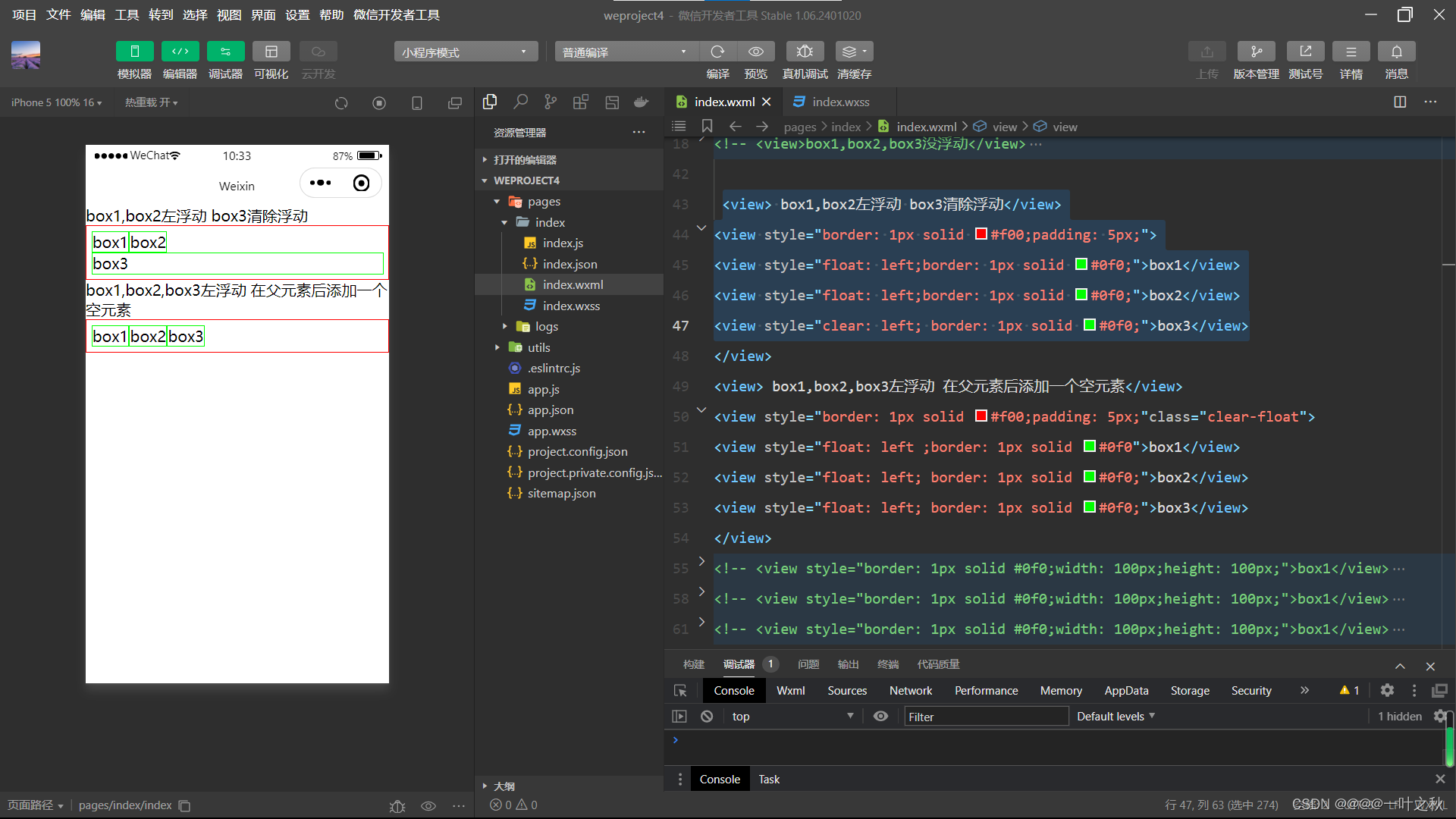
示例代码:
<view> box1,box2左浮动 box3清除浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="clear: left; border: 1px solid #0f0;">box3</view> 
元素定位
浮动布局虽然灵活,但无法对元素的位置进行准确的控制。在CSS中,通过postition属性可以实现对页面元素的精确定位,基本格式如下:
{postition:static|relative|absolute|fixed}- static 默认值,该元素按照标准流进行布局。
- relative 相对定位,相对于它在原文档流的位置进行重新定位,它后面的盒子仍然以标准方式对待它。
- absolute 绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响。
- fixed 固定定位,相对于浏览器窗口进行定位。
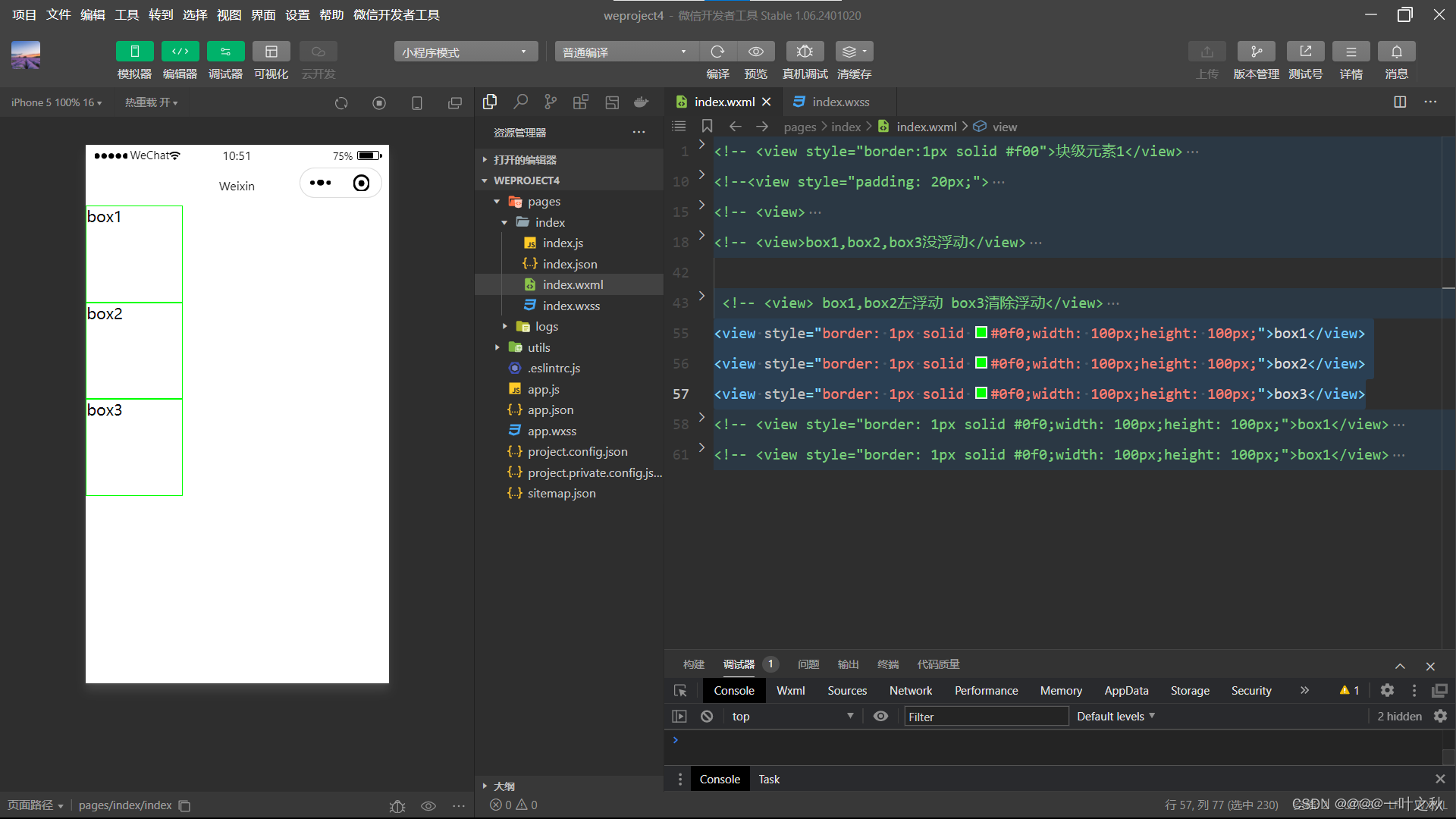
对box1、box2、box3进行元素静态定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
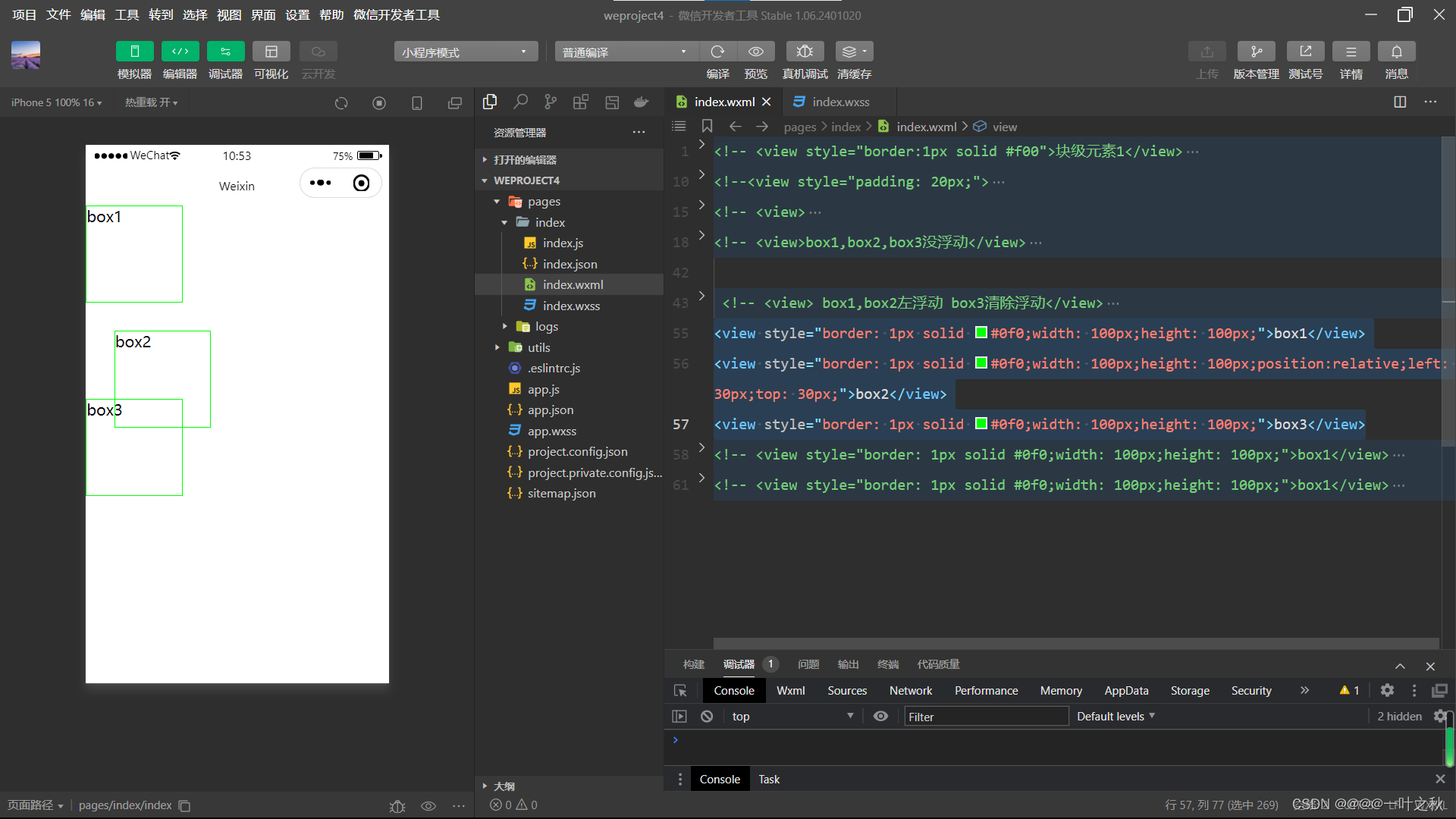
对box1、box2、box3进行元素相对定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
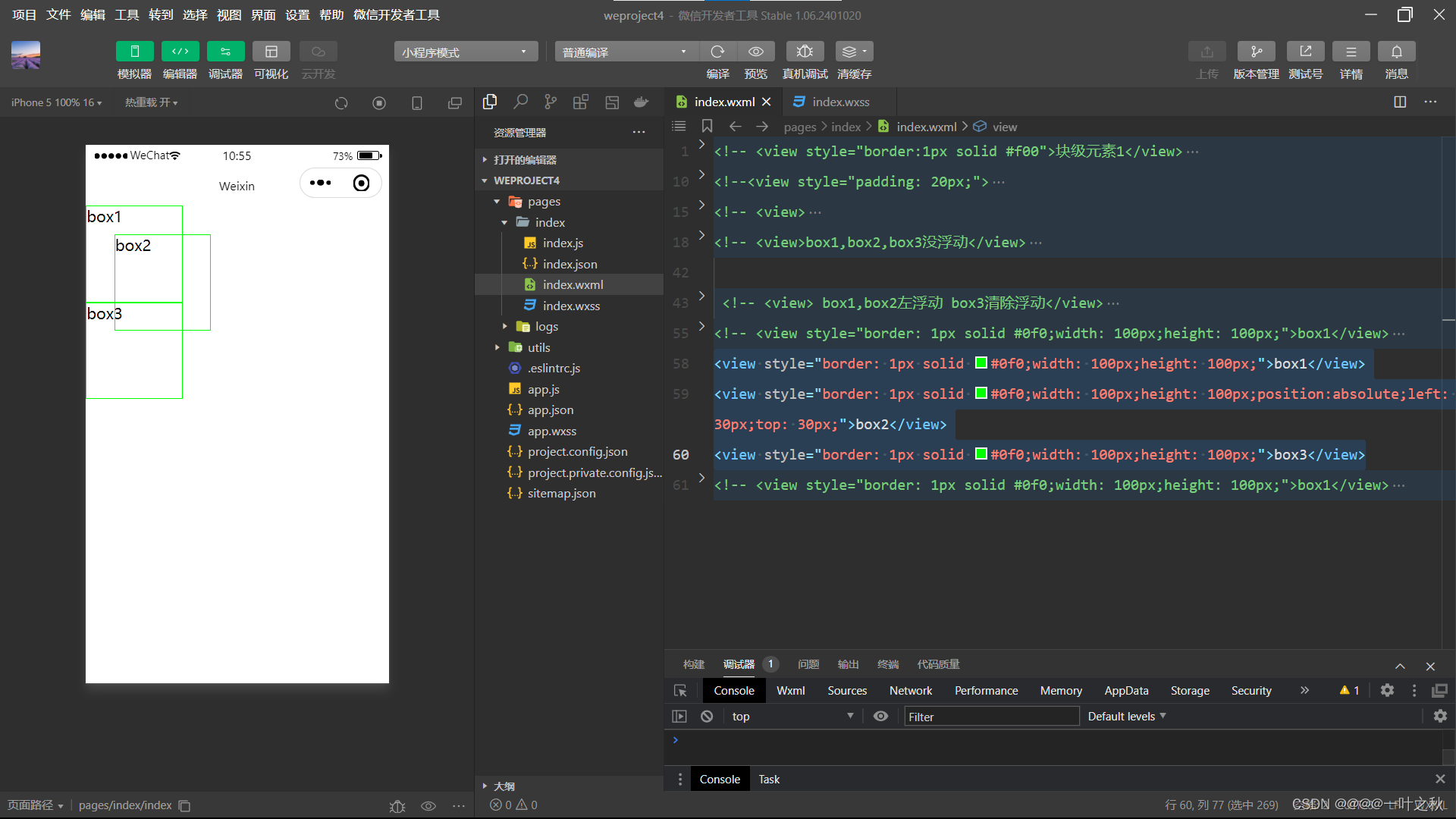
对box1、box2、box3进行绝对定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
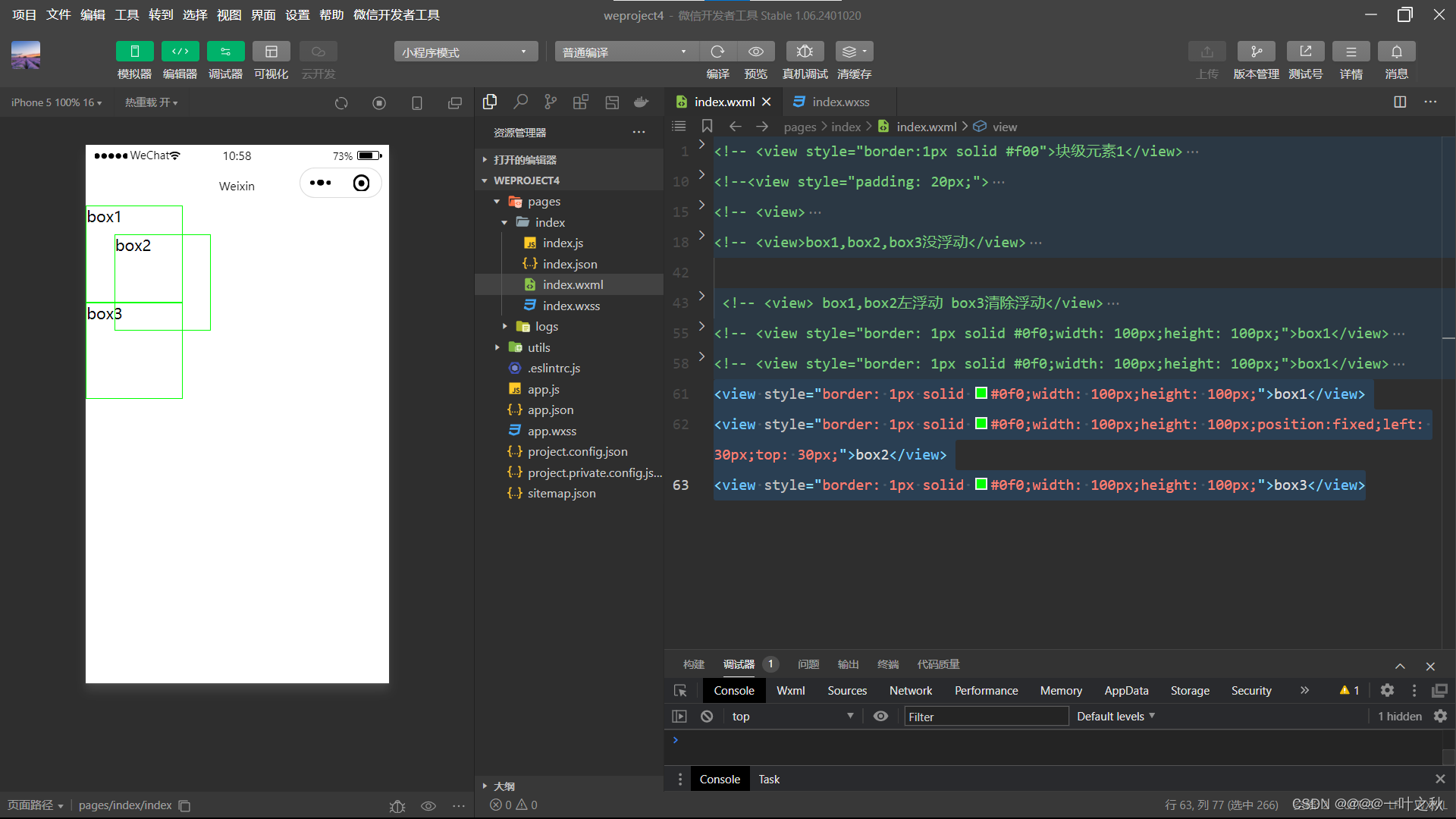
对box1、box2、box3进行元素固定定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>3.4flex布局
flex布局是万维网联盟(World Wide Web Consortium,W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。flex 是 flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex 布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container), flex 布局的所有直接子元素自动成为容器的成员,称为flex 项目( flex item)。
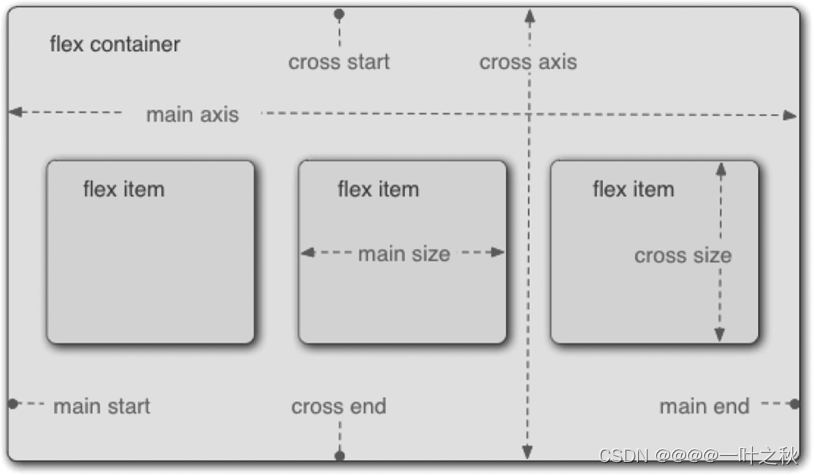
其中容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做 cross size。flex布局模型如图所示。

设置display属性可以将一个元素指定为flex布局,设置flex- direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
容器属性
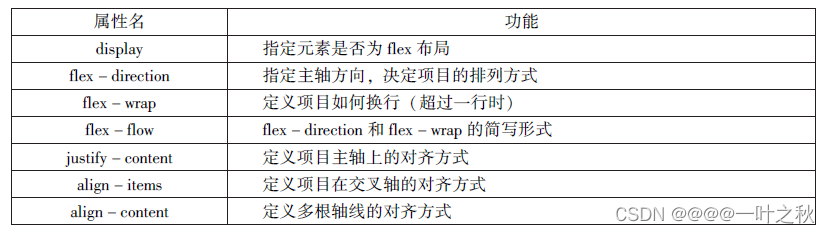
flex容器支持的属性有7种,如表所示。

1.display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex|inline-flex;}- flex ---块级flex布局,该元素变为弹性盒子;
- inline-flex 行内flex布局,行内容器布局符合行内元素的特征,同时在容器内又符合flex布局规范。设置flex布局后,子元素的float、clear和vertical-align属性将失效。
2.flex-direction
flex-direction用于实战主轴的方向,即项目排列的方向,语法格式为:
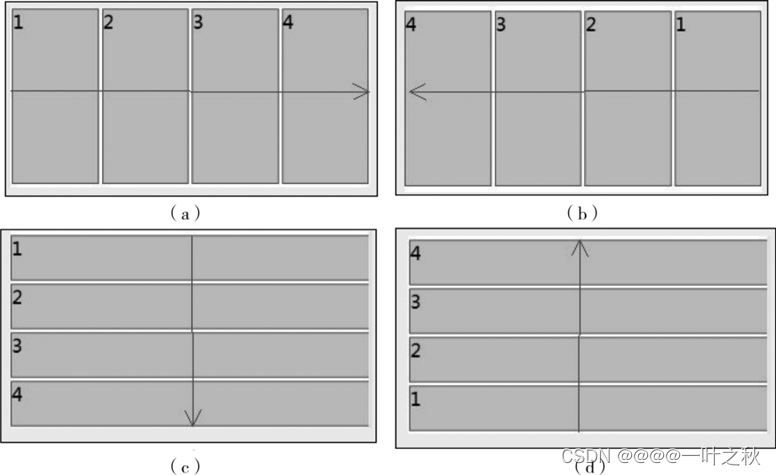
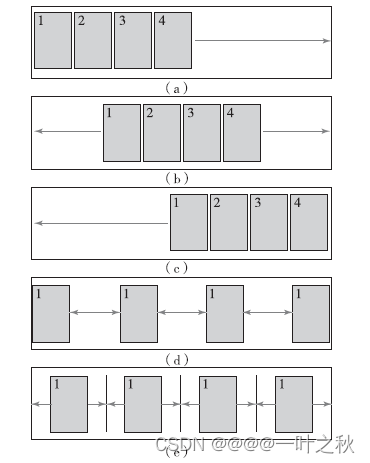
.box{flex-direction:row|row-reverse|column|colum-reverse;}- row 主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
- row-reverse 主轴为水平方向,起点在右端;
- column 主轴为垂直方向,起点在顶端;
- Colum-reverse 主轴为垂直方向,起点在底端
显示效果如下:

3.flex-wrap
flex-wrap 用于指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
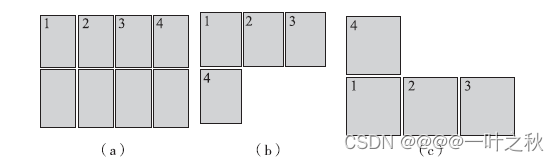
.box{flex-wrap:nowrap|wrap|wrap-reverse;}- nowrap 不换行,默认值;
- wrap 换行,第一行在上方;
- wrap-reverse 换行,第一行在下方;
显示效果如下:

4.flex-flow
flex-flow是flex-dicection和flex-wrap的简写形式,默认值 为row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行5.justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}- justify-content 与主轴方向有关,默认主轴水平对齐,方向从左到右;
- flex-start 左对齐,默认值
- flex-end 右对齐 ;
- center 居中;
- space-between 两端对齐,项目之间的间隔都相等;
- space-around 每个项目两侧的间隔相deng;
显示效果如下:

6.align-items
align-items用于指定项目在交叉轴的对齐方式,语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}- align-items 与交叉轴方向有关,默认由上到下;
- flex-start 交叉轴起点对齐;
- flex-end 交叉轴终点对齐;
- center 交叉轴中点对齐;
- baseline 项目根据他们第一行文字的基线对齐;
- stretch 如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。
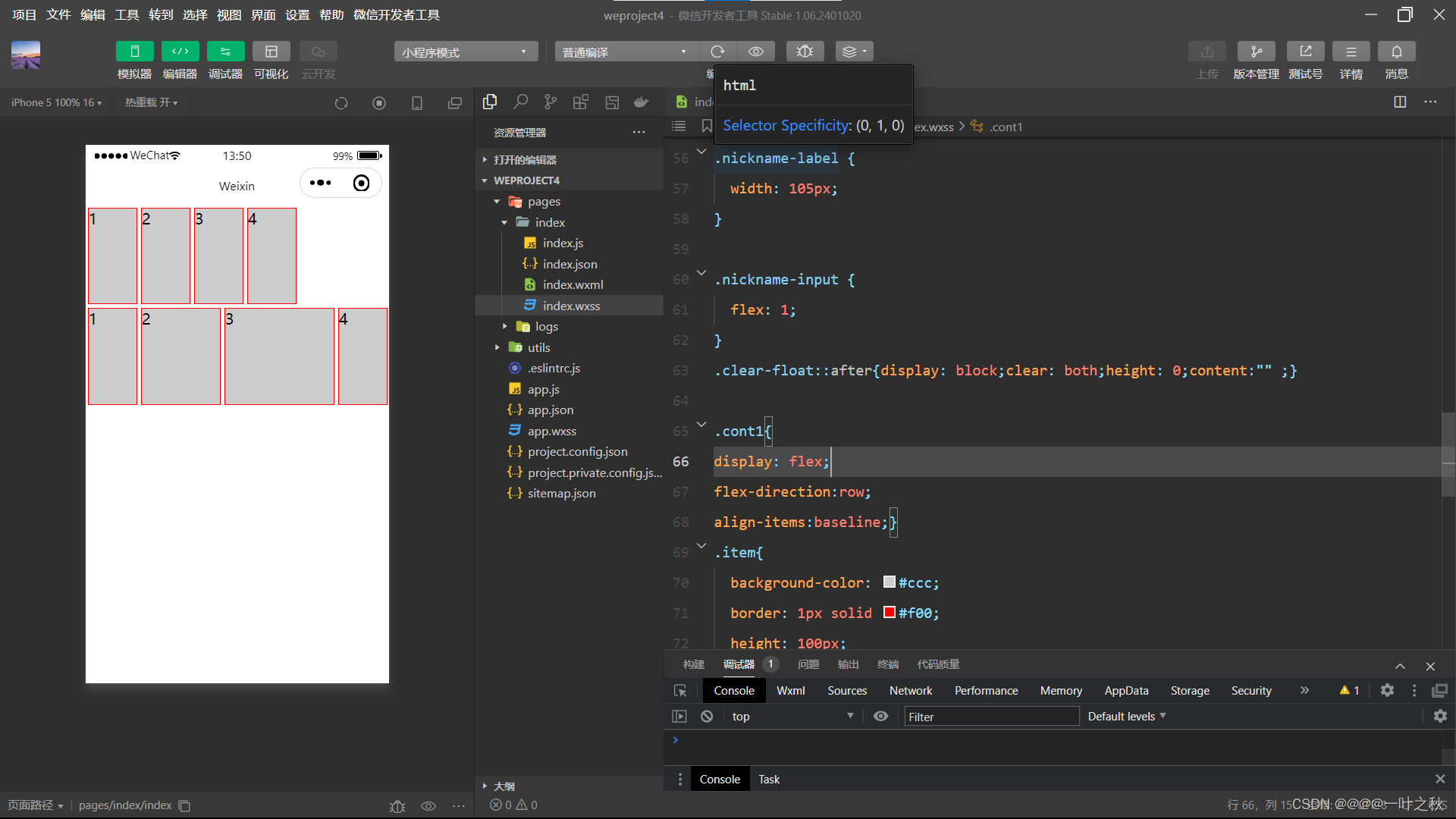
示例代码如下:
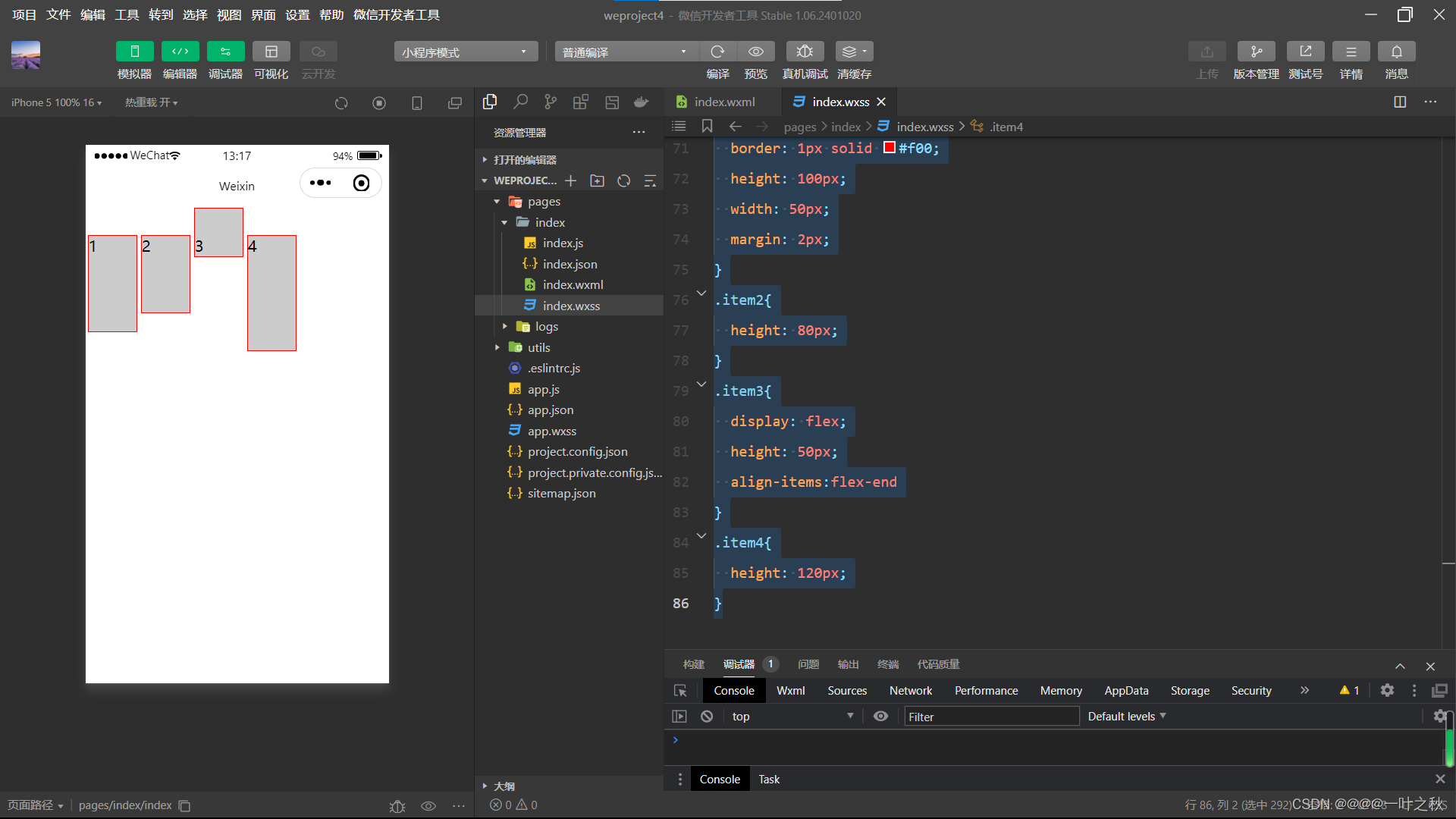
//.wxml
<view class = "cont1">
<view class = "item" >1 </view >
<view class = "item item2">2 </view >
<view class = "item item3">3 </view >
<view class = "item item4">4 </view>
</view>
//.wxss
.cont1{
display: flex;
flex-direction:row;
align-items:baseline;}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items:flex-end
}
.item4{
height: 120px;
}运行效果:

7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果、只有一根轴线,该属性不起作用。语法格式如下:
.box{align-content:flex-start|flex-end|center|space-between|space-around|stretch;}- space-between 与交叉轴两端对齐,轴线之间的间隔平均分布;
- space-around 每根轴线两侧的间隔都相等’,轴线之间的间隔比轴线与边框间隔大一倍
其余属性值的含义与align-items属性的含义相同。
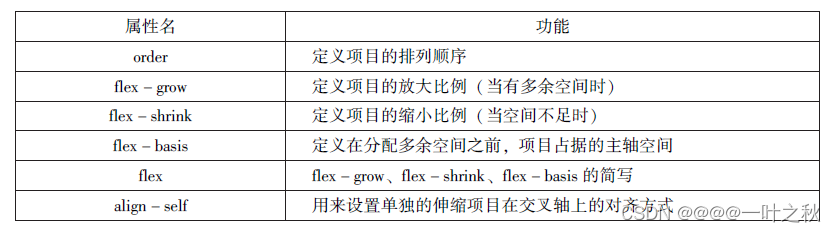
项目属性
容器内的项目支持6个属性,其名称和功能如下:

1.order
order属性定义项目排列顺序,数值越小,排列越靠前,默认值为0。语法格式如下:
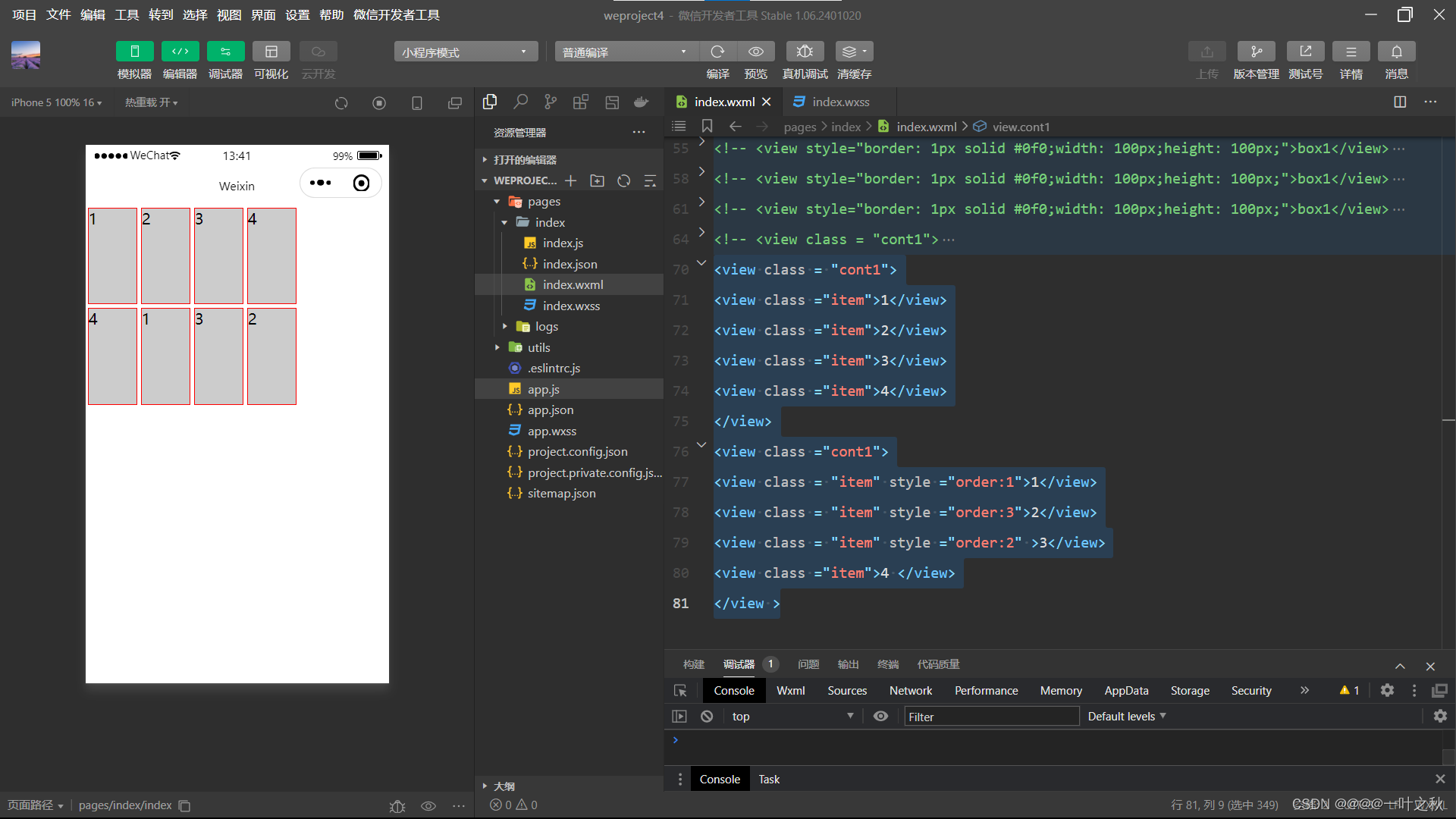
.item{order:<number>;}示例代码:
<view class = "cont1">
<view class ="item">1</view>
<view class ="item">2</view>
<view class ="item">3</view>
<view class ="item">4</view>
</view>
<view class ="cont1">
<view class = "item" style ="order:1">1</view>
<view class = "item" style ="order:3">2</view>
<view class = "item" style ="order:2" >3</view>
<view class ="item">4 </view>
</view >效果运行图:

2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
<view class = "cont1">
<view class ="item">1</view>
<view class ="item">2</view>
<view class ="item">3</view>
<view class ="item">4</view>
</view>
<view class ="cont1">
<view class = "item" style>1</view>
<view class = "item" style ="flex-grow:1">2</view>
<view class = "item" style ="flex-grow:2">3</view>
<view class ="item">4 </view>
</view >效果运行图:

3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将缩小。语法格式如下:
.item{flex-shrink:<number>;}
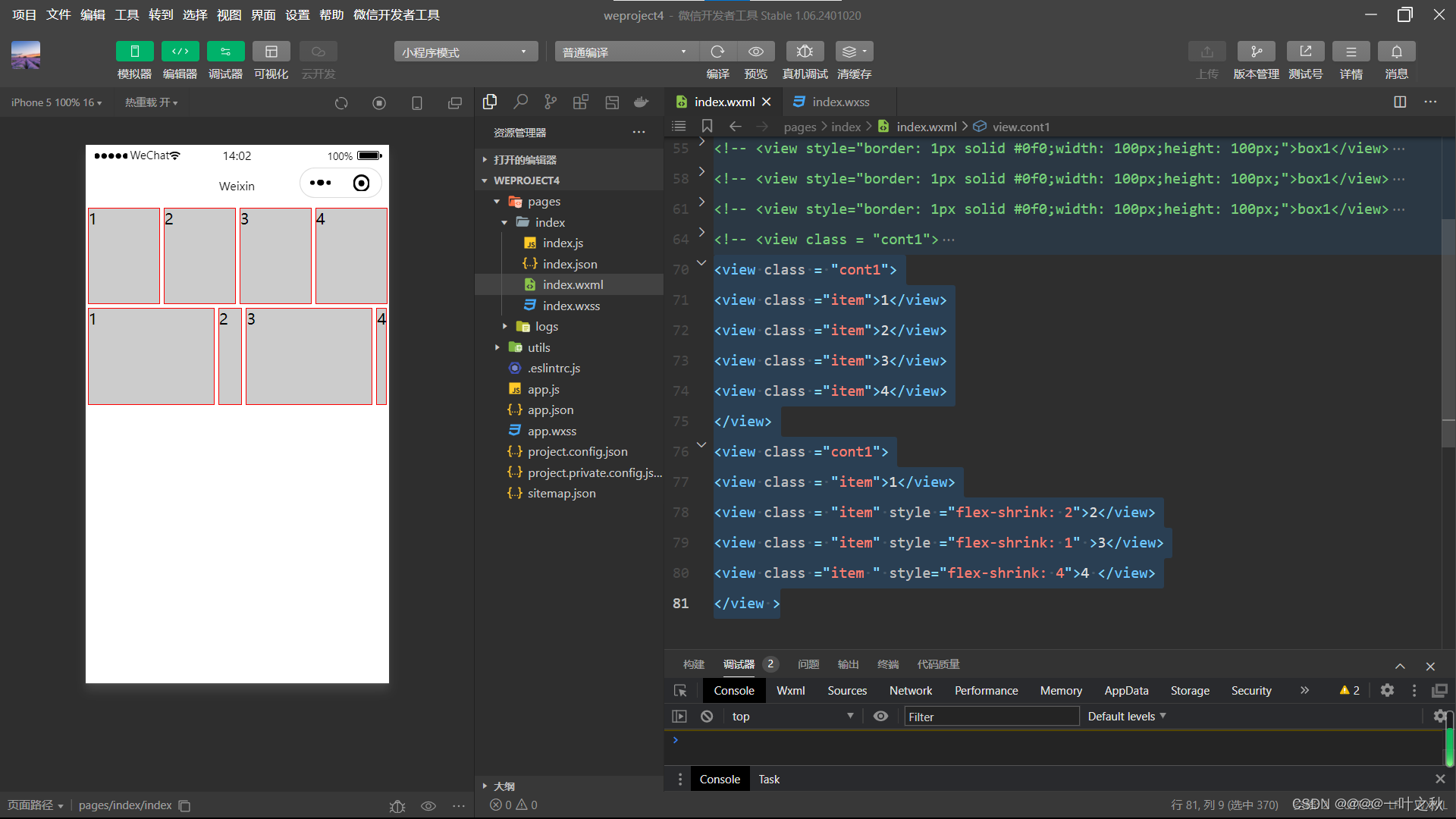
示例代码如下:
<view class = "cont1">
<view class ="item">1</view>
<view class ="item">2</view>
<view class ="item">3</view>
<view class ="item">4</view>
</view>
<view class ="cont1">
<view class = "item">1</view>
<view class = "item" style ="flex-shrink: 2">2</view>
<view class = "item" style ="flex-shrink: 1" >3</view>
<view class ="item " style="flex-shrink: 4">4 </view>
</view >
效果运行图:

4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。语法格式如下:
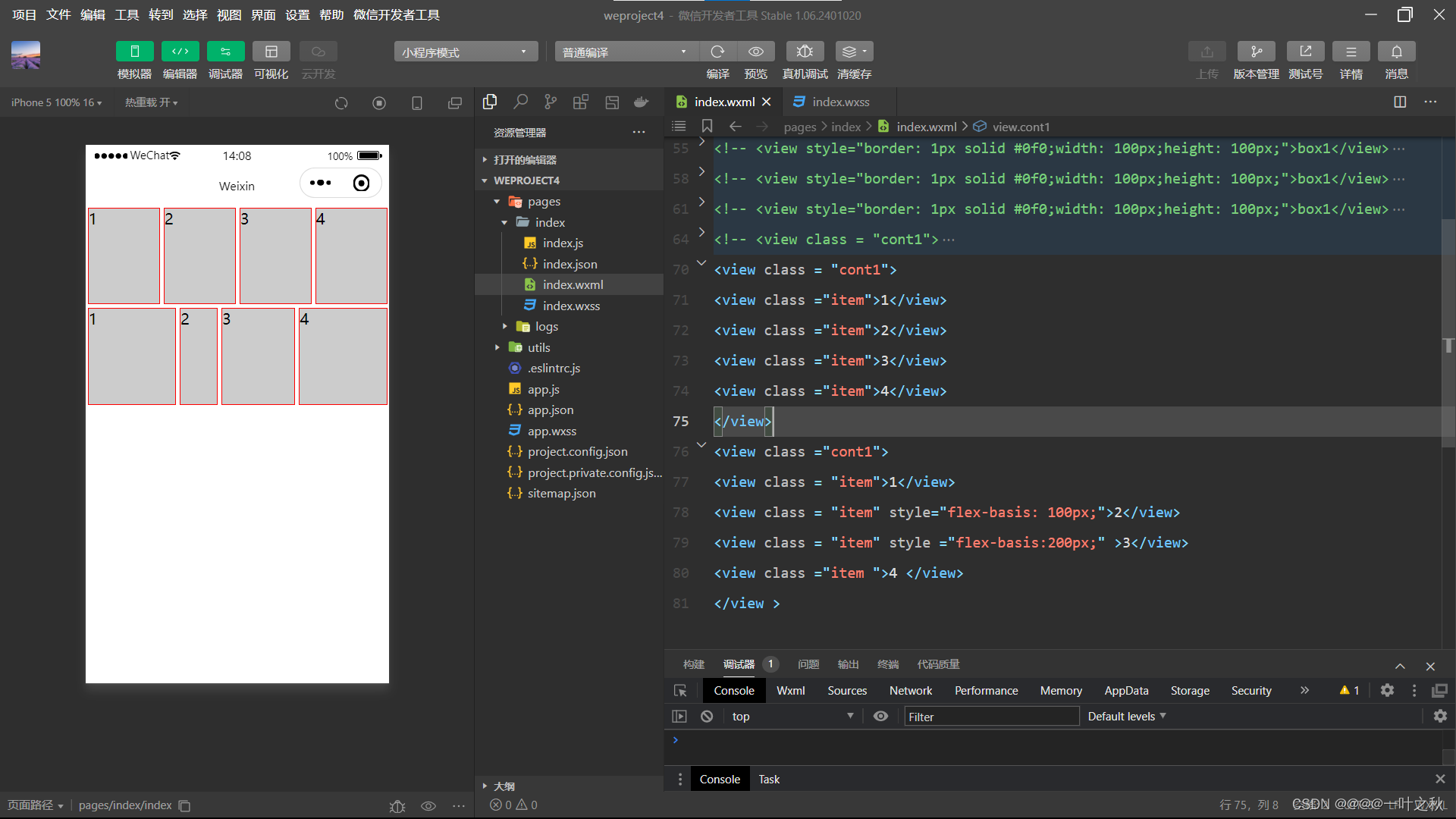
.item{flex-basis:<number>|auto;}示例代码如下:
<view class = "cont1">
<view class ="item">1</view>
<view class ="item">2</view>
<view class ="item">3</view>
<view class ="item">4</view>
</view>
<view class ="cont1">
<view class = "item">1</view>
<view class = "item" style="flex-basis: 100px;">2</view>
<view class = "item" style ="flex-basis:200px;" >3</view>
<view class ="item ">4 </view>
</view >
5.flex
flex属性是flex-grow、flex-shrink、flex-basis的简写,其默认值为0、1、auto。语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}示例代码如下:
.item{flex:auto}//等价于 .item{flex:1 1 auto;}
.item{flex:auto}//等价于 .item{flex:0 0 auto;}
6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中,除了auto以为,其余;属性值和容器align-self的属性值完全一致。
auto表示继承容器align-item的属性,如果没有父元素,则等于stretch(默认值)。
























 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








