表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2024.7.1</title>
<style>
table{
width:700px;
height:500px;
margin:100px auto;
text-align:center;
}
</style>
</head>
<body>
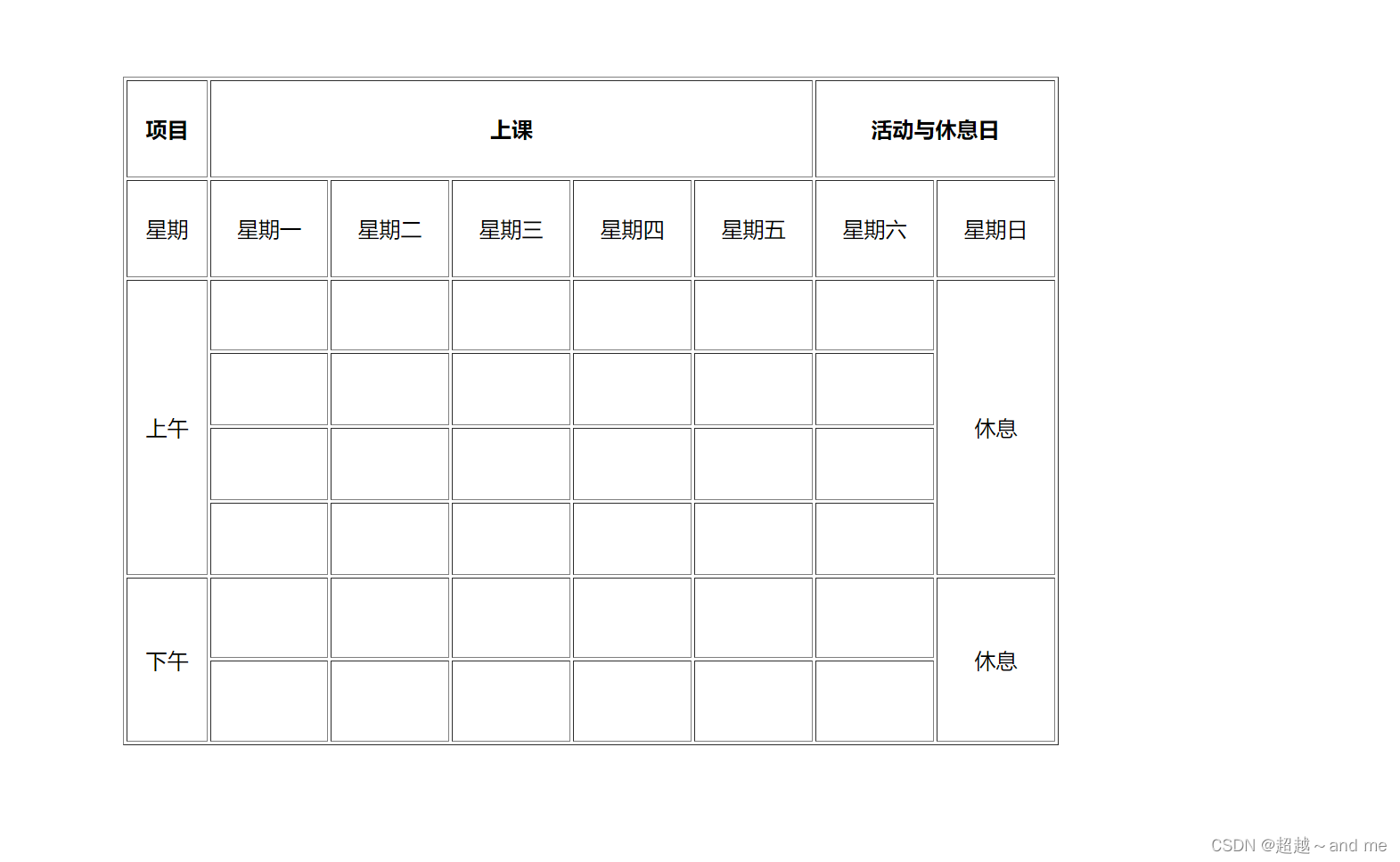
<table border="1">
<tr>
<th>项目</th>
<th colspan="5">上课</hd>
<th colspan="2">活动与休息日</th>
</tr>
<tr><td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td></tr>
<tr><td rowspan="4">上午</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td rowspan="4">休息</td></tr>
<tr><td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td></tr>
<tr><td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td></tr>
<tr><td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td></tr>
<tr><td rowspan="2">下午</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td rowspan="2">休息</td></tr>
<tr><td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td></tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML + CSS 表格</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
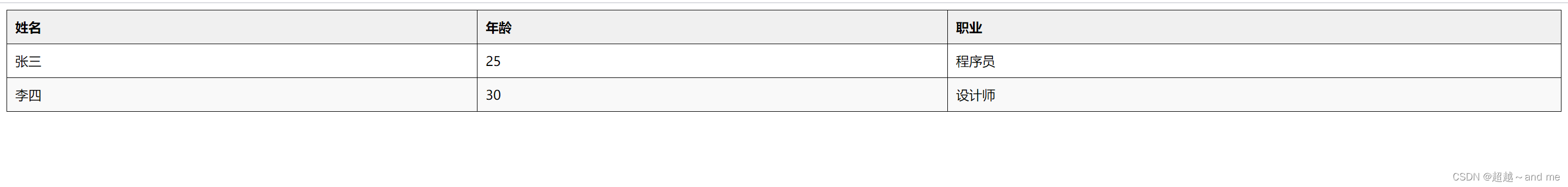
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
<td>程序员</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>设计师</td>
</tr>
</tbody>
</table>
</body>
</html>/* styles.css */
table {
width: 100%;
border-collapse: collapse; /* 合并相邻的边框 */
}
table, th, td {
border: 1px solid black; /* 添加边框 */
}
th, td {
padding: 10px; /* 添加内边距 */
text-align: left; /* 文本左对齐 */
}
thead {
background-color: #f0f0f0; /* 表头背景色 */
}
tbody tr:nth-child(even) {
background-color: #f9f9f9; /* 偶数行背景色 */
} 

HTML 和 CSS 中与表格相关的属性有很多,下面是一些主要的:
HTML 表格属性
<table>: 定义表格。<tr>: 定义表格行。<td>: 定义表格数据单元格。<th>: 定义表格头部单元格。border: (HTML 4.01 已废弃,不推荐使用)在<table>标签内使用,用于定义表格边框的宽度。cellpadding: (HTML 5 不支持,已废弃)在<table>标签内使用,规定单元格边缘与其内容之间的空白。cellspacing: (HTML 5 不支持,已废弃)在<table>标签内使用,规定单元格之间的空白。width和height: (不推荐在 HTML5 中使用,应使用 CSS 来设置)用于设置表格、行或单元格的宽度和高度。
CSS 表格属性
border: 设置表格、行或单元格的边框样式。border-collapse: 设置是否将表格边框合并为单个边框,可选值有separate(默认值,边框会被分隔)和collapse(相邻的边框会合并为一个)。padding: 设置单元格内部的空间大小。text-align: 设置单元格内文本的对齐方式。vertical-align: 设置单元格内元素的垂直对齐方式。width和height: 使用 CSS 来设置表格、行或单元格的宽度和高度是更现代和推荐的做法。background-color: 设置表格、行或单元格的背景颜色。font-size和color: 分别用于设置字体大小和颜色。






















 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








