大家好,我是watchpoints
别想太多,只管去提问,所有问题,都会有答案
watchpoints是我github用户名 , 也是我的wechat 用户名,如果我有讲不明白 欢迎提问

什么是SRE(Site Reliability Engineer)
和传统的运维(OPS)不同,谷歌非常重视运维人员的开发能力, 希望运维人员能够在处理日常工作之余,尽可能的开发自动化工具减少人力需求, 所以提供了新的 SRE 的岗位需求。
一位 SRE 工程师应该
-
最多仅投入 50% 的精力到日常工作之中, -
另有 50% 的精力从事自动化工具的开发, 依靠尽可能少的 SRE 工程师, 提供最大的服务支撑能力
SRE 在 google 中有一套比较成熟的方法论包括如下:
-
可用性改造 -
延迟优化 -
性能优化 -
效率优化 -
变更管理 -
监控 -
紧急事务处理 -
容量规划与管理
我只要截图功能 而不是打开微信
产品设计:打开微信无数聊天内容,让走神。微信这个设计不知道诱惑多少人,你必须学会使用快捷键代替微信上截图功能
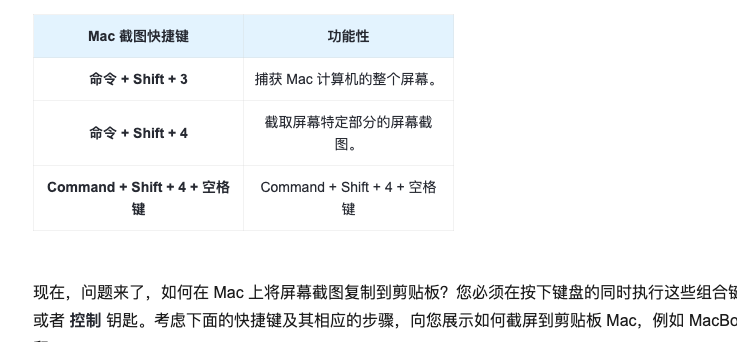
如果您想将整个 Mac 部分屏幕截图到剪贴板
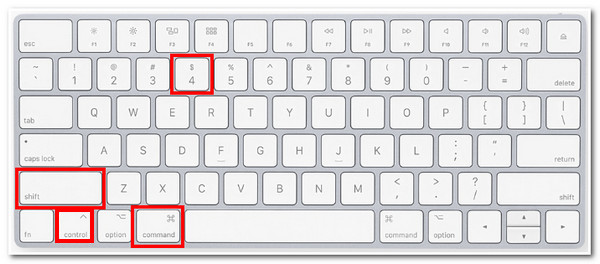
请按 命令 + Ctrl + Shift + 4 键

 其他键盘control位置在第一个上面。
其他键盘control位置在第一个上面。
发布内容

<div placeholder="有什么想和大家分享的?" contenteditable="true" class="bili-rich-textarea__inner empty" style="font-size: 15px; line-height: 24px; min-height: 24px;">
</div>
<div class="bili-dyn-publishing__tools__item pic"></div>
<div class="bili-dyn-publishing__action launcher"</div>
校验 确认处理

解锁弹框:Python 下的 Playwright 弹框处理完全指南
《最新出炉》系列初窥篇-Python+Playwright自动化测试-16-处理模态对话框弹窗
Web自动化测试之playwright:pages、popup、dialog和frame处理
-
how
-
https://cloud.tencent.com/developer/article/2330065
-
https://bbs.huaweicloud.com/blogs/427386 pass
-
https://playwright.nodejs.cn/docs/dialogs
区分 新页面窗口
Playwright进阶技巧:掌握page.expect_popup(),轻松管理新页面跳转
with context.expect_page() as new_page_info:
page.click('a[target="_blank"]')
new_page = new_page_info.value
new_page.wait_for_load_state()
-
what is popup page
https://playwright.dev/python/docs/api/class-page done
Page provides methods to interact with a single tab in a Browser,
https://www.w3schools.com/howto/howto_js_popup_form.asp
页面中的弹框(popup)是很常见的,处理方法和打开新页面类似
with page.expect_popup() as popup_info:
page.click("#open")
popup = popup_info.value
popup.wait_for_load_state()
print(popup.title())
-
dialog
https://playwright.dev/python/docs/dialogs
小总 对话框问题无法解决。
《最新出炉》系列初窥篇-Python+Playwright自动化测试-01-page vs popup page vs dialog
本文由 mdnice 多平台发布





















 2405
2405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








