一、鸿蒙HarmonyOS开发工具安装使用指南
什么是鸿蒙Harmony OS?
华为鸿蒙系统(HUAWEI Harmony OS),是华为公司在2019年8月9日于东莞举行的华为开发者大会(HDC.2019)上正式发布的分布式操作系统。
华为鸿蒙系统是一款全新的面向全场景的分布式操作系统,创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,将消费者在全场景生活中接触的多种智能终端,实现极速发现、极速连接、硬件互助、资源共享,用合适的设备提供场景体验。
1. 下载鸿蒙Harmony OS开发工具
打开Chrome浏览器,访问鸿蒙开发者官网:开发 | 华为开发者联盟, 如下图所示:

看到主页面显示的HUAWEI DevEco Studio,点击立即下载:
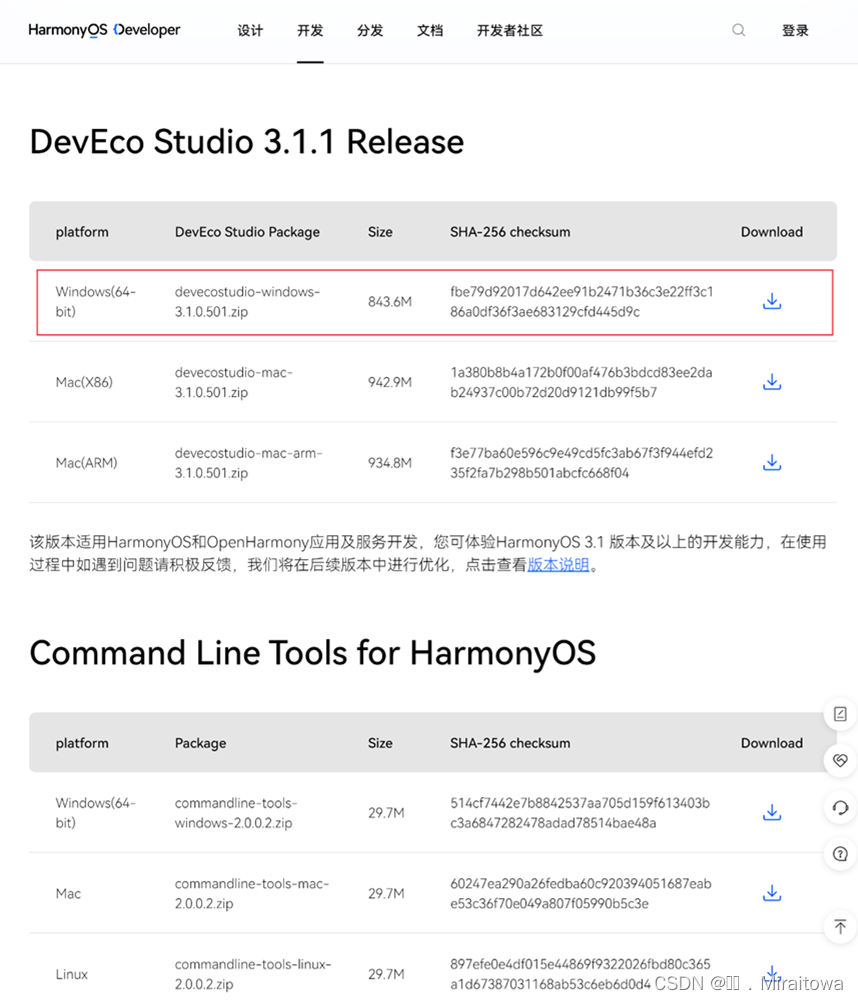
进入鸿蒙开发工具下载页面。看到排列在最上方的是鸿蒙开发工具IDE: DevEco Studio 3.11版本下载区域。

选择Windows(64-bit), 点击右侧Download进行下载;在Chrome浏览器上方,能够查看下载进度,如下图所示:

等到进度结束,则下载完成。
2. 安装鸿蒙Harmony OS开发工具
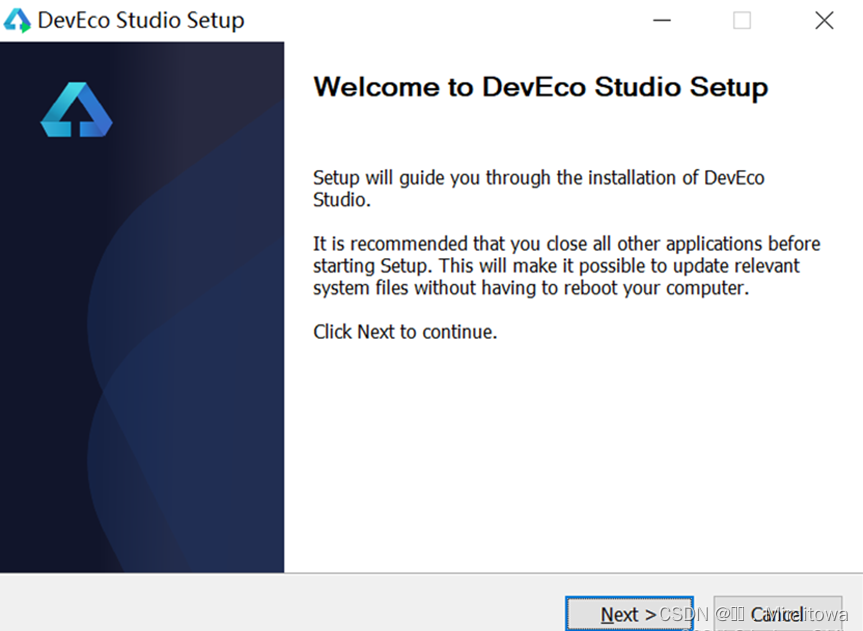
下载完毕后,在Windows下载文件夹里,找到 deveco-studio-3.1.0.501.exe安装可执行文件。双击它开始安装向导。

点击Next继续。

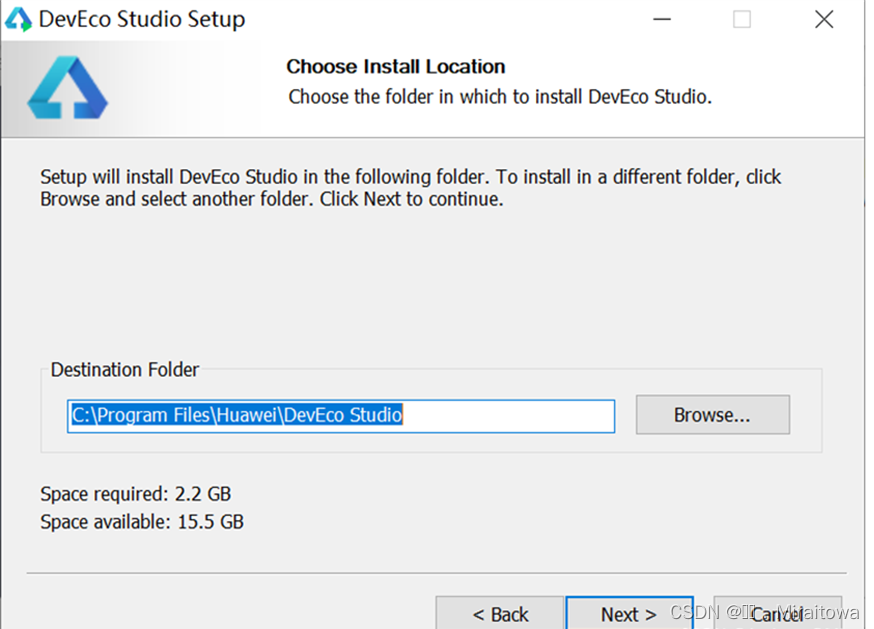
点击Next继续。

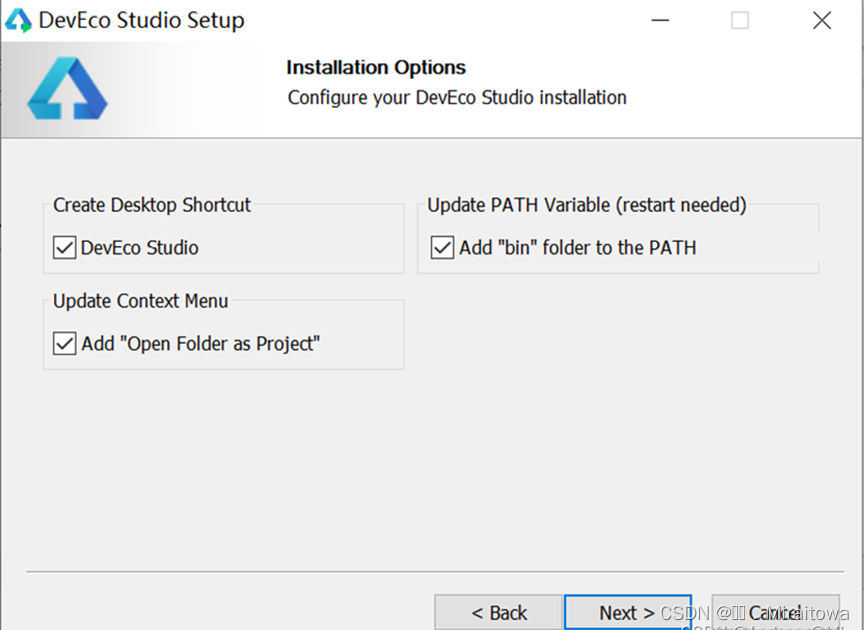
在Installation Options(安装选项)中,复选三个选项,点击Next进行下一步。

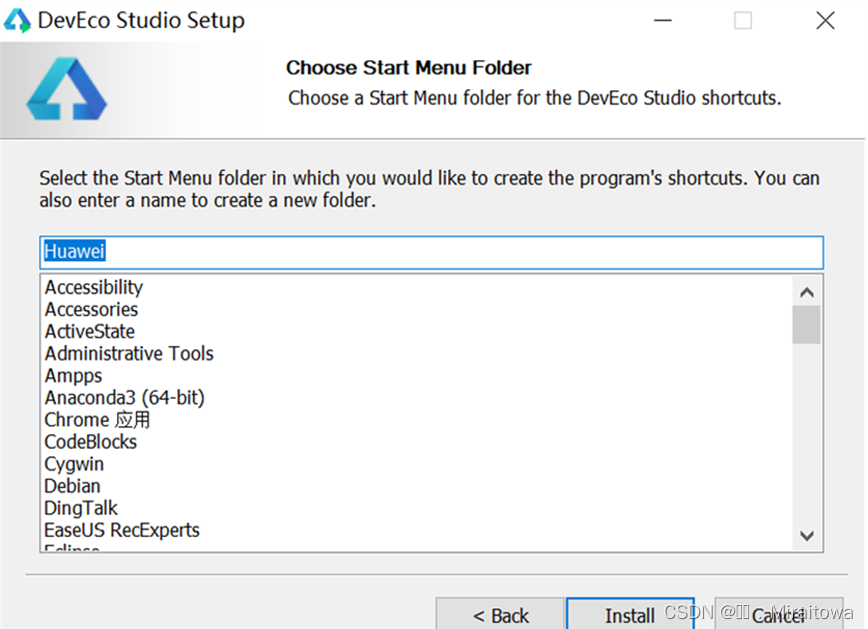
点击Install开始安装。

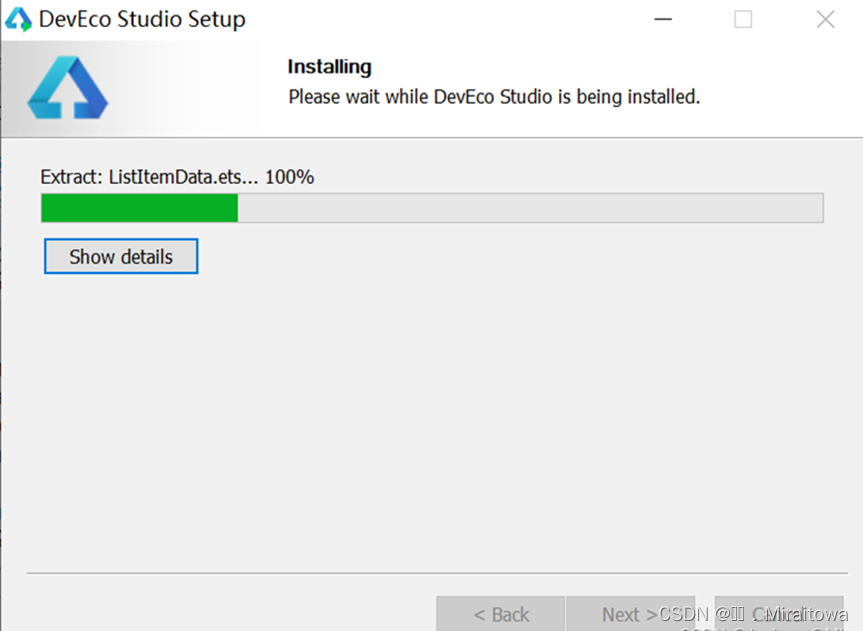
开始提取安装文件,很快安装结束,如下图所示。

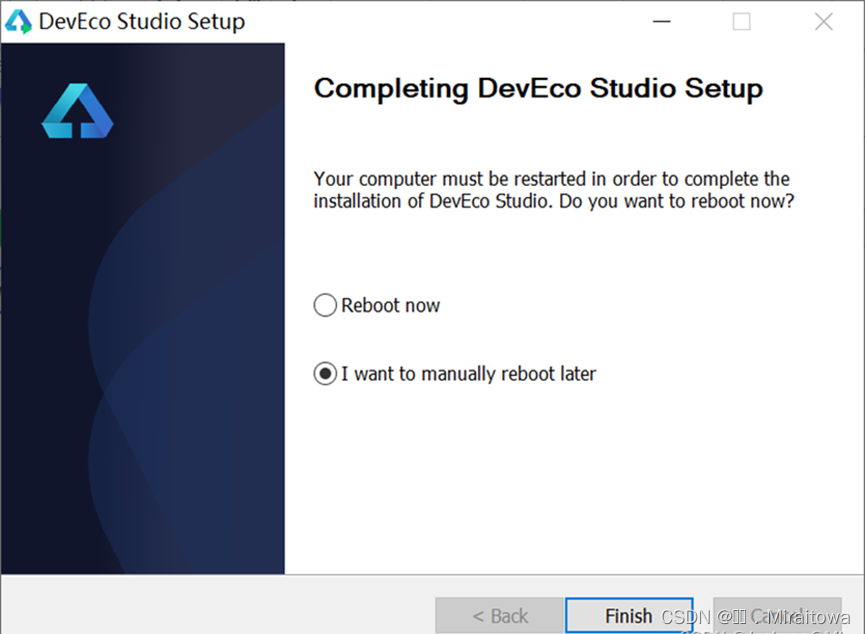
按照默认选项, I want to manually reboot later (我想稍后手动重启), 点击Finish退出安装向导。
3. 创建Hello, world工程
在Windows搜索栏中,搜索关键字DevEco Studio, 点击 以管理员身份运行, 打开该程序,如下图:

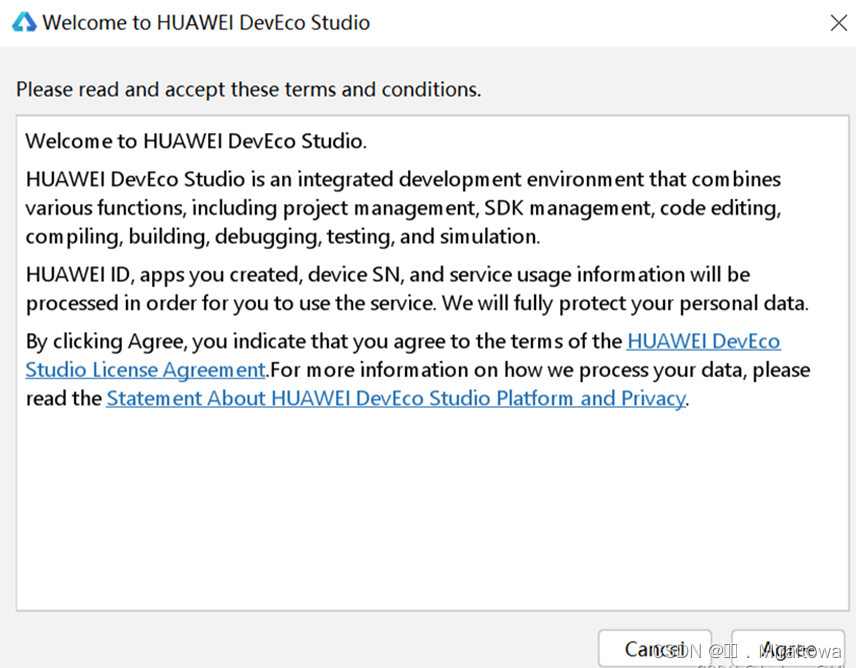
这是许可证协议对话框,点击Agree(同意)。

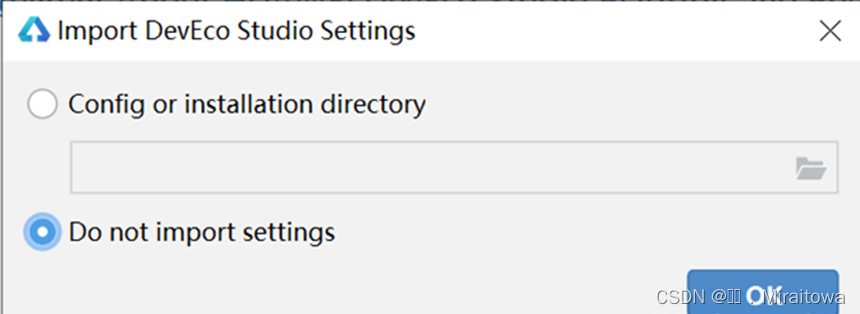
选择Do not import setings,点击OK。
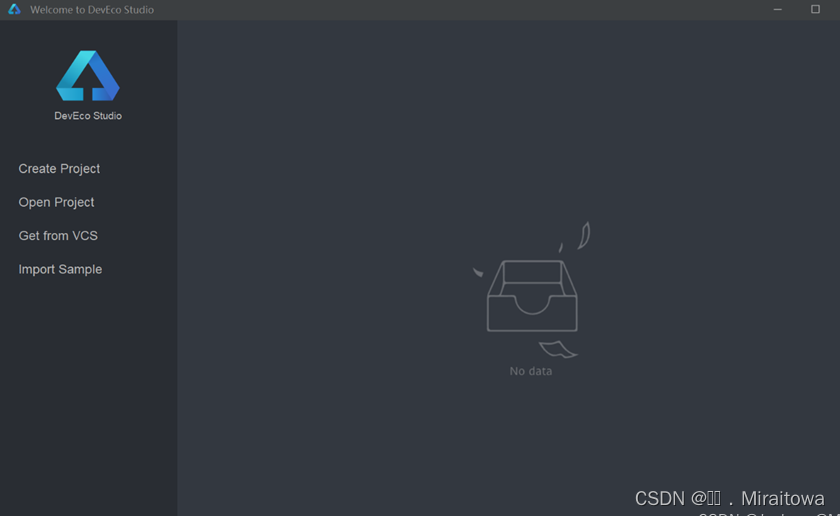
随即出现Huawei EcoStudio欢迎画面,如下图所示:

4. 环境配置
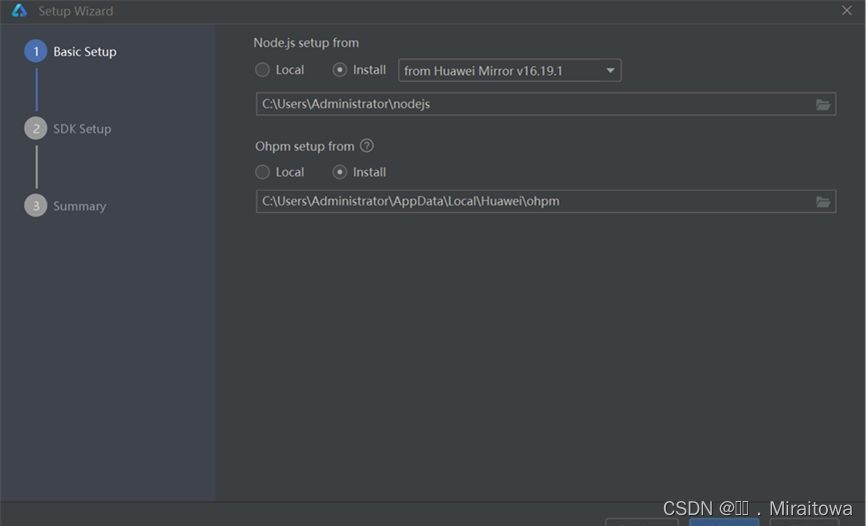
进入DevEco Studio的环境配置,如下图:

复选从华为镜像网站安装Node.js, 并从默认安装路径安装Ohpm, 点击Next继续。

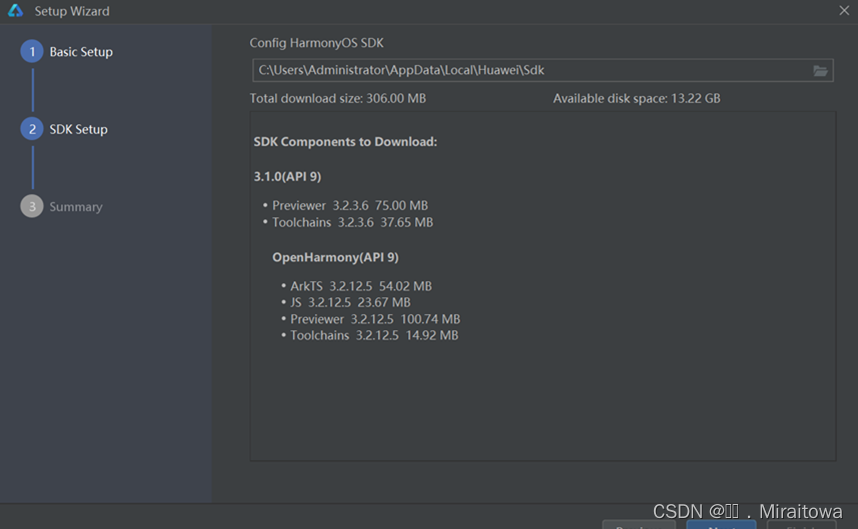
进入SDK Setup环节,点击Next继续。

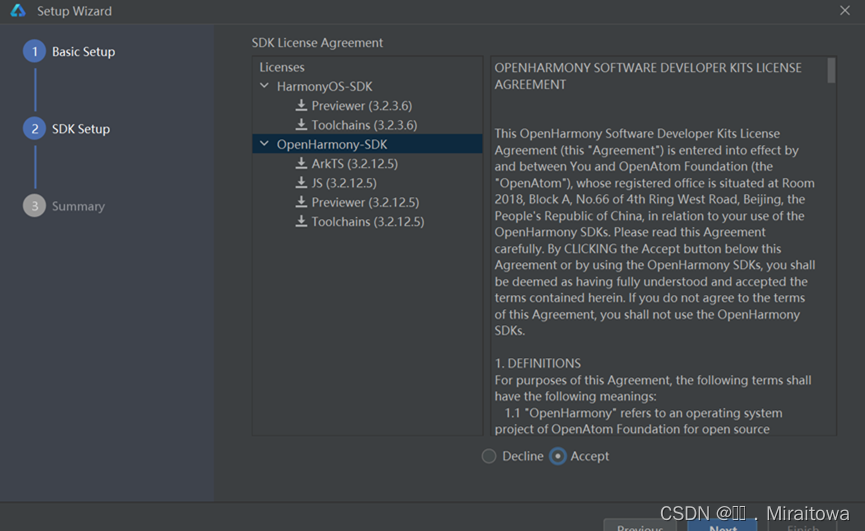
在SDK License Agreement环节,点击Accept, 接受许可证协议条款,点击Next继续。
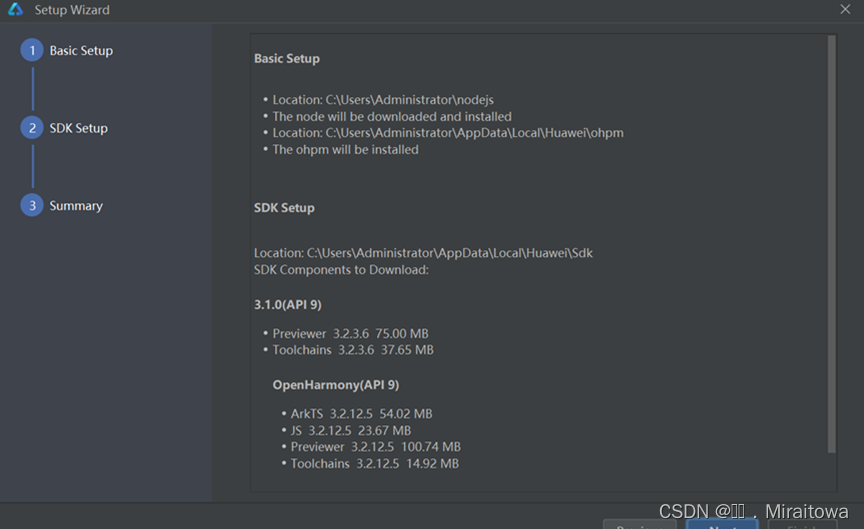
预览确认后,点击Next继续下一步。

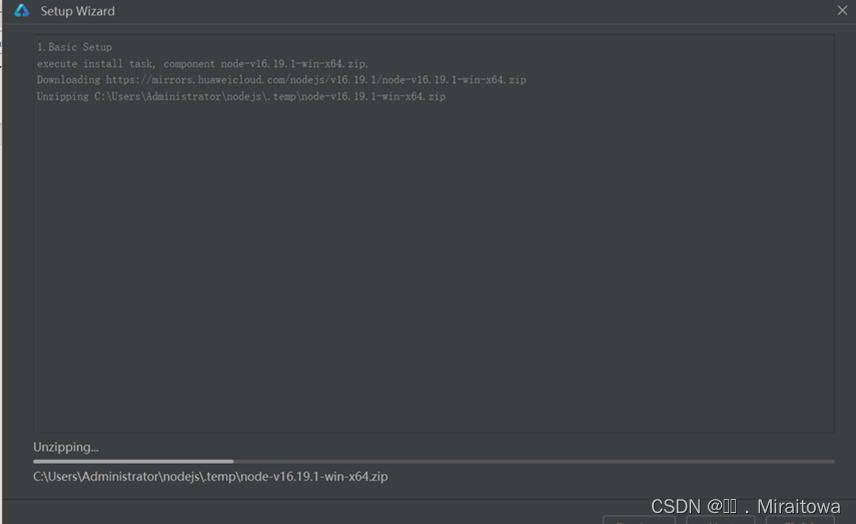
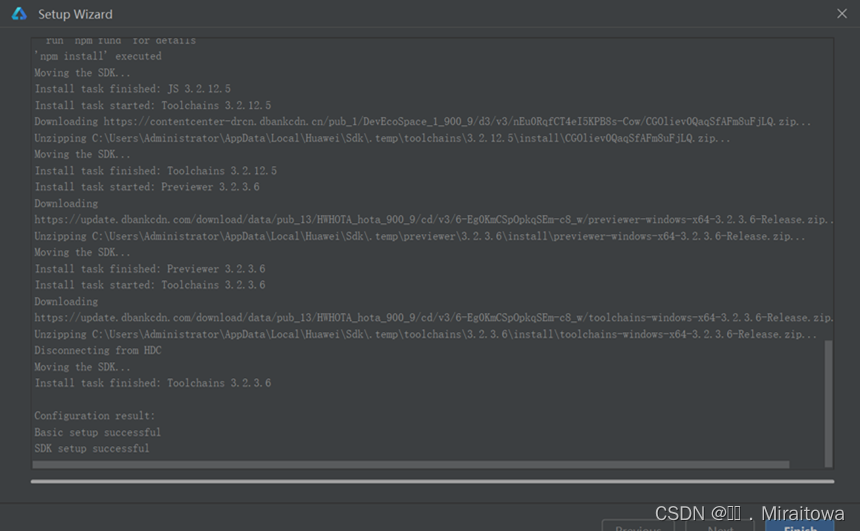
接下来,进入到下载安装过程,包括SDK以及功能工具链等,包括安装ArkTs dependencies(ArkTs依赖), 如下图所示:

安装完毕,配置结果成功!出现如下对话框:

点击Finish退出DevEco Studio安装配置向导。

二 、了解ArkTs快速入门
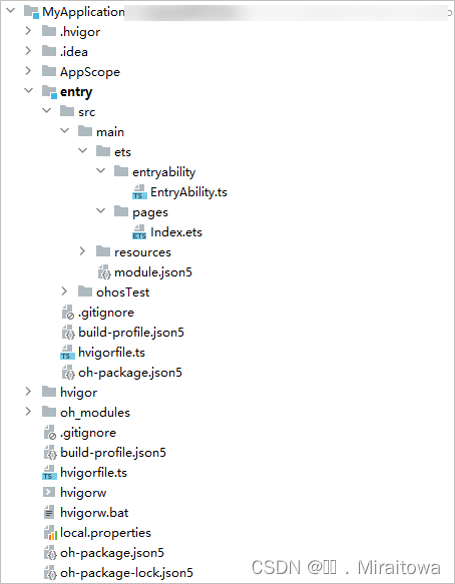
- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作,请参考历史工程迁移。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.ts:应用级编译构建任务脚本。
创建ArkTS工程
- 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
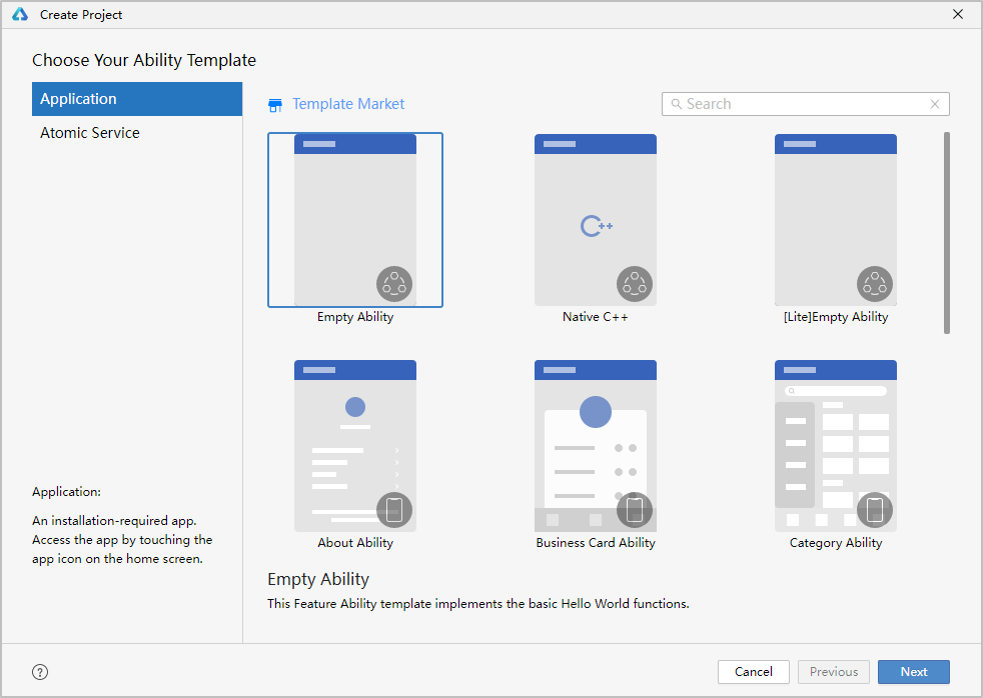
- 选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板“Empty Ability”,点击Next进行下一步配置。

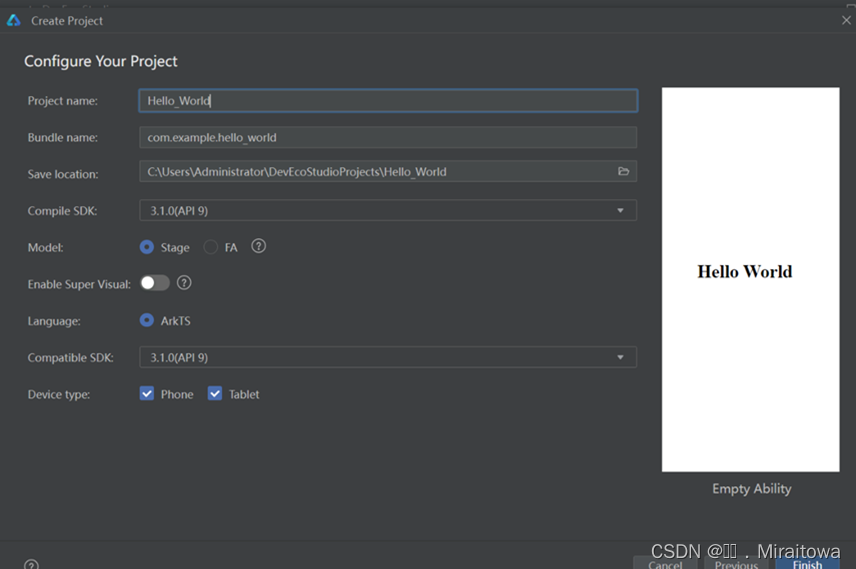
- 进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可
- 点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
ArkTS工程目录结构(Stage模型)


构建第一个页面
-
使用文本组件。
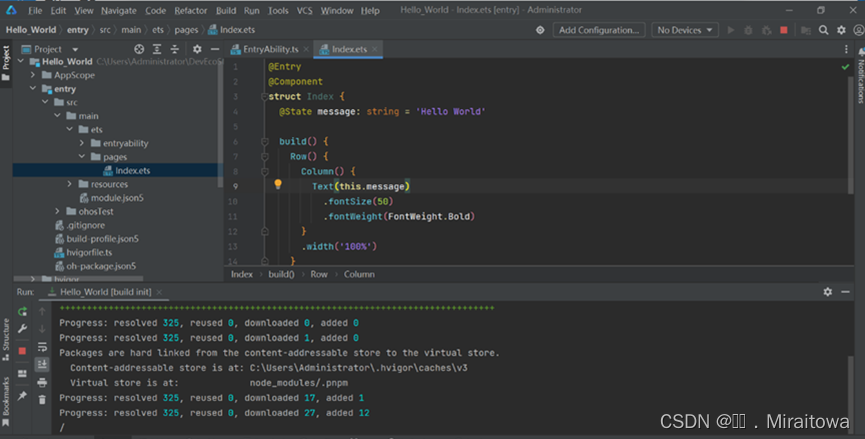
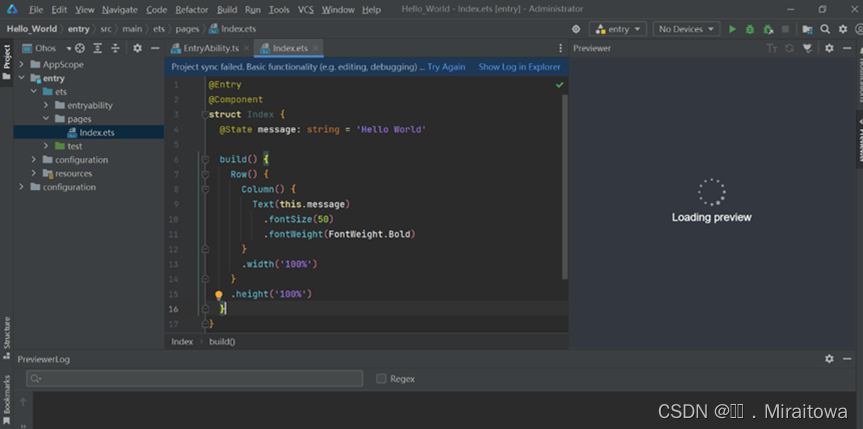
工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,可以看到页面由Text组件组成。“Index.ets”文件的示例如下:
// Index.ets
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
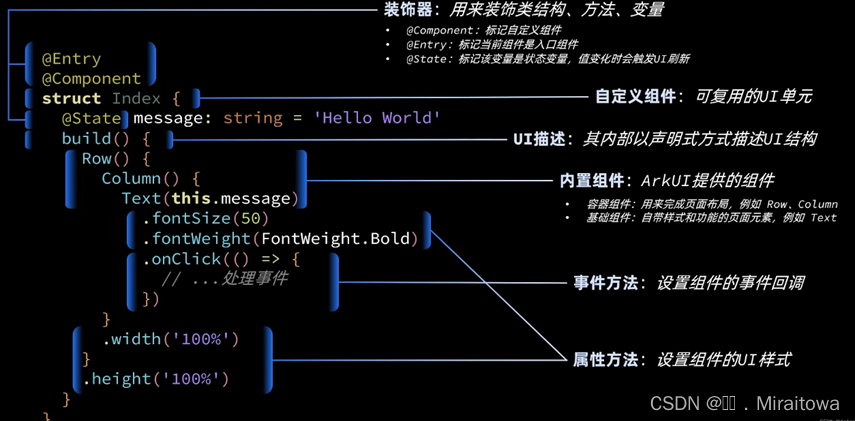
index.ets代码解释:


进入DevEco Studio的IDE界面,又自动安装扩展等插件。
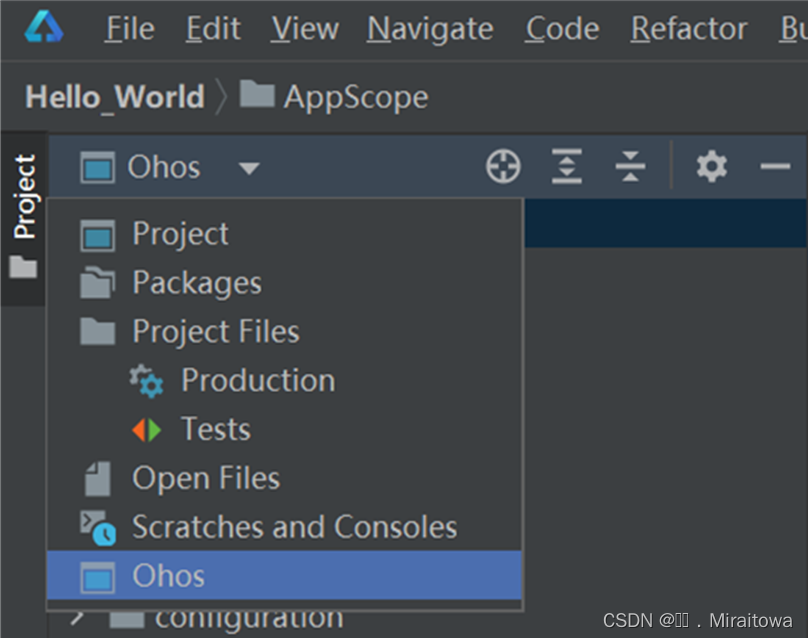
看到左侧有不同的文件列表呈树形结构,点击上方Project菜单,点击Ohos,使各项分分类显示如下:

运行Hello World应用程序
阅览界面会显示手机上的预览效果,点击右侧的Preview选项卡,此时Loading Preview需要几秒钟,如下图所示:

左侧的开发文件主要在ets文件夹,其下的/pages子文件夹存放页面,而index.ets是首页页面。
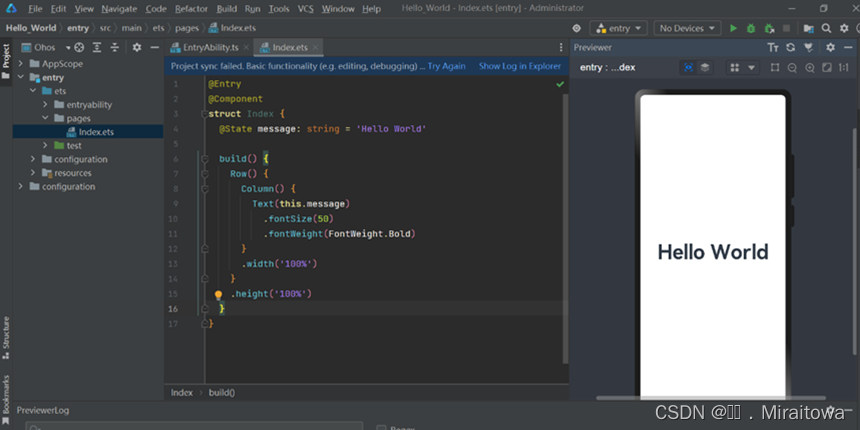
预览效果显示如下图:

接下来,继续SDK Components Setup (SDK组件安装)环节。
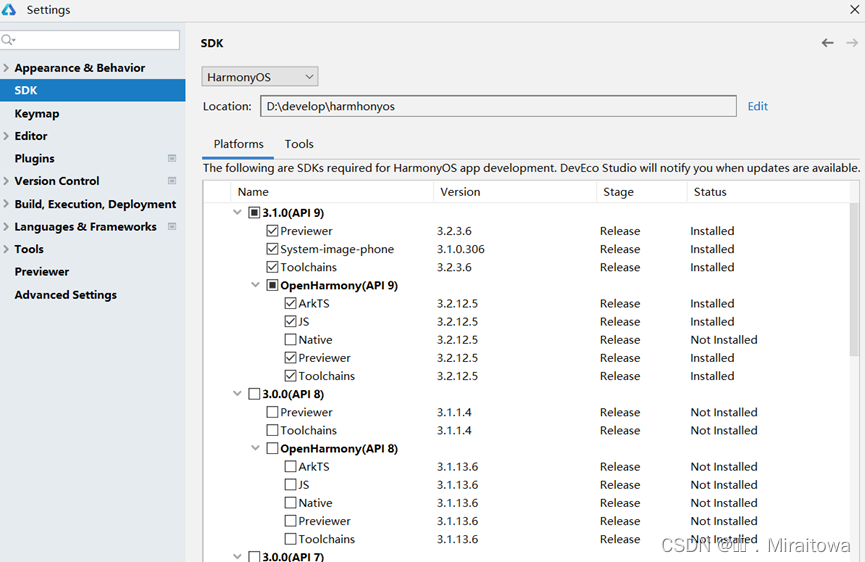
找到setting 点击打开 ,如下图:

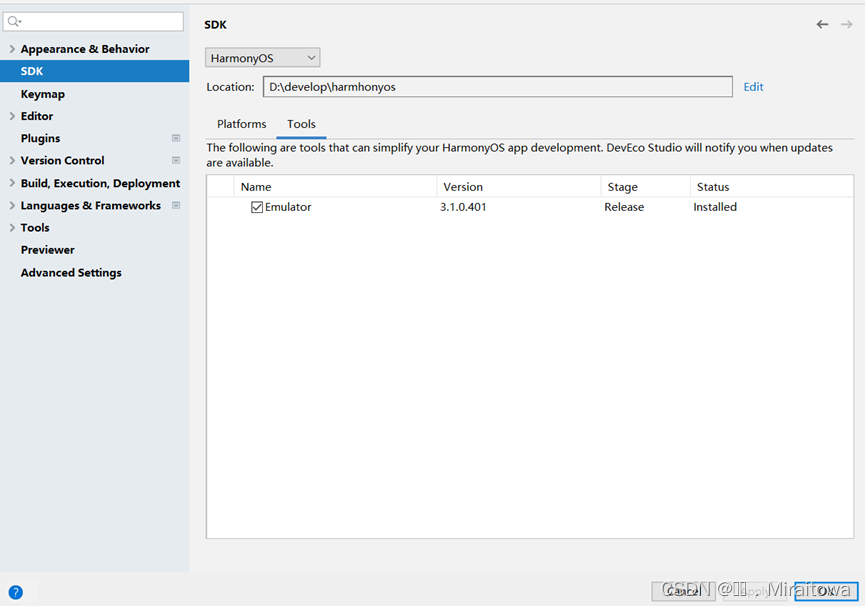
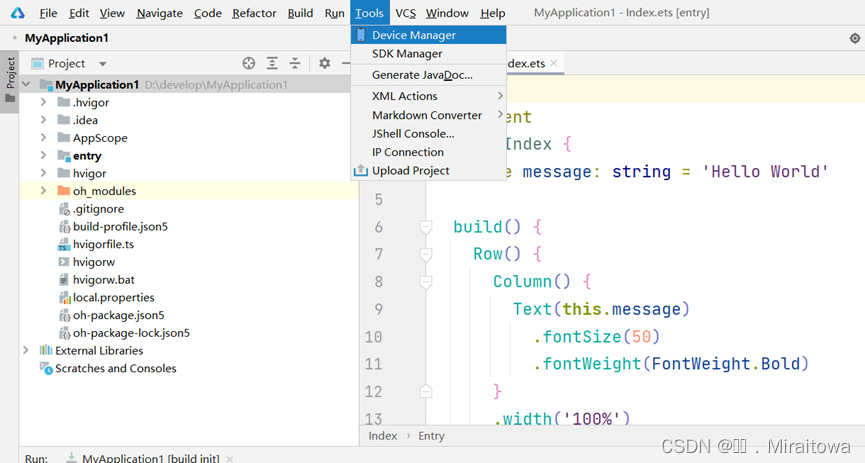
点击Tools进入以下页面:

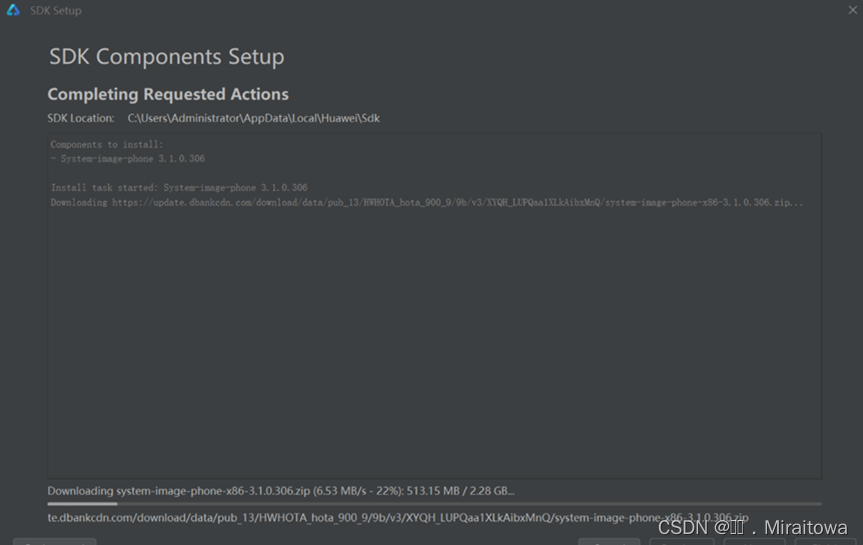
将框里勾上,就会下载,请耐心等待。
安装下载如下图模式:


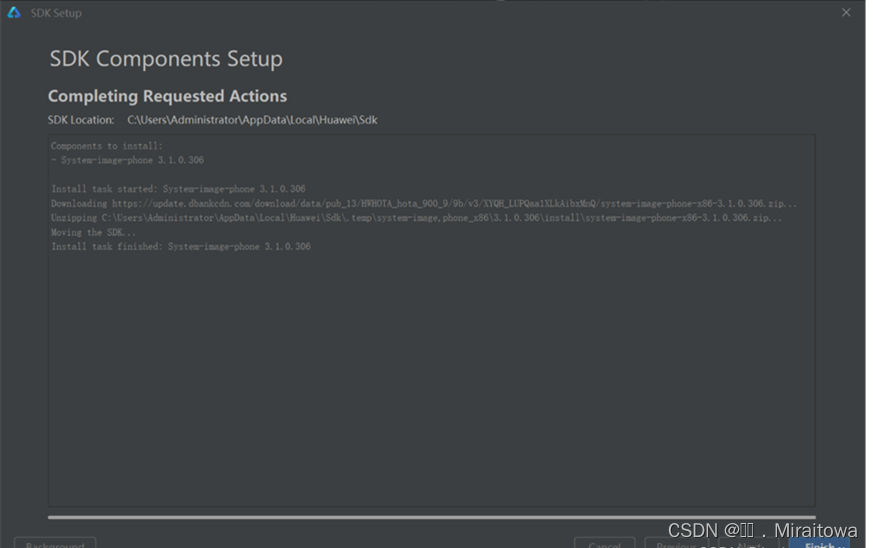
进一步完成满足这个要求的SDK Components Setup, 点击Finish退出安装向导。
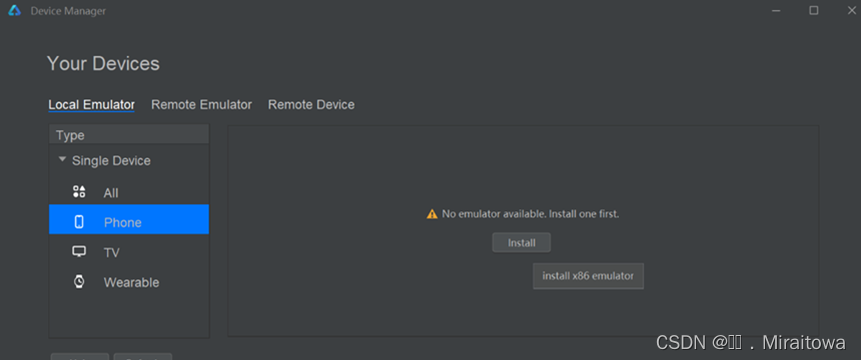
选择Tools菜单 > Device Manager, 如下图所示:


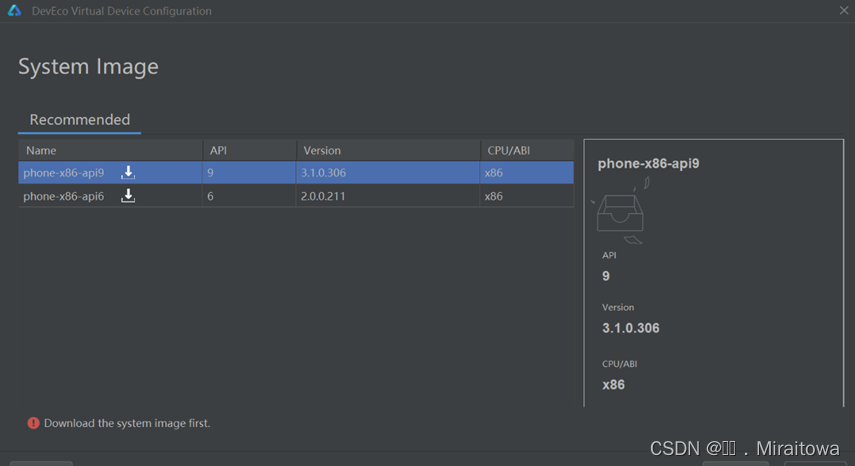
点击Install, 来安装模拟器,类型是Phone(手机):
New Emulator(新模拟器):

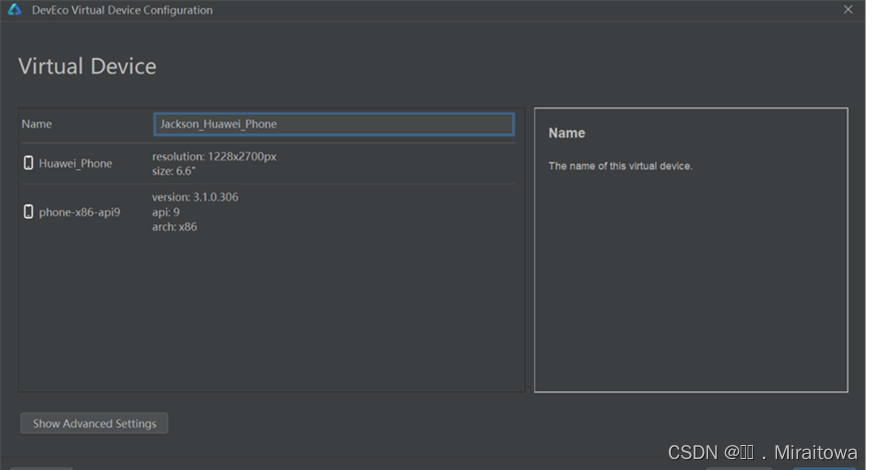
按照Select Hardware默认选项,即Huawei手机,点击Next。


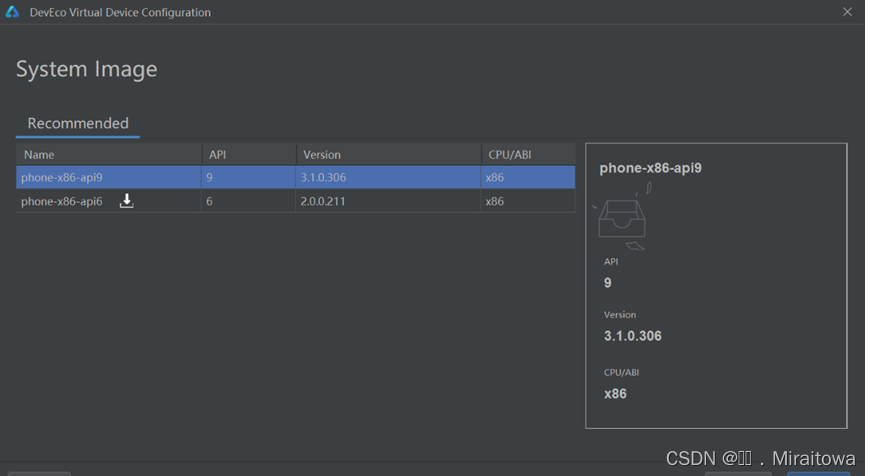
安装这个手机模拟器组件后,出现可选的界面,选择安装好的它,点击Next。

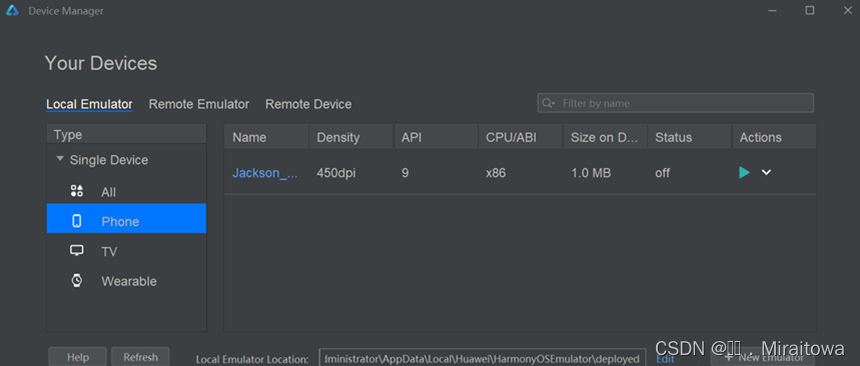
自定义新的手机模拟器为Jackson_Huawei_Phone, 点击 Finish。

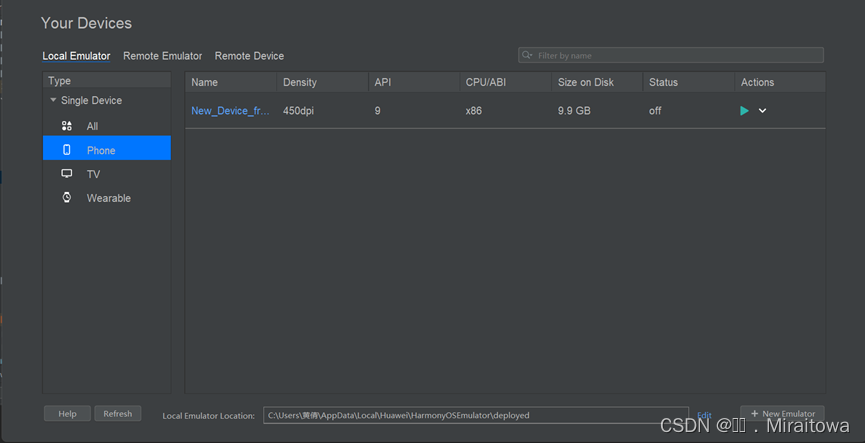
该手机被创建!它出现在对话框列表中,如下图:

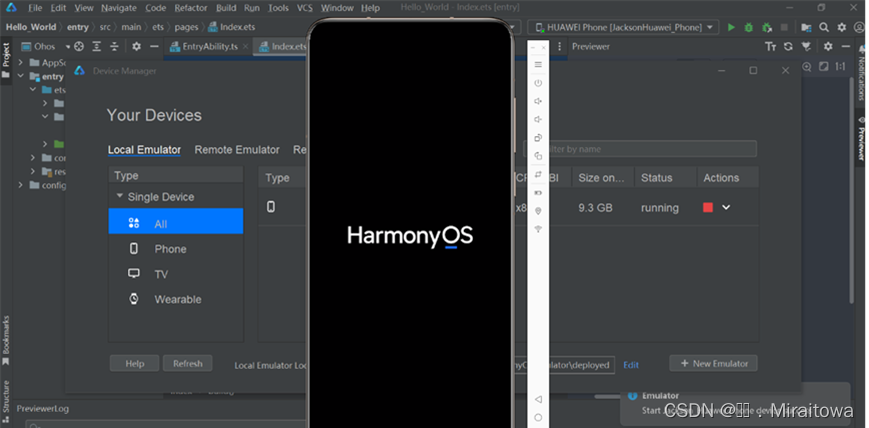
完成后,点击右侧的 |> Actions按钮,运行该模拟器,等待手机开机。

到这里模拟器就安装完成了。







 本文详细介绍了如何下载、安装鸿蒙HarmonyOS开发工具DevEcoStudio,以及如何配置环境、创建Hello,world工程和使用ArkTs进行应用开发。步骤包括下载IDE、环境配置、SDK组件安装和模拟器的设置与运行。
本文详细介绍了如何下载、安装鸿蒙HarmonyOS开发工具DevEcoStudio,以及如何配置环境、创建Hello,world工程和使用ArkTs进行应用开发。步骤包括下载IDE、环境配置、SDK组件安装和模拟器的设置与运行。














 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








