

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程

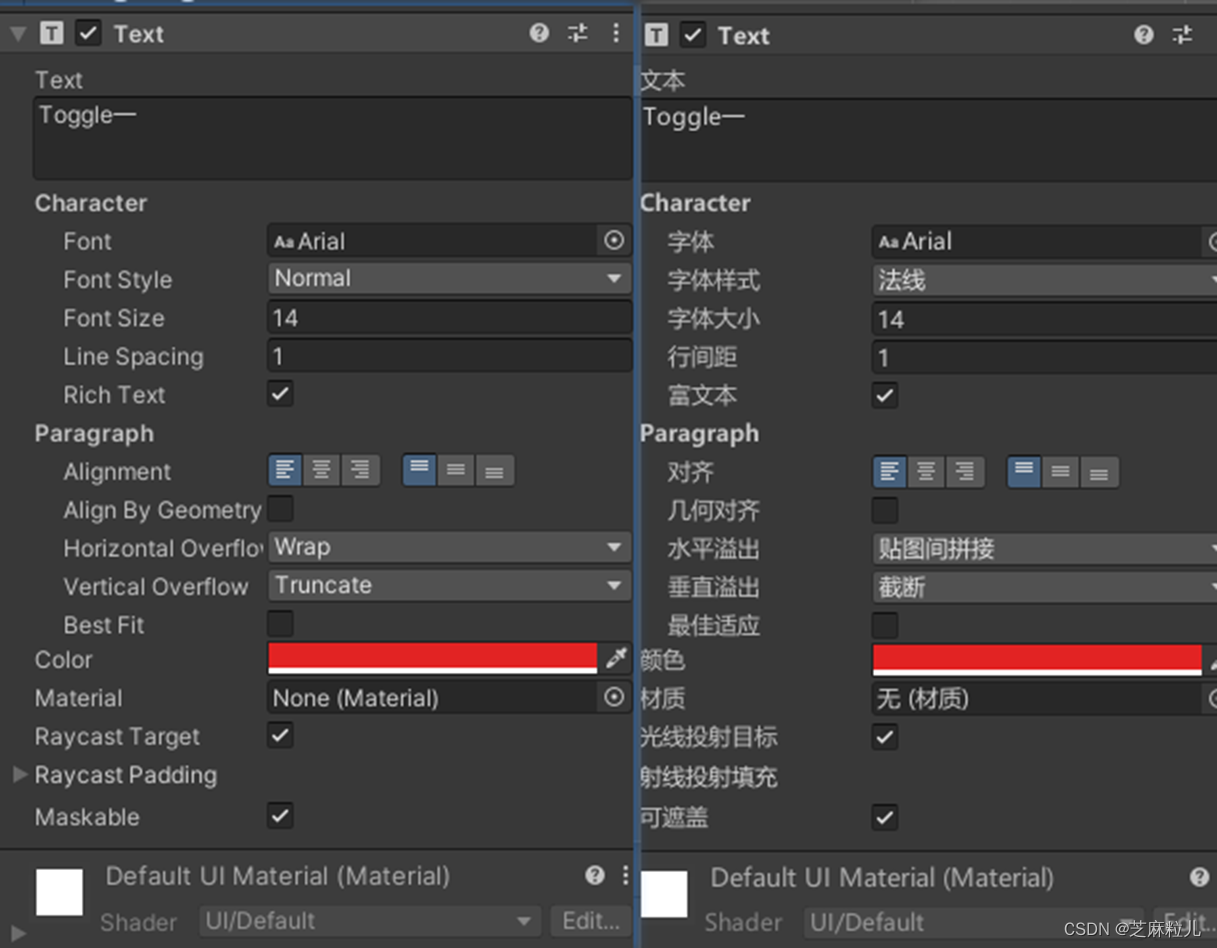
从图中看Text的属性并不多,最开始的输入框就是你想让Text显示的内容,英文显示,但中文以及中文的某些符号受字体文件的影响。
Font:指定字体文件,ttf后缀的那种。
Font Style:字体样式,有四个选项:Normal(正常)、Bold(加粗)、Italic(斜体)、BoldAnd Italic(加粗和斜体)
Font Size:字体大小设置,注意当你的字体大小超出了Text控件的宽高,可能不会显示文本。
Line Spacing:设置行间距,扩大行与行之间的距离。
Rich Text:设置是否支持富文本,也就是Html标记语言。可以实现一句话里面字字体大小和颜色何不相同,目前支持下面几个标签:加粗 、倾斜、<color=#ff0000>颜色、<size=80>大小。
Alignment:设置对齐方式,居左还是居右,居上还是居下,或者居中
Align By Geometry:使用区段的字形几何执行水平对齐,可以导致更好的拟合左和右对齐,但可能会导致不正确的定位。说白了,就是开启后紧贴Text组件的边框更近了。
Horizontal Overflow:控制超出宽度后的文字变化,有两个值Wrap(是控制在没有输入回车的情况下,当超过宽度时候文本自动换行),Overflow(当超过宽度的时候,文本还会继续显示,显示在宽度外面)
Vertical Overflow:控制超出高度后的文字变化,,有两个值Truncate(当超过高度时候文本不再显示),Overflow(当超过高度的时候,文本还会继续显示,显示在高度外面)
Best Fit:最佳适应,默认不勾选,勾选后会让你输入最大字大小和最小字体大小,控件会根据文本的多少自动调整大小。
**Color:**设置文本颜色
**Material:**设置材质
**Raycast Target:**设置是否受到射线的检测,关闭后当鼠标经过该控件射线检测代码不会触发。
😜代码中修改属性
public class Textgai : MonoBehaviour
{
//UI中你的Text控件
public Text yourText;
void Start()
{
//字体大小
yourText.fontSize = 15;
//文字格式正常,斜体,粗斜,加粗
yourText.fontStyle = FontStyle.Normal;//.Italic.BoldAndItalic.Bold;
//行间距
yourText.lineSpacing = 1.2f;
//是否支持富文本
yourText.supportRichText = true;
yourText.alignment = TextAnchor.LowerCenter;
//使用字形几何范围来执行水平对齐,而不是使用音质度量。
yourText.alignByGeometry = false;
//水平竖直模式 ==》 Overflow:溢出模式【不考虑文本的width或者height的限制,显示全部文本内容】
//Wrap 或者 Truncate 在文本width或者height区域内显示,超出部分被隐藏【包括字体大小超出】
yourText.horizontalOverflow = HorizontalWrapMode.Overflow;
yourText.verticalOverflow = VerticalWrapMode.Truncate;
//应该允许文本自动调整大小。
yourText.resizeTextForBestFit = true;
//设置 BestFit 为True后
//当前文本区域显示不开后,内容会自动缩小字号; 【会忽略原字体大小】
yourText.resizeTextMinSize = 10;
yourText.resizeTextMaxSize = 40;
//文本颜色 【有渐变色时,此属性不起作用】
yourText.color = new Color32(0, 0, 0, 0);
//文本材质 path:是Resources下面材质目录
yourText.material = Resources.Load("path", typeof(Material)) as Material;
//是否进行射线检测
yourText.raycastTarget = false;
}
}
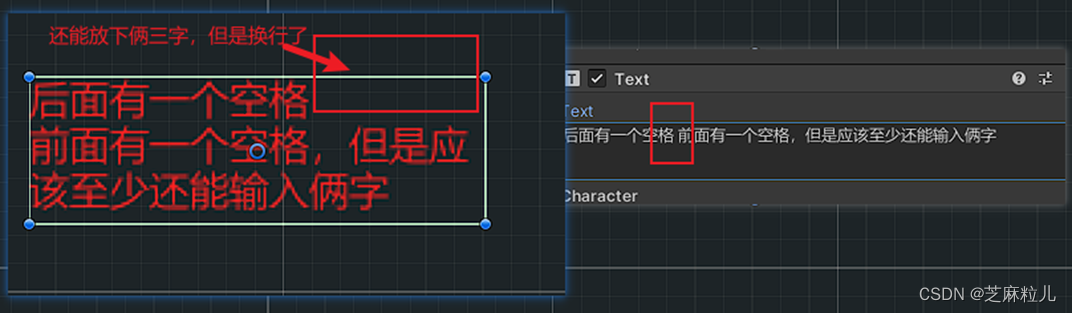
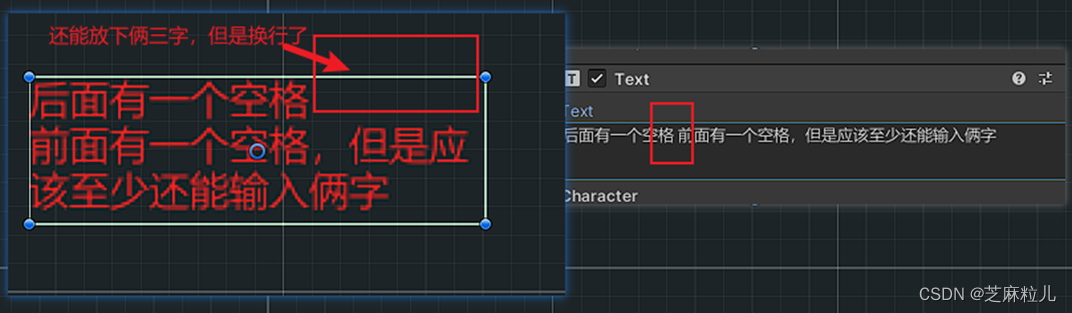
😜空格问题
因为文本有自动换行,所以可能造成这个问题,就是换行了,因为Unity是国外英语开发的,所以空格单词放不下换行还算合理(单词没那么长),而中文一句话可能不短,这时候换行就不合适了。


解决这个问题需要“\u3000”字符来替换,直接在组件上输入时,将输入法调成全角然后输入空格即可实现,如果是代码中修改,获取文本然后利用字符串替换即可(字符串.Replace(" ", “\u3000”);)
😜打字特效
如果你用了DOTween插件,那么很方便:


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
sdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 3295
3295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








