
在2017年10月深圳 Cocos 沙龙上,有幸结识了社区中大名顶顶的Colin,Shawn在论坛上第一次看到Colin的团队用CocosCreator制作的《热血暗黑》时就被深深地震撼到了!更为重要的是,Colin将他的技术心得和宝贵开发经验写成文字,每一篇分享都是满满的干货,而且幸运的是Shawn得到Colin的授权许可,与你一起欣赏一起成长!
从今日起 Colin 大神准备长期驻扎「Creator游戏开发社区」,为大家分享最为硬核的Linux C++ 游戏服务器开发相关知识与经验。
前言
HTTP协议是一个文本协议,从框架上看格式很简单,其复杂在于请求和响应头的处理,以及body的内容编码,如果不是要做一个全面的HTTP服务器,使用少量的代码就能实现一个需求简单的HTTP服务器。我们可以先大致了解一下HTTP协议的内容。
URL组成
一个URL大概是这样组成的:
protocol://hostname:port/path?query#fragmentprotocol 是协议类型,比如http, ftp, ssh, ws等等。
hostname 为服务器的域名或IP地址,比如google.com
port TCP端口,默认为80
path 是资源路径,比如:/path/to/myfile.html
query 是附加请求参数,是一个key value对,格式为:key1=value1&key2=value2..
fragment 是文档的锚点,在HTML中增加a元素,就可以定位到文档这里,不过这个一般对于网页有用,我们忽略它。
典型的例子:
http://www.hello.com:8080/cmd/subcmd?name=tom&age=24HTTP服务器解析得到URL的时候,需要对它进行分解,得到各个部分,再作进一步的处理。
URL编码
从上面看URL有些符号是有特殊用途的,比如://?&等等;另外path, query这些部分可能有URL不允许出现的字符,比如中文之类;对这些情况,需要对URL进行编码,编码成URL允许的字符。
这些字符以%开头,后面跟两个16进制的字符,比如%20表示空格。如果用Lua来实现,编码是这样的:
local function escape(s)
return (string.gsub(s, "([^A-Za-z0-9_])", function(c)
return string.format("%%%02X", string.byte(c))
end))
end解码是这样的:
local function decode_func(c)
return string.char(tonumber(c, 16))
end
local function decode(str)
local str = str:gsub('+', ' ')
return str:gsub("%%(..)", decode_func)
end注意编码和解码通常应该用于query的key/value,其他部分应该尽量约束使用字母和下划线。
HTTP请求和回应格式
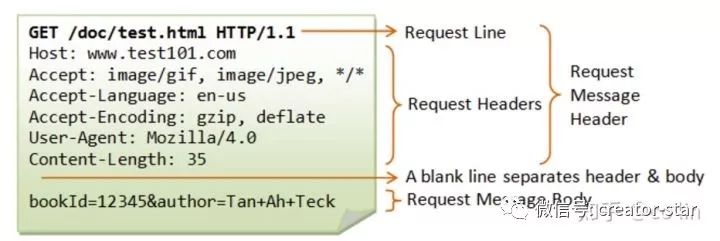
HTTP是基于请求和回应的模式,客户端请求的总体格式是:
<Request Line>
<Request Headers>
<Request Body>用一个图来表示是这样的:

请求行第一个GET是请求方法,此外还有POST, HEAD, 和OPTIONS等;空格后跟着请求路径;再后面是HTTP协议版本。关于请求方法的细节,请参阅:developer.mozilla.org/e
HTTP的行是以\r\n分隔的,请求行之后第二行请求头,这个由多行组成,每一行是一个key/value对,key/value以冒号分隔,value可以有多个,以逗号分隔。
请求头中,Host是必须的,由Host和第一行的路径可以合成一个完成的URL。
关于请求头和响应头的细节,请参阅这个文档:developer.mozilla.org/e
请求头结束后,有一个空行,空行以下部分就是body,这一块的内容通常由请求头的字段决定。
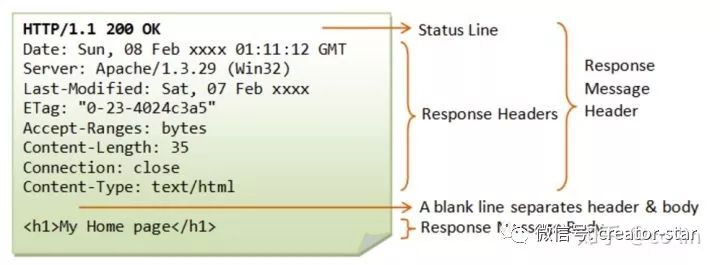
响应文本和请求类似:
<Response Line>
<Response Headers>
<Response Body>同样用一个图来表示:

第一行是响应行,HTTP/1.1为协议版本,200为响应码,后面是响应码的文本描述。关于响应码的含义,可以查看这个文档: developer.mozilla.org/e
接下来是响应头。
响应头结束后,有一个空行,空行以下部分是body,这一块的内容通常content-type头段决定,具体细节请查看:developer.mozilla.org/e。
一个请求的过程
客户端需要通过DNS,得到服务器的IP地址。
接着通过TCP连接上服务器。
接着合成请求包,发送给服务器。
服务器接收到包,解析它,生成回应包,发送回客户端。






















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








