ShaderHelper2 组件新体验视频演示:
ShaderHelper2 组件我们已经介绍过两次了,不了解的伙伴可以看下面两篇文章:
本文主要介绍这次组件改进的地方,文末还有更多惊喜!
虽然 ShaderHelper2 支持了在 Cocos Creator 2.1.2 以上引擎版本使用,使用体验也得到了改进,但是 Shawn 编写的组件的理念是希望能为策划、美术以及非程序员提供内容生产的能力,在易用性上再进一步,改进功能点如下:
自动隐藏props属性
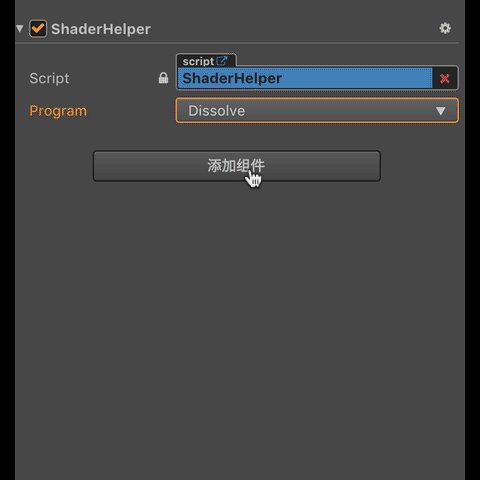
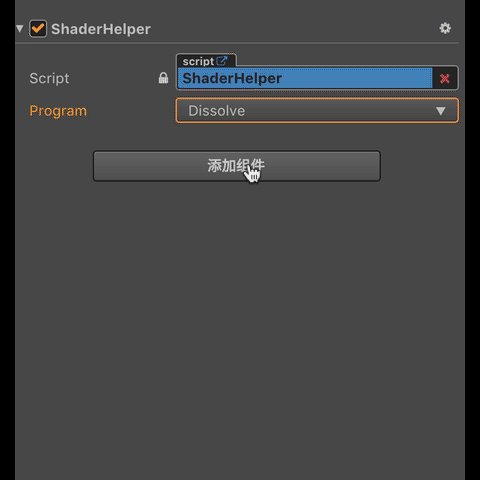
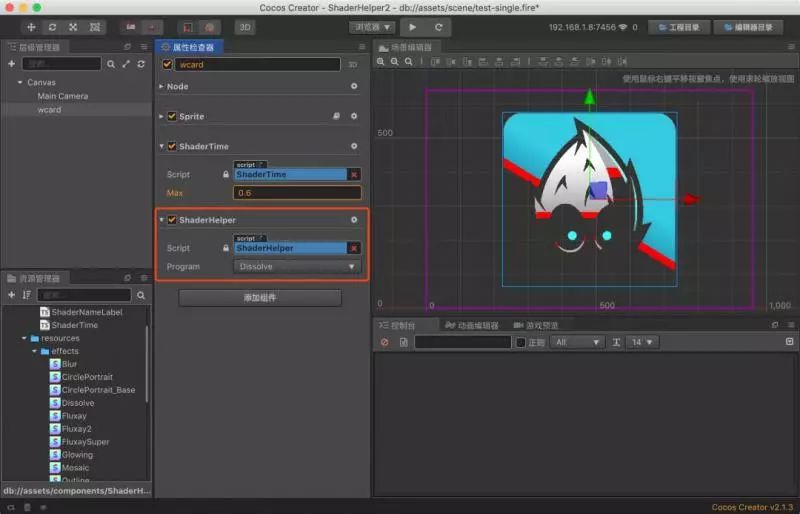
当一个Shader Effect中不含有可调节的参数,ShaderHelper 组件将不会显示props属性到属性面板上,看下图:

可以看Dissolve特效组件属性非常简洁,仅有一个 Program 属性
我们仍然可以使用 ShaderTime 组件调节动态 time 参数。
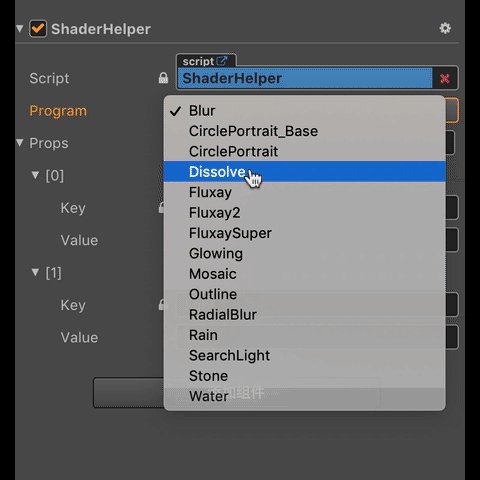
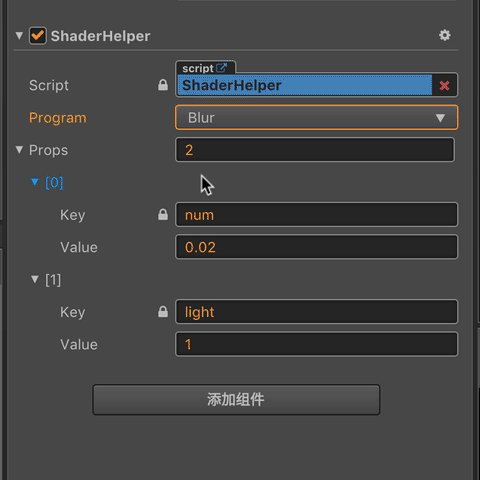
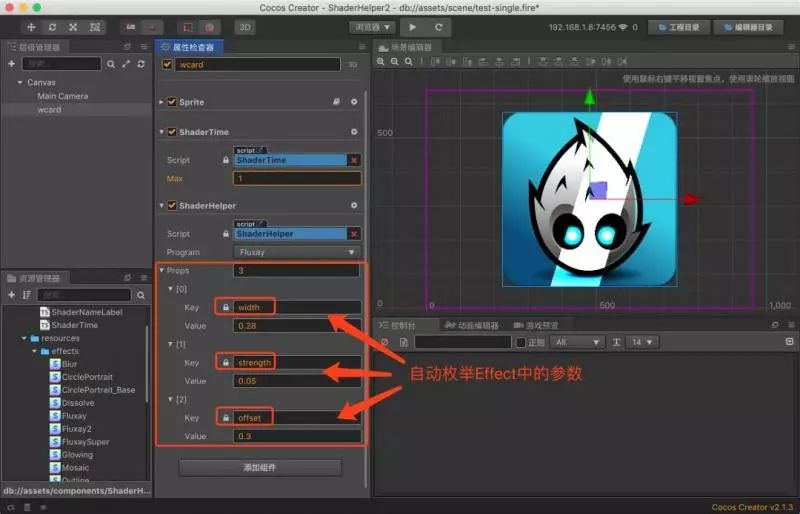
自动枚举参数到props属性
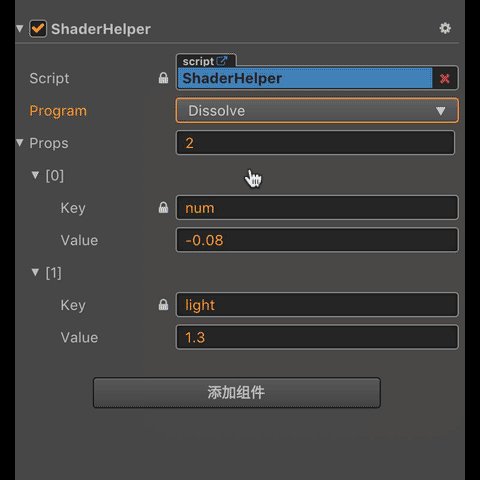
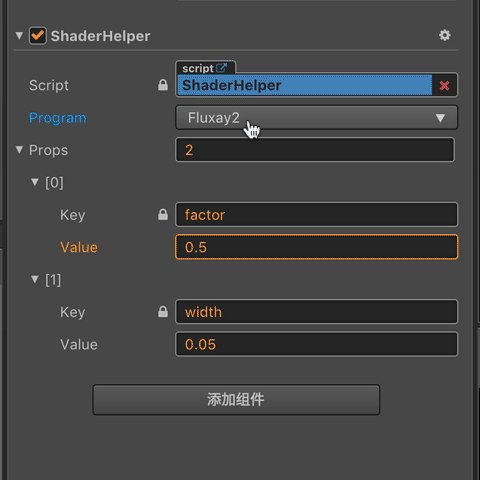
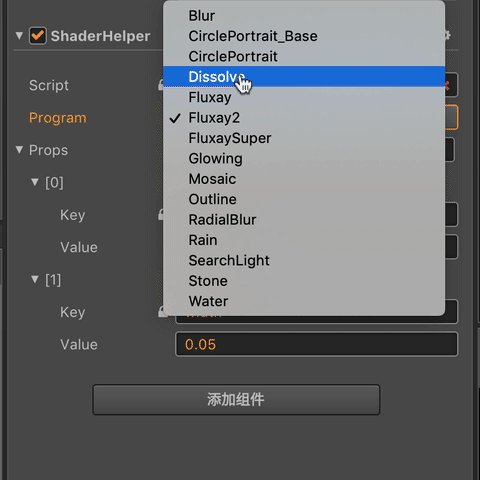
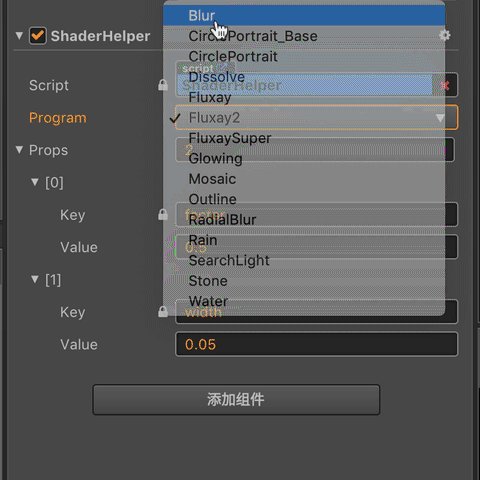
如果一个Shader Effect 是含有参数的,当切换 Program 属性时将会自动刷新 props 属性,枚举出Shader 的可控参数,看下图:

参数的Key值是只读,不会因为误操作修改出错,
props属性中的参数 value 同样支持动态调节,可以在场景编辑器中实时看到修改后的效果。
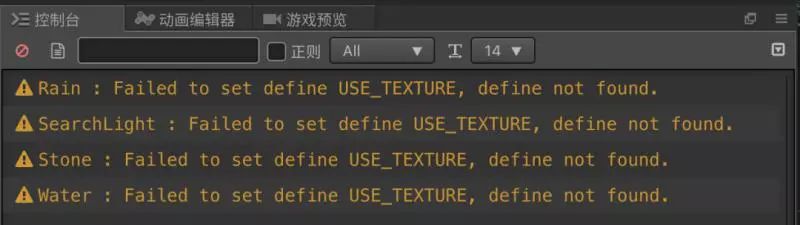
优化提示警告
之前的版本,在切换不同的特效时当Effect中并没有定义USE_TEXTURE时会有警告,看下图:

通过对 EffectAsstes 属性检查,将此警告屏蔽掉了,以免在使用过程中产生产生烦人的提示,检查代码如下:
//在材质对象上开启USE_TEXTURE定义
let defineUserTexture = !!effectAsset.shaders.find(shader => shader.defines.find(def => def.name === 'USE_TEXTURE'));
if (defineUserTexture) {
material.define('USE_TEXTURE', true);
}
同样,如果选择非动态Shader,同时为节点添加了 ShaderTime 组件,也会出现类似上面的警告,同样得到的修正:
protected update(dt) {
this._material = this.getComponent(cc.Sprite).sharedMaterials[0];
if (this.node.active && this._material && this._material.effect._properties.time) {
this._setShaderTime(dt);
}
}
结语
以上是本次 ShaderHelper2 组件主要的改进之处,Shawn 现在将组件放到了
微店上,但不用担心,组件是免费的,我在微店上帖出了组件在 Github 仓库地址。
因为微店上不能有0元的商品,所以设置为1元不用购买,点击【
阅读原文】进入后即可看到Github地址。
同时 Shawn 的微店上还上架了 《消消大冒险》七夕版本,本来是计划是在9月份录一套制系统“消除游戏”的视频教程,内容是从引擎编辑器->JS语言->消除游戏项目,但目前只录制了引擎编辑器的最前面10集,效果非常不理想,马上9月就要完了,只好先将游戏源码放出,在微店上售价2元。
相信在国庆期间仍然有想着学习的伙伴,微店上还有社区中其他伙伴的游戏项目源码,并且都部署了在线体验,一定不会让你感觉寂寞!



Creator星球游戏开发社区
长按二维码,关注我们!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








