大家好,我是晓衡!
今天,推荐一款颇有颜值的虚拟列表组件,不然真的被埋没就可惜了!
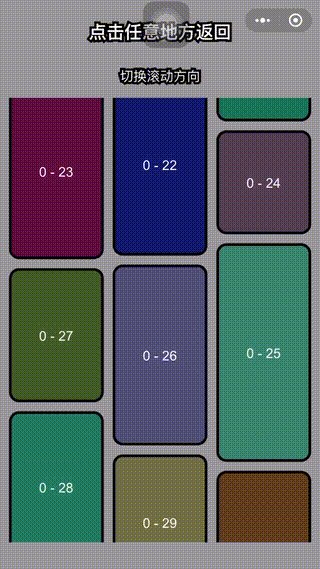
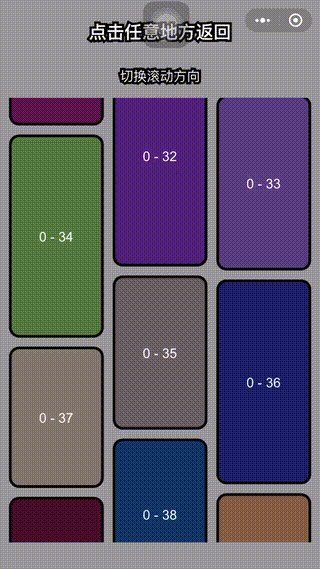
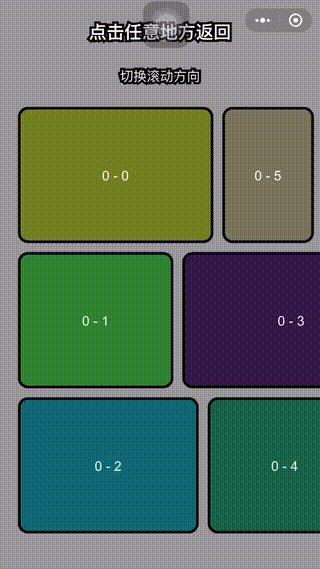
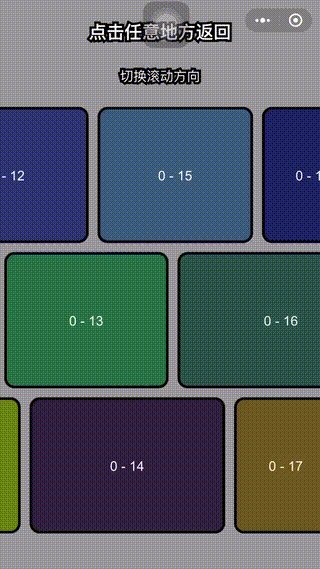
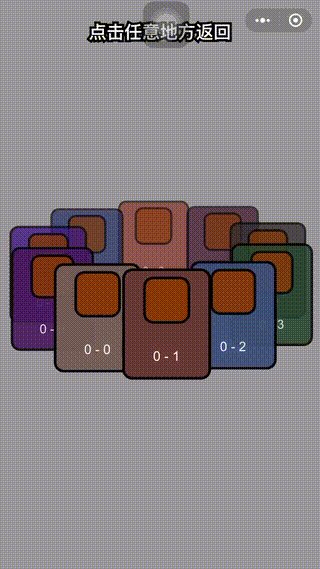
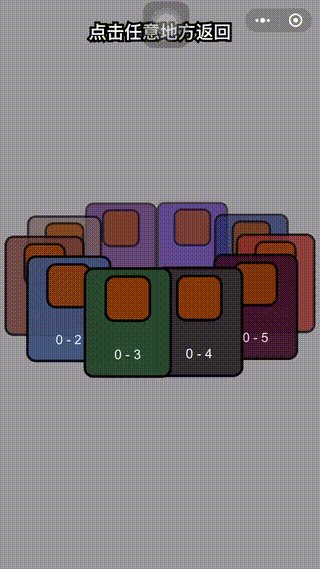
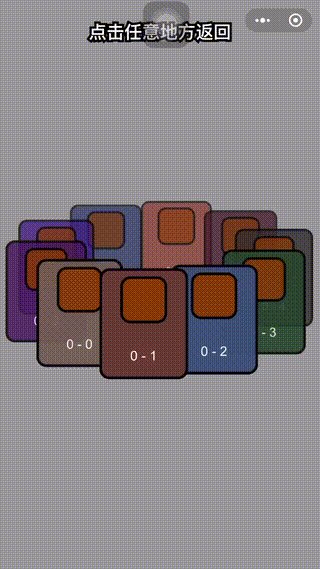
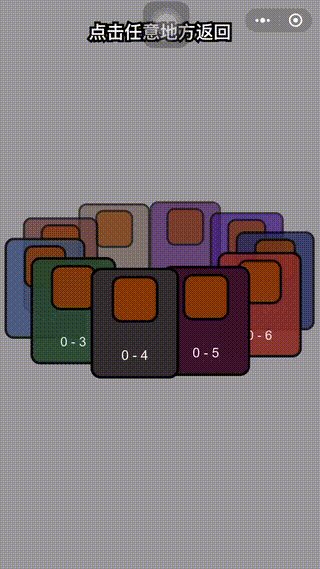
我们先来看下效果:




感觉怎么样?还不错吧!
为什么说这个资源差点被埋没呢?因为个朋友找到晓衡询问,有没优化过的 ScrollView 能支持 grid 的?
很多人都知道,引擎自带的 ScrollView 功能有限,特别是新手,要将它玩转还真的不太容易。可能用跑是跑起来了,但那体验却是各种糟心,很容易被老板、用户骂娘。
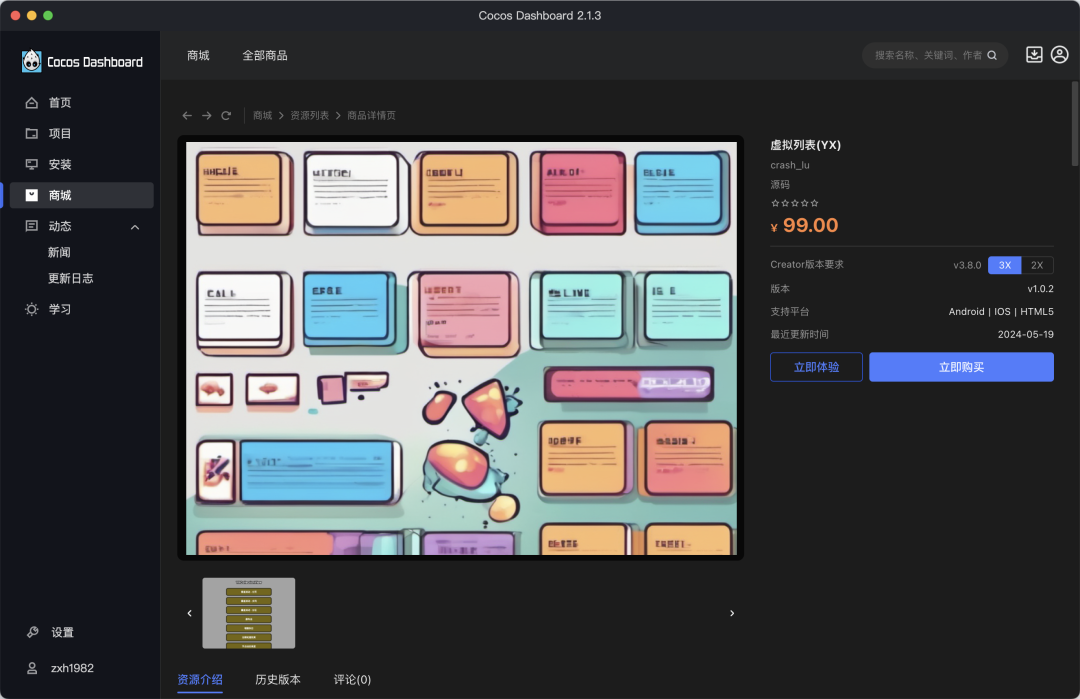
这位朋友问对人了,因为上周我才在 Cocos Store 上发现上面这个虚拟列表(XY),体验了一下效果很是 nice!
我立即在Store上一搜过起来,居然没找出来。
我连续使用了ScrollView、View、Scroll 这三个搜索词都不行。
可我当时一下子记不得它叫什么名字了,只好打开资源列表,一页一页地翻。
我硬是找了五六分钟才找到,还好我记得它的图标,有点带治愈卡通风格,很容易识别。
不过,这里需要提醒大家,一定要善用 Cocos Store 后台商品编辑中的关键字功能,看下面这张图:
其实作者还是有心的,写有这么多关键词,可唯独少了ScrollView。用户也可以根据应用场景,多尝试几个关键词。
下面,我们再来看看这款 ScrollView 虚拟列表到底有些什么不同?
功能特点
首先要赞一下虚拟列表(XY)支持2.x\3.x引擎,以下是主要功能点:
支持分页模式
支持动态节点大小
支持瀑布流布局
支持同列表下多种节点类型
支持分区布局模式
支持列表嵌套
支持旋转木马布局样式
提供 3D 画廊布局思路
业务清晰,高度可扩展性,注释详细,彻底搞懂工作原理
自定义: 布局业务完全分离,支持自定义列表的布局排列方式
自定义: 提供实时修改节点变换的方法,目前支持实时调整自定义节点的
偏移,缩放,旋转,层级,透明度
使用方法
下面是作者提供的使用方法步骤:
创建一个新节点
给节点挂载
YXCollectionView组件确定列表内一共需要展示多少条内容
this.collectionView.numberOfItems = () => this.testData.length通过
YXCollectionView组件注册列表上需要显示的节点,可多次注册,支持同列表不同类型的节点,确保identifier唯一就好this.collectionView.register(`custom identifier`, () => instantiate(this.cellPrefab))根据实际数据,返回对应的已经注册过的节点,可通过
indexPath区分数据this.collectionView.cellForItemAt = (indexPath, collectionView) => { return collectionView.dequeueReusableCell(`custom identifier`) }更新节点内容
this.collectionView.onCellDisplay = (cell, indexPath, collectionView) => { let rowData = this.testData[indexPath.item] cell.getChildByName(`Label`).getComponent(Label).string = `${rowData.value}` }根据实际布局情况,配置一个合适的
YXLayout布局对象let layout = new YXFlowLayout() layout.scrollDirection = YXFlowLayout.ScrollDirection.VERTICAL layout.itemSize = new math.Size(600, 200) layout.verticalSpacing = 20 this.collectionView.layout = layout刷新列表
this.collectionView.reloadData()
在线体验
说了这么多,最好还是自己去体验感受一下!

Cocos Creator 2.4.13 在线演示项目
https://568071718.github.io/cocos-creator-build/collection-view/2.4.13
Cocos Creator 3.8.0 在线演示项目
https://568071718.github.io/cocos-creator-build/collection-view/3.8.0
作者Cocos论坛技术帖
https://forum.cocos.org/t/topic/157984
Cocos Store下载地址:
https://store.cocos.com/app/detail/6249
今天的分享就到这里,晓衡的愿景是帮助1000名开发者,独立挣钱10W+。如果你有Cocos Creator的游戏、工具、教程分享,欢迎加我微信!
























 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








