「玫瑰的故事」不知道大家都看了吗?你是会心仪娇艳欲滴如同玫瑰花一样肆意绽放的黄亦玫,还是会选择秀丽端庄如同出水芙蓉一般不识人间烟火的白晓荷。
当然,萝卜白菜各有所爱,唯一不变的这两位都是美女啊美女,而且是超级美的那种。
最近一直想出一期关于 Midjourney 风格的科普文,让那些刚刚接触 AI 绘画和 MJ 的朋友们,能直观的了解下风格是什么?
虽然 Midjourney 并不是特别适合做 「转绘」,但是借助美女的力量,通过转绘,可以直观的看到风格提示词有什么不同。
一、什么是转绘
图片转绘通常是指将一张图片转换成另一种艺术风格,例如将一张照片转换成油画、水彩画或卡通风格。
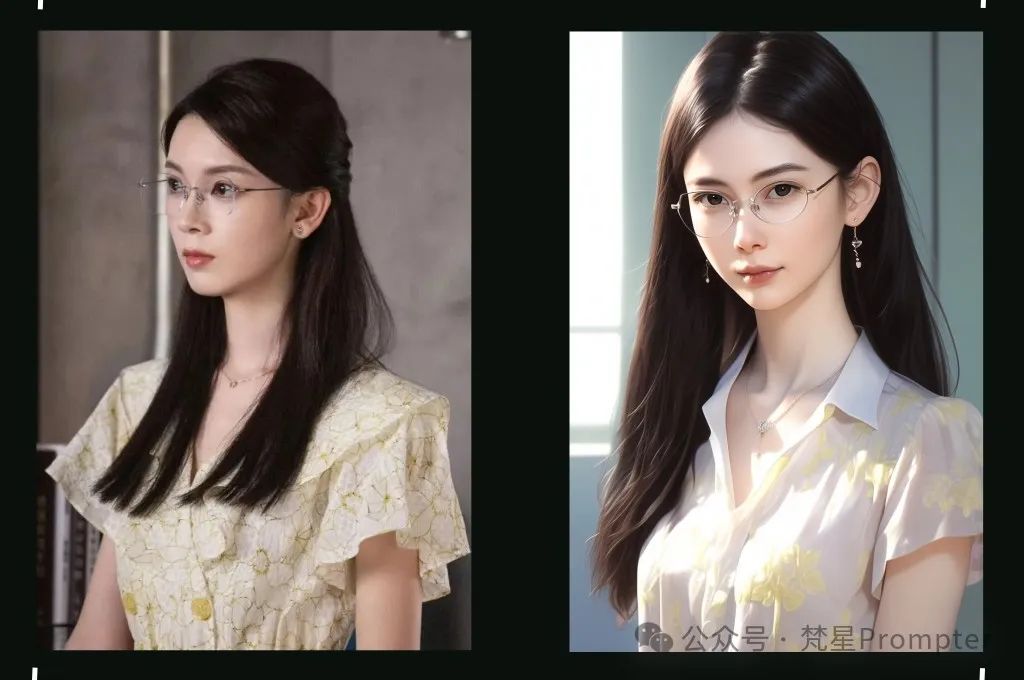
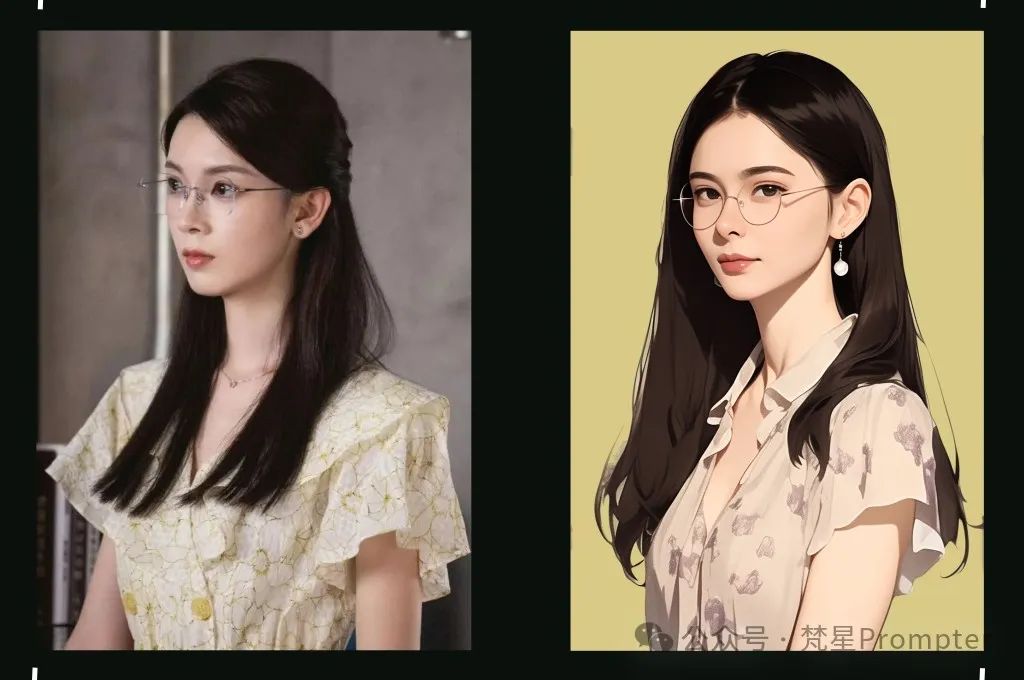
Uncle星找了一张白晓荷的剧照,结合这个我们看看具体转绘的效果。

看下转绘后的效果







二、MJ 转绘的两种思路
对于MJ而言,其实并不复杂。第一种就是使用的就是 Niji 5 的自带的风格模式,第二种就是提示词引导。

三、使用 Niji5 的风格模型

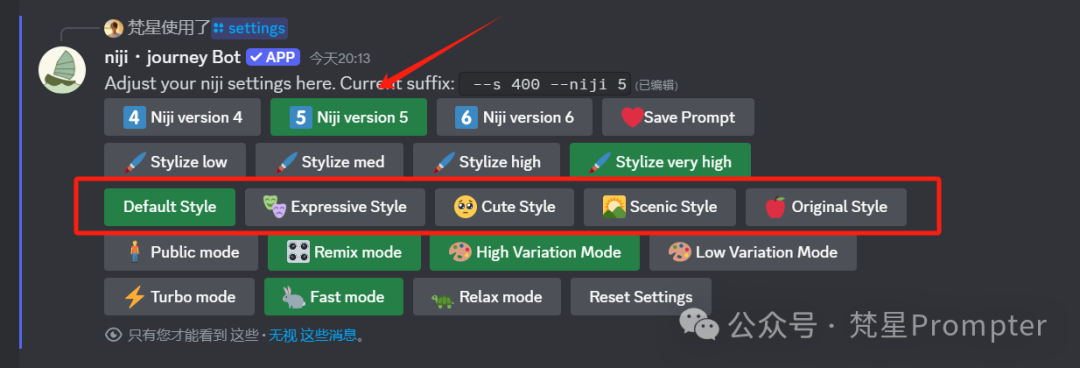
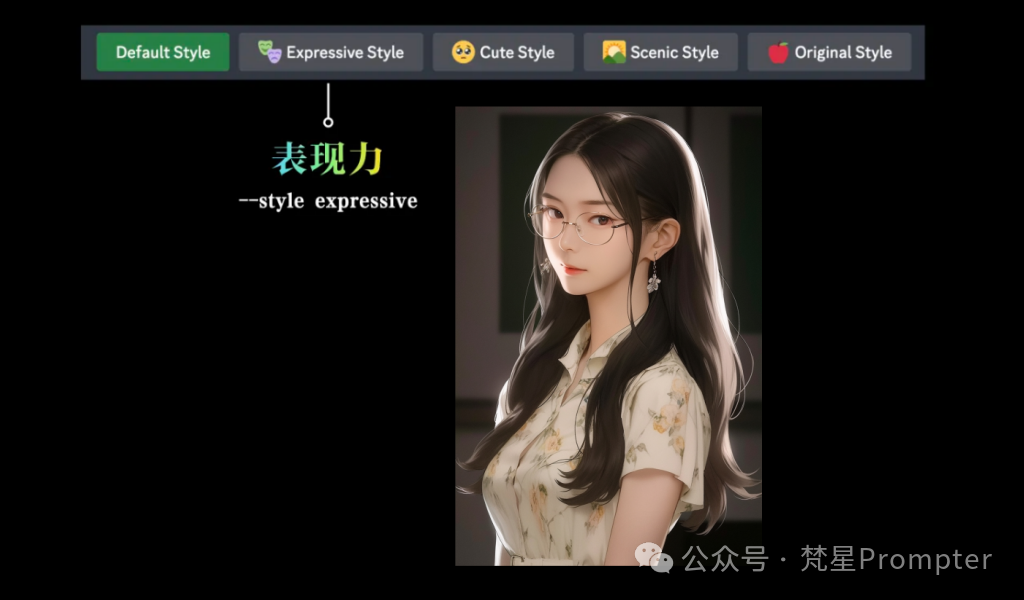
1)在“/settings”设置面板中,选择 Niji 5 模式。

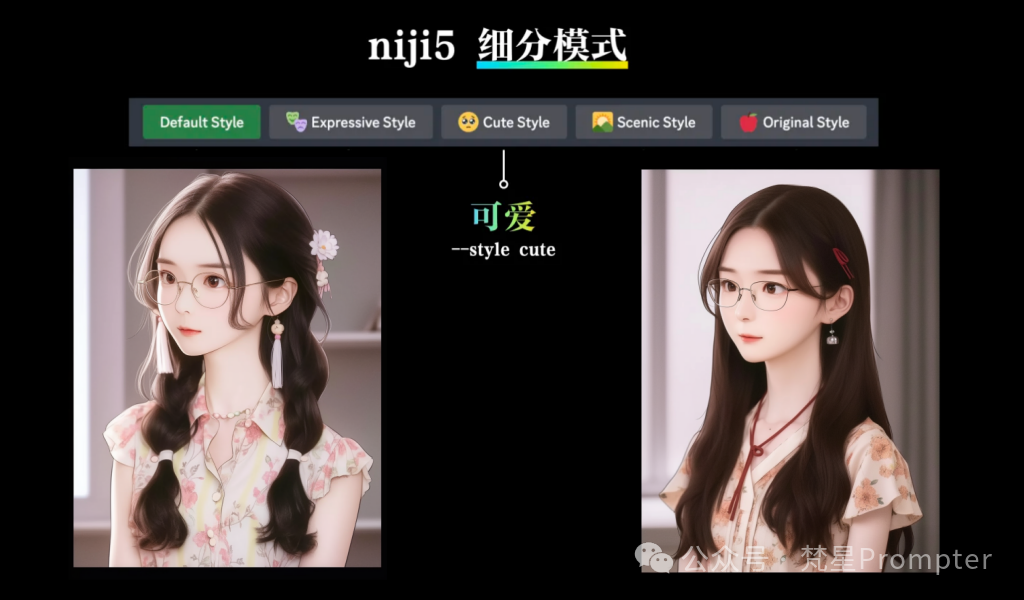
- 选择不同的模式

- Uncle 星比较推荐使用表现力模式和可爱模式。因为它们的视觉风格比较鲜明。表现力模式对应的画风比较欧美动漫,可爱模式对应的画风就比较日韩动漫。


三、使用 Niji 6 进行风格提示词引导
1、垫图式风格引导
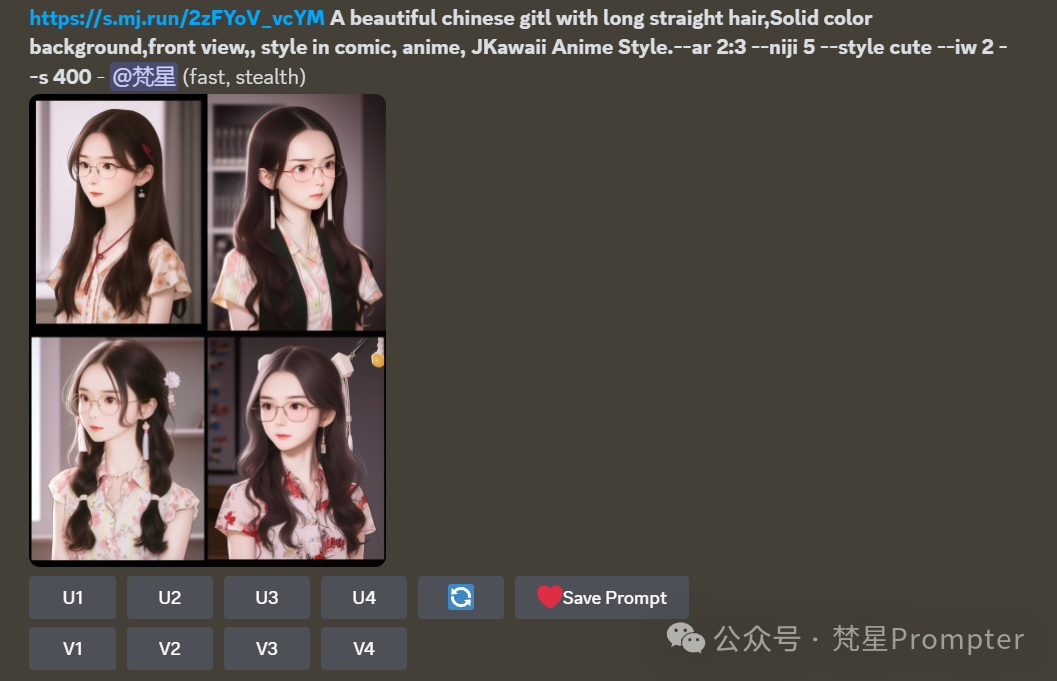
垫图,就是通过上传一张参考图片。通过 IW 命令设置权重。

提示词的结构很清晰:原图链接+主体描述+风格后缀+参考图权重。
参考图链接在上一步已经得到了,直接放在头部即可。
主体描述简单一些就可以,比如一个长发的美丽中国女孩,正面。后面加上图片比例。
然后加上约束风格的出图模式后缀,动漫感的“–niji 5” 和可爱模式 “–style cute”。
最后“–iw+数字”是参考图权重的意思。数字越大,参考图的占比越大,和原图就会越接近。这里具体的数字需要根据实际情况具体调整,也不是越高越好,有时候和参考图太像了,就会过于写实,风格化无法表达。数字的区间是 0-2,默认值是 1。
–垫图方式https://s.mj.run/2zFYoV_vcYMA beautiful chinese gitl with long curly hair,front view–ar 2:3 --niji 5 --style cute --iw 2



2、人物一致性方式引导

和垫图的方式类似,区别只是命令变成了 “–cref url地址–cw 100”
权重为0 (–cw 0) 时,只会关注脸部
权重为100(–cw 100)同时会参考脸部、头发和衣服

梦工厂风格

四、总结
这么多不同风格转绘后的白晓荷,是不是已经直观的感受到了风格的魅力,要想熟练的应用不同的风格效果,还需要更多的练习。
Midjourney 转绘,步骤并不复杂,比起 SD 和 ComfyUI 要容易很多,虽然做不到对人物细节的控制,但是整体的效果还是相当不错的。

写在最后
AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。
感兴趣的小伙伴,赠送全套AIGC学习资料和安装工具,包含AI绘画、AI人工智能等前沿科技教程,模型插件,具体看下方。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

 若有侵权,请联系删除
若有侵权,请联系删除





















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








