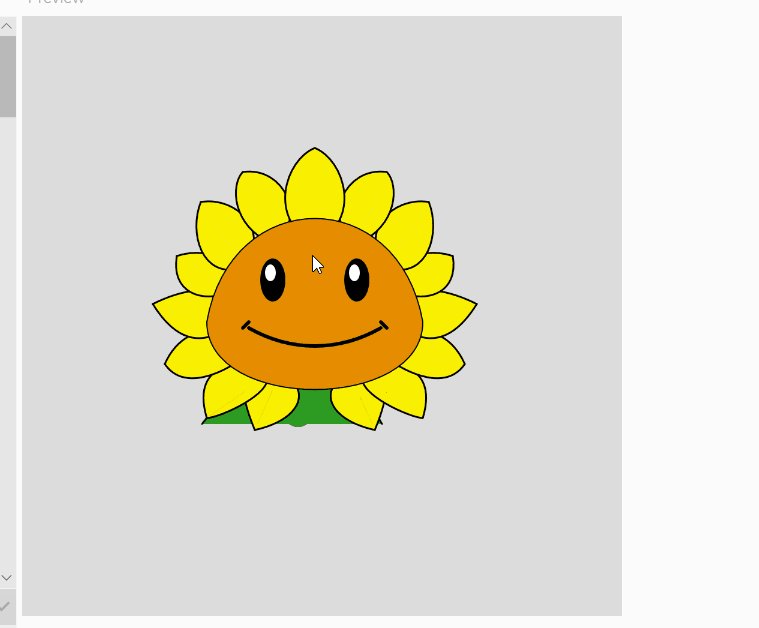
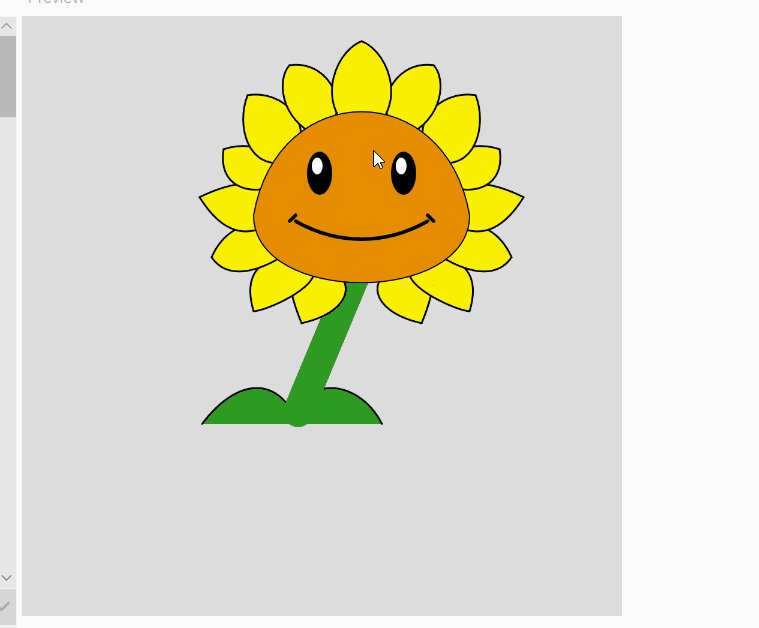
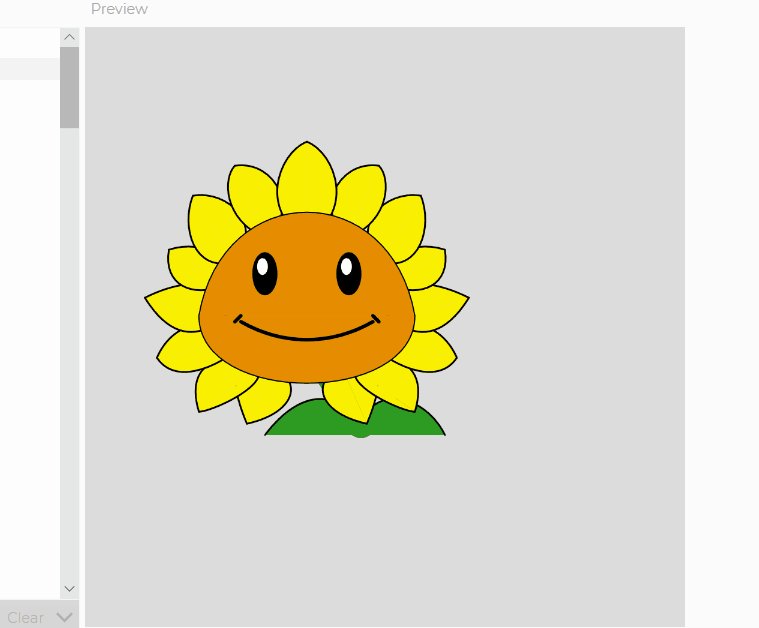
本次做到的题目是用代码画出自己的形象或者是喜欢的事物,我选择的是植物大战僵尸里的向日葵,象征着光辉、积极、向上的心里状态。
用的还是p5.js来编程,向日葵分为三个模块来编写,一是脸部:
function drawface( x, y)
{
//backface
fill(230,140,0);
stroke(255, 102, 0);
stroke(0, 0, 0);
strokeWeight(1);
bezier(x-90, y+55, x-90, y+130, x+90, y+130, x+90, y+55);
stroke(255, 102, 0);
stroke(0, 0, 0);
bezier(x-90, y+55, x-70, y-60, x+70, y-60, x+90, y+55);
//eyes and mouse
//eyes
fill(0);
ellipse(x-35,y+20,20,35);
ellipse(x+35,y+20,20,35);
fill(255);
ellipse(x-37,y+14,10,15);
ellipse(x+33,y+14,10,15);
//mouse
noFill();
strokeWeight(3);
bezier(x-55,y+60,x-20,y+80,
x+20,y+80,x+55,y+60);
line(x-55,y+55,x-60,y+60);
line(x+55,y+55,x+60,y+60);
}用到的主要是贝塞尔曲线,在一开始不清楚曲线走向的情况下还是推荐使用p5.js教程中的那样把bezier曲线两头的直线也画出来。
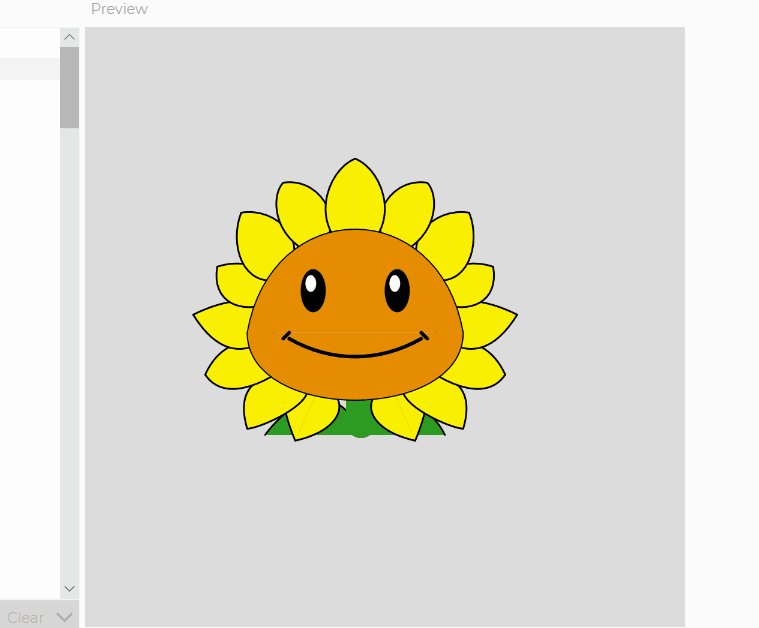
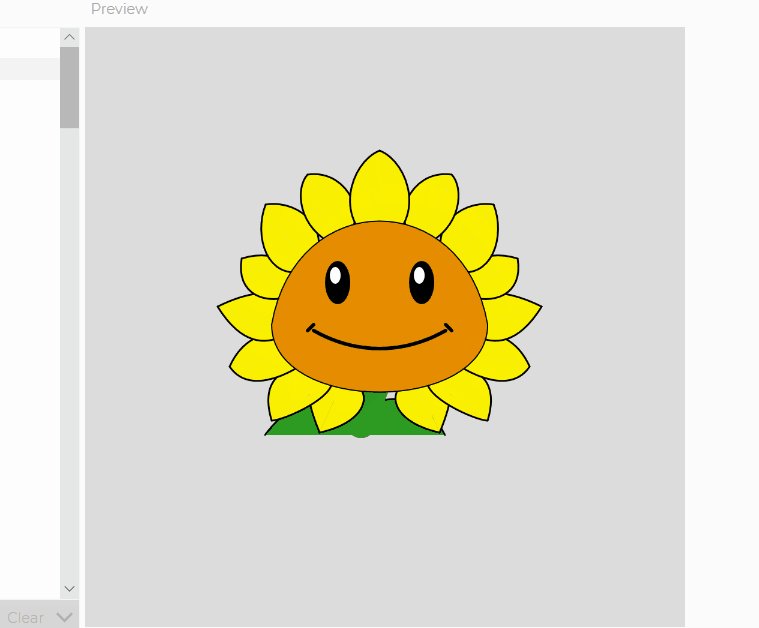
第二个模块是叶子,其实就是无数bezier曲线的堆叠,但是只要画出一边就好,另外一边可以对称过去(将x+a的都改成x-a就行了)
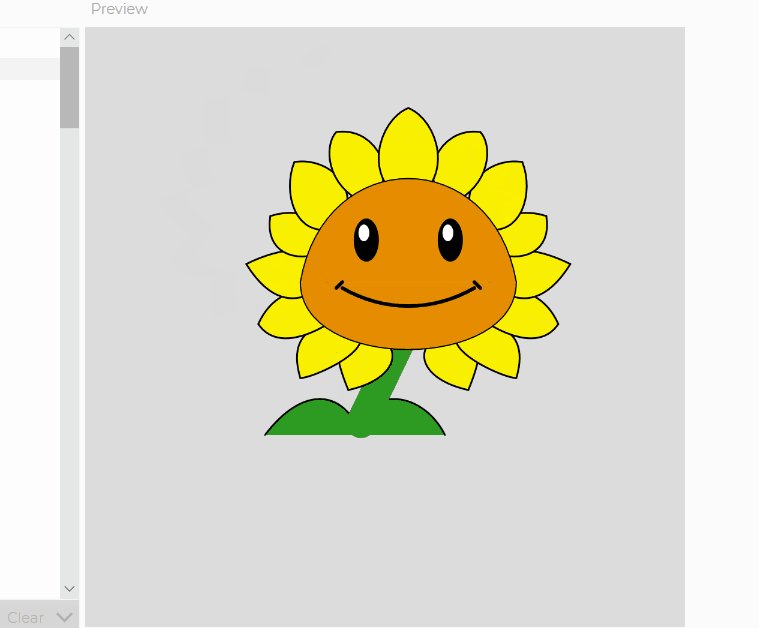
第三部分就是颈部和叶子,颈部原来打算使用rect来做,但是后来发现rect函数只有前两个参数来控制整个矩形的位置,但是我们做的向日葵的颈部与脸部相连的一段要与脸部同时同方向的旋转,所以后来想到直接用line函数,画线,再把strokeweight调的大一些这样既可以控制一段旋转又可以达到颈部的效果。
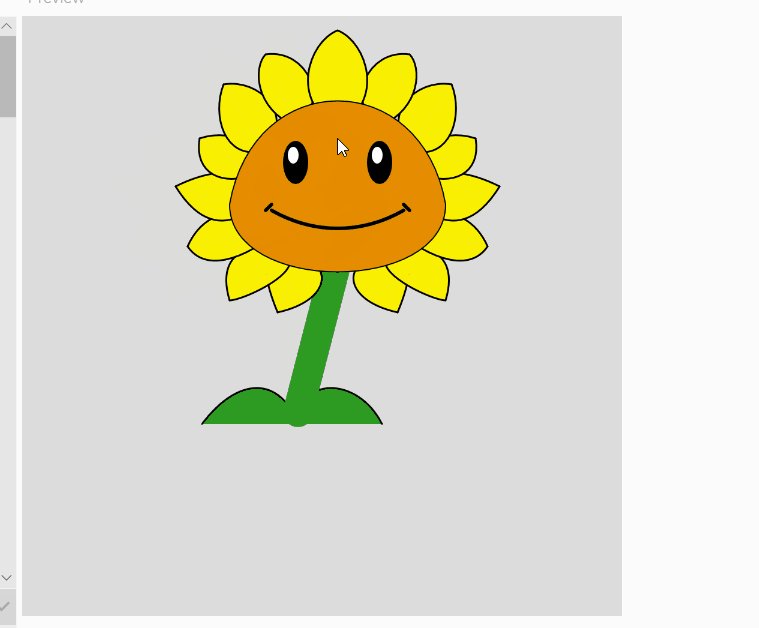
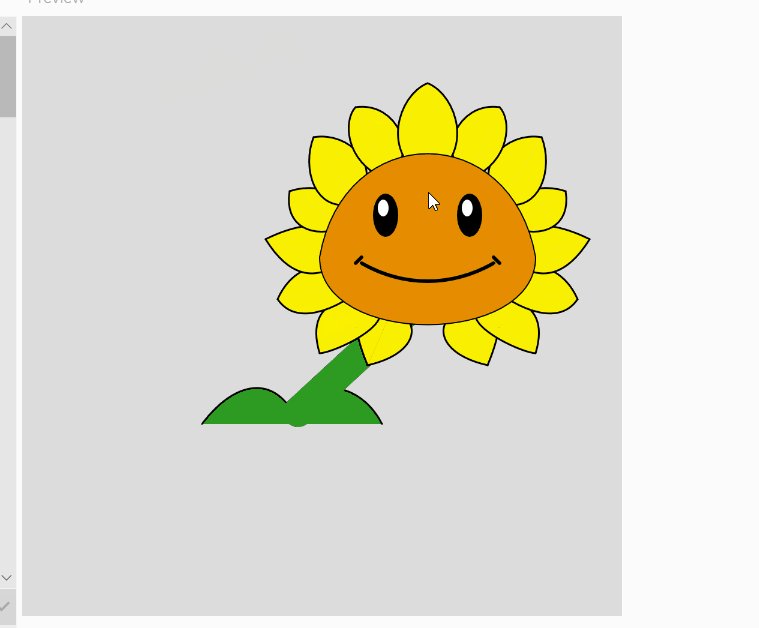
最后是设置了两种方式,一是向日葵自己旋转,二是鼠标控制。























 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








