话说,今天修改了一下项目中的内容,发现按钮不怎么好看,想用图片的方式改一改,然后点开Button,忽然发现好多内容都忘记了。。。

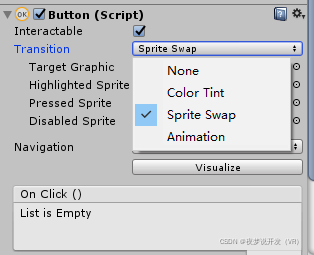
Transition(过渡方式):按钮在状态改变时自身的过渡方式:
Color Tint(颜色改变)
Sprite Swap(图片切换)
Animation(执行动画)(后面有详细介绍)

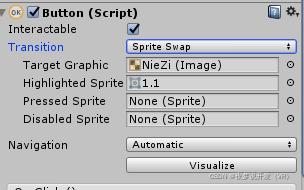
Sprite Swap(图片切换过渡模式):
Highlighted Sprite(高亮图片):选中状态或是鼠标靠近会进入高亮状态。
Pressed Sprite(按下图片):鼠标点击或是按钮处于选中状态时按下enter键。
Disabled Sprite(禁用图片):禁用时图片。

其实对于这个功能还是比较感兴趣的,Navigation导航按钮,就像我们按下键盘左右键一样选择按钮
Navigation(按钮导航):假如你现在有四个按钮,当你点击第一个时,第一个会保持选中状态,然后通过按键盘方向键,会导航将选中状态切换到下一个按钮上,例如你的第一个按钮下方存在第二个按钮,当你选中第一个按方向键下时,第一个按钮的选中状态取消,第二个按钮进入选中状态,前提是这些按钮都开启了导航功能。





 本文详细介绍了Unity UGUI中Button组件的功能及使用方法,包括过渡方式、图片切换过渡模式、按钮导航等内容,帮助读者掌握Button组件的灵活运用。
本文详细介绍了Unity UGUI中Button组件的功能及使用方法,包括过渡方式、图片切换过渡模式、按钮导航等内容,帮助读者掌握Button组件的灵活运用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










