UI基础篇
导入官方免费UI包

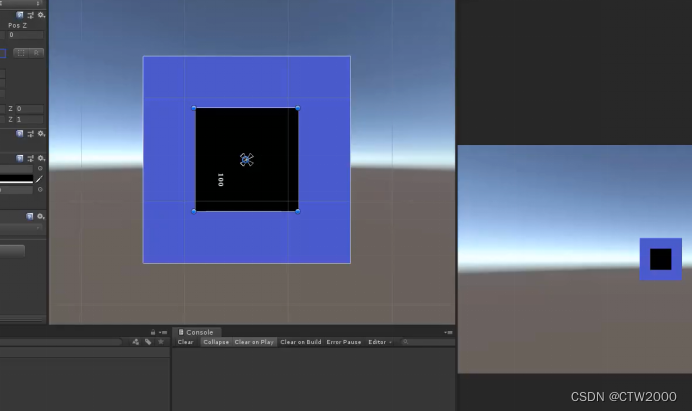
把锚点的花瓣放在黑方块的四角,则方块和父物体的大小比例不会变。

如果要黑色图片大小不变,调整蓝色父物体的大小,应该调with和height.。

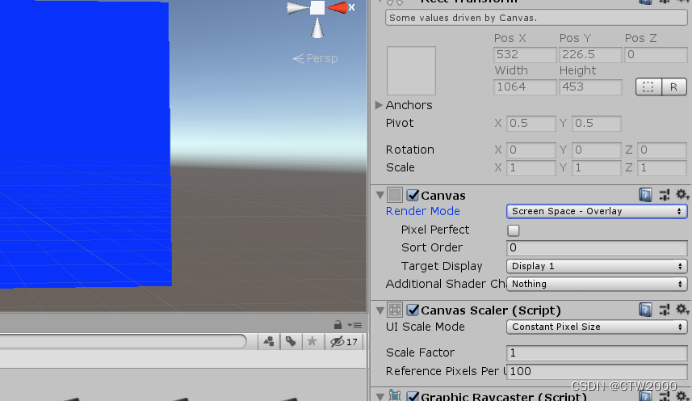
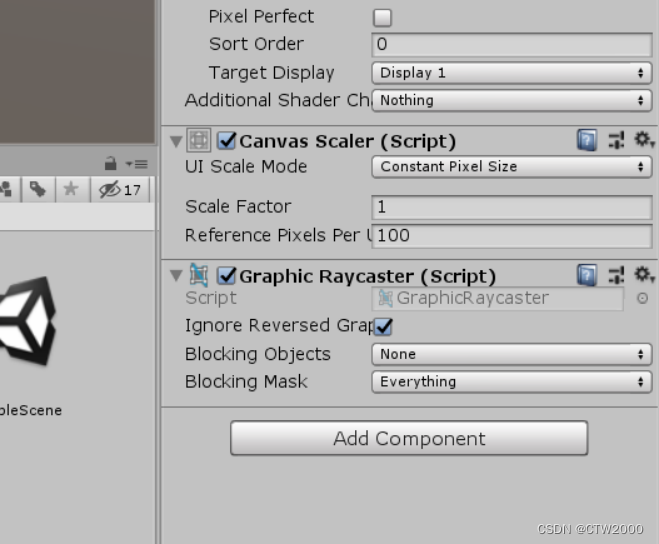
画布的三种模式,第一种显示在所有物体上方,第二种跟着摄像机走,第三种可以放在物体上,立体UI。如果保持完美像素(抗锯齿会破坏像素)就勾选第二个选项,但会关闭抗锯齿。图片中的set native size可以还原图片原本大小。下面默认一像素是一百unity单位。

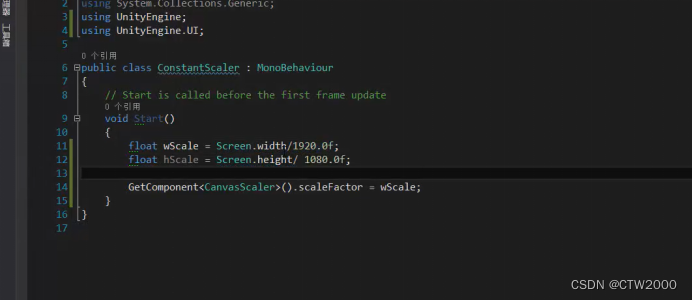
防止不同分辨率下UI比例失调,这个脚本挂到curves上面(实际好像没遇到这个问题)。
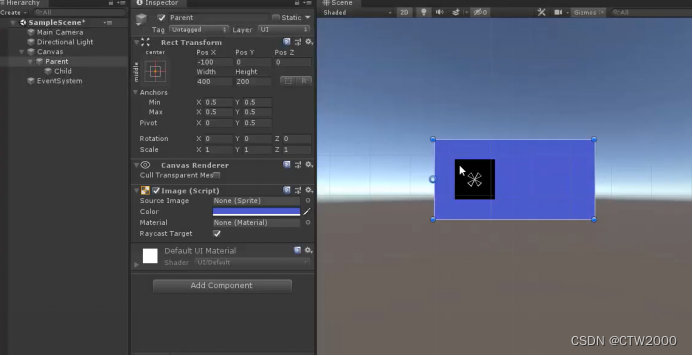
这个组件控制UI射线的检测,和设置遮罩物体,如果是button必须要有这个组件。
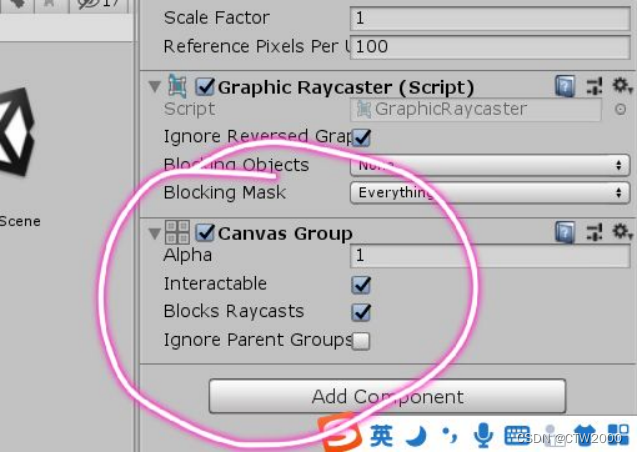
这个组件控制透明,互动,射线,父的控制。image下面的颜色,创建color类是RGB0到1,COLOR32类是RGB0—255。

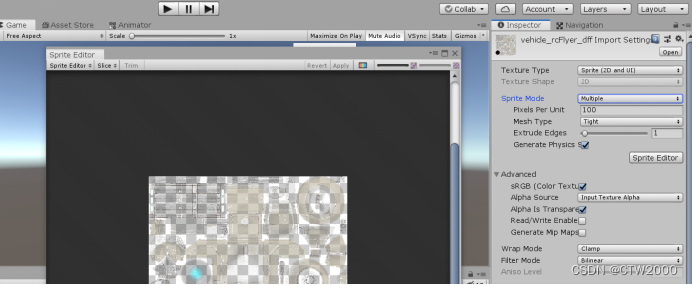
可以把一张图片调成sprite,下面改为multipe,然后点编辑,可以切割图片,在左上角也有自动切割。

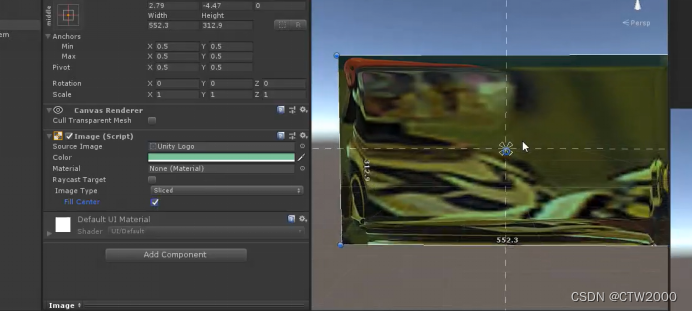
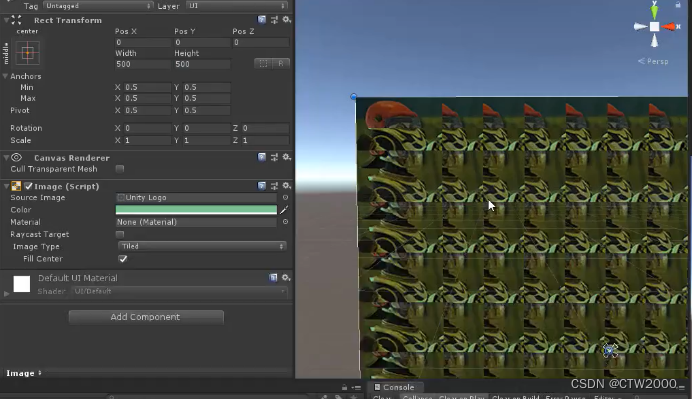
可以在切割面板九宫格分割后,imagetype调为sliced,取消勾选fill center,就可以变成边框。

第三个是平铺模式。调整长宽即可。第四个种类可以用做技能cd图片之类的,可以填充。

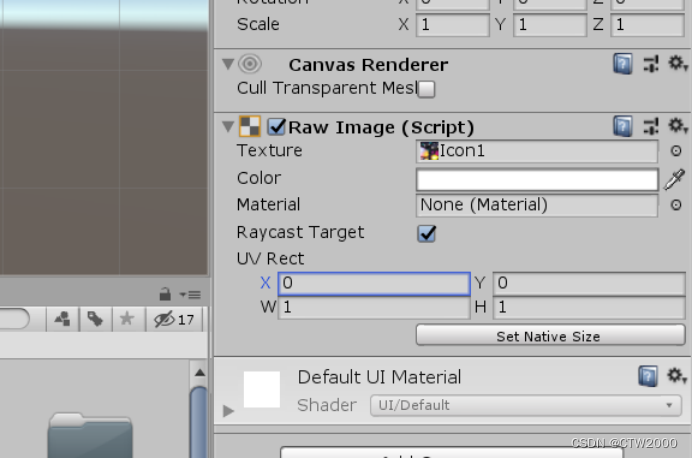
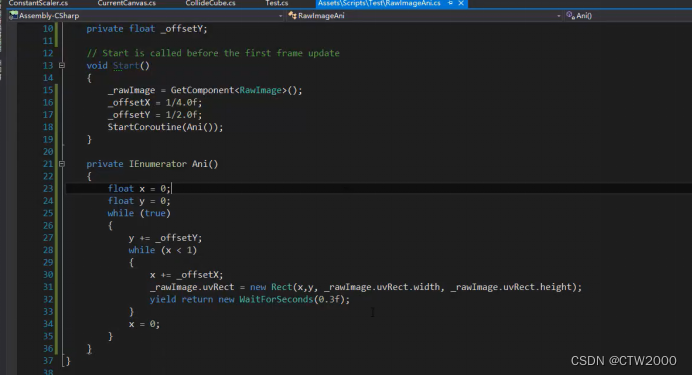
用这个组件可以在一张图片上通过调整uvrect做出动画的效果。例如一张图8个不同形态的鸟。



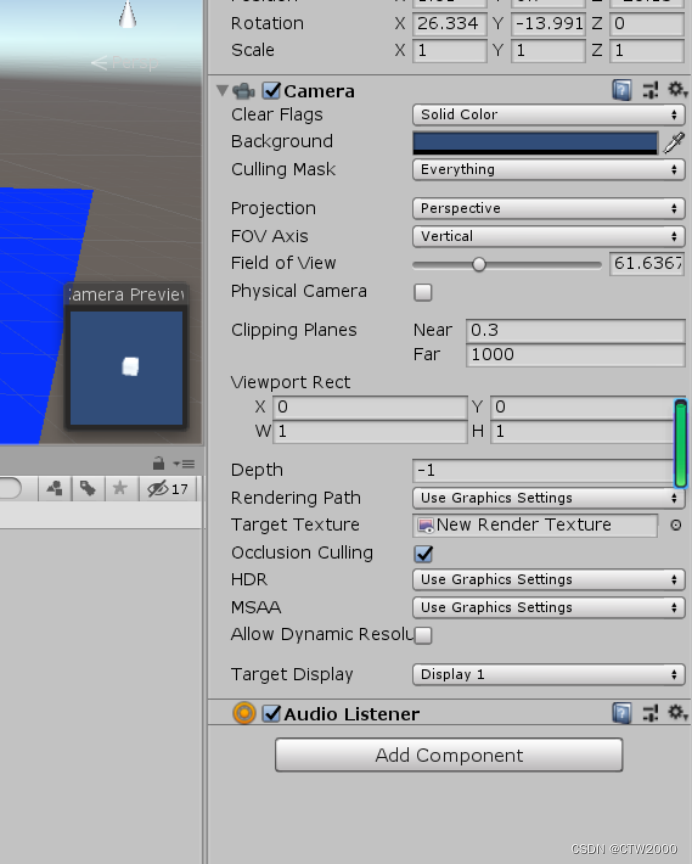
创建render texture,拖给摄像机,在拖给raw image,就可以让摄像机看到的三维物体显示在二维平面上。摄像机的clear flag可以选为solid color,去除背景。富文本就是一段文字有不同型号,不同颜色。

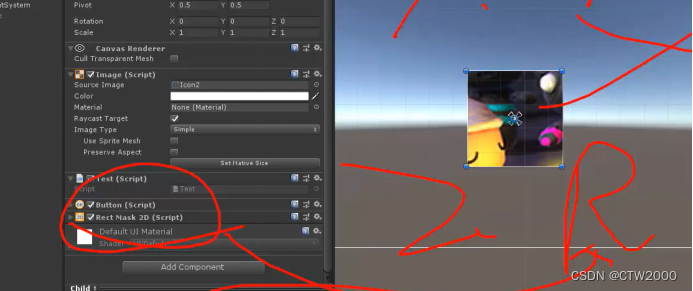
这个mask2d给父物体,即使子物体图片比较大,也可以和父物体一样大,但是容易出bug,这时就要用mask组件。

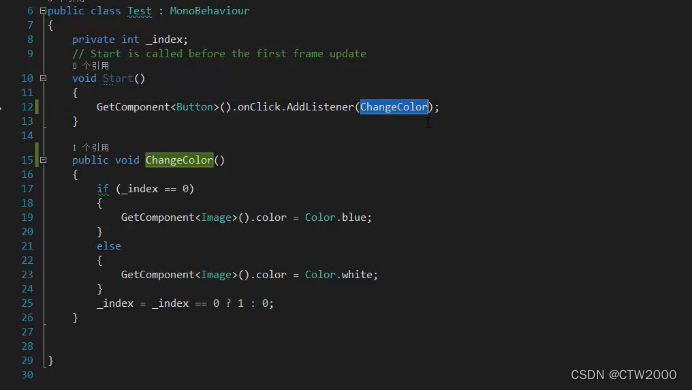
用代码给button添加事件。

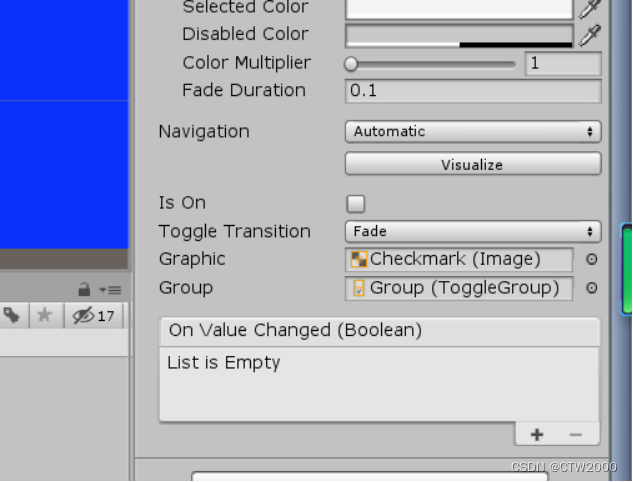
创建三个toggle,一个empty,给上toggle group组件,然后选中三个tiggle,把空物体拖过去。即可实现多选一,toggle group里面的参数设置能不能一个都不选。



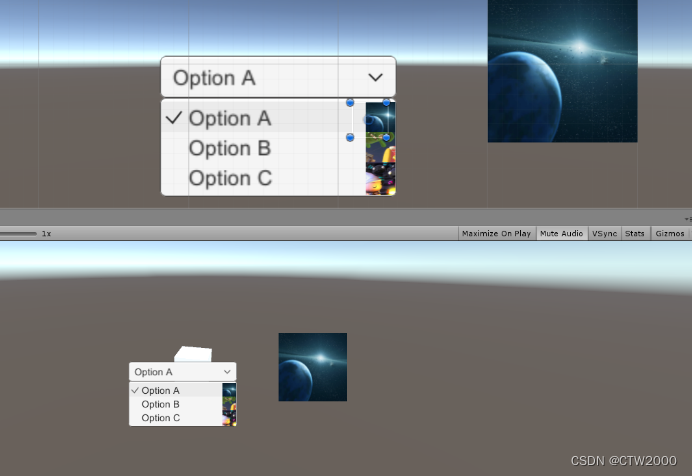
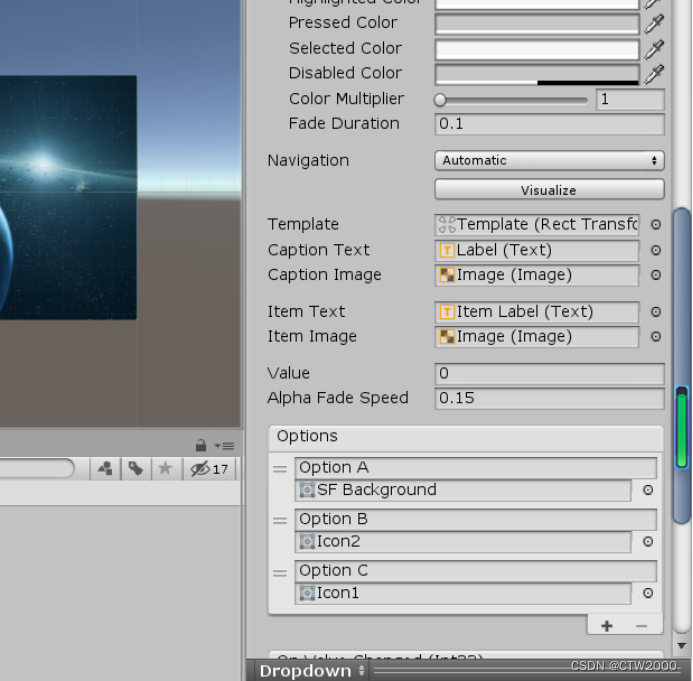
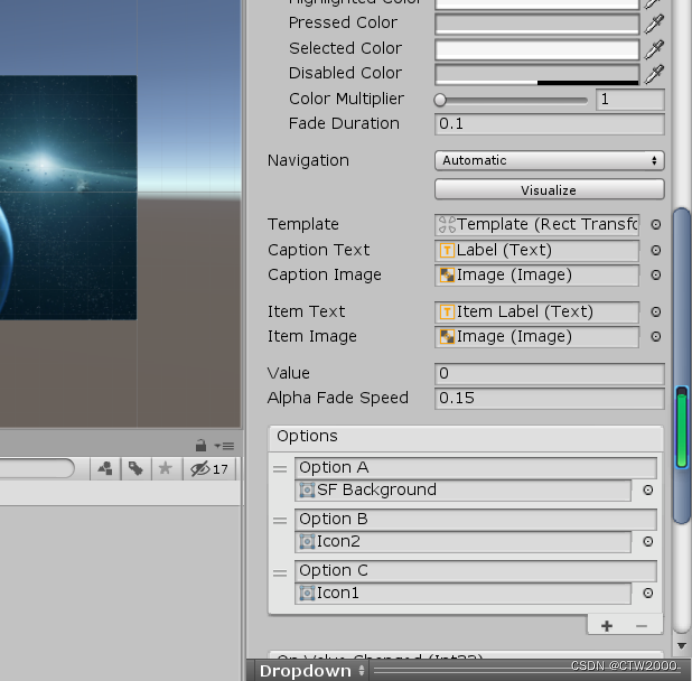
要实现上图改选项该图片的效果,在创建的drop down下面的item里面创建image,然后拖给右边的item image,这个创建的image摆在图中所示位置,然后就可以在选项右边显示图片。caption image要在外面创建,拖给右边,在下面指定每个选项对应的图片,然后可以显示在caption image上面。





















 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








