前面作者讲解了很多知识图谱原理知识,包括知识图谱相关技术、Neo4j绘制关系图谱等,但仍缺少一个系统全面的实例。为了加深自己对知识图谱构建的认识,为后续创建贵州旅游知识图谱打下基础,作者深入学习了张宏伦老师的网易云课程(星球系列电影),并结合自己的理解和技术分享了该系列专栏,从数据采集、数据展示、数据分析到知识图谱构建,文章后续还会讲解中文数据的实体识别、关系抽取、知识计算等。
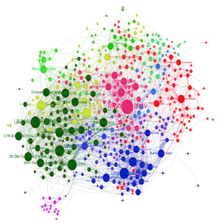
前面通过六篇文章基本构建了电影知识图谱,并且能显示选中节点相关联的边及属性,如下图所示:

本文主要增加了一个搜索功能,通过该搜索框能展示搜索节点的相关内容,同时在张老师的基础上增加搜索节点相关联的边及节点。如下图所示:


代码下载地址:https://download.csdn.net/download/eastmount/10958879








 本文介绍了如何在知识图谱中添加搜索功能,通过HTML和D3实现搜索框,并在JavaScript中设置响应事件,显示搜索节点及相关联的边。此外,还分享了优化代码的过程,使搜索结果显示相关节点和边。提供了完整的代码示例和下载链接。
本文介绍了如何在知识图谱中添加搜索功能,通过HTML和D3实现搜索框,并在JavaScript中设置响应事件,显示搜索节点及相关联的边。此外,还分享了优化代码的过程,使搜索结果显示相关节点和边。提供了完整的代码示例和下载链接。

 订阅专栏 解锁全文
订阅专栏 解锁全文















 1837
1837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










