前面作者讲解了很多知识图谱原理知识,包括知识图谱相关技术、Neo4j绘制关系图谱等,但仍缺少一个系统全面的实例。为了加深自己对知识图谱构建的认识,为后续创建贵州旅游知识图谱打下基础,作者深入学习了张宏伦老师的网易云课程(星球系列电影),并结合自己的理解和技术分享了该系列专栏,从数据采集、数据展示、数据分析到知识图谱构建,文章后续还会讲解中文数据的实体识别、关系抽取、知识计算等。
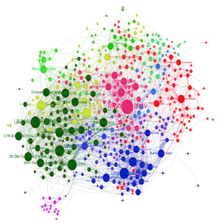
前面通过七篇文章基本构建了电影知识图谱,并且能显示选中节点相关联的边及属性,本文主要采用HTML和D3绘制时间轴线及显示实体名称。如下图所示:

代码下载地址:(Github记得点个赞、关注下 O(∩_∩)O)
https://github.com/eastmountyxz/Knowledge-Graph-Movie
https://download.csdn.net/download/eastmount/10958879
这是一系列基础性文章,希望对您有所帮助 ,尤其是对知识图谱感兴趣和编程刚入门的同学。同时也因为最近准备博士考试,做题做吐了,写点新专栏调节下心情,与君共勉,一起加油。
前文:
[知识图谱实战篇] 一.数据抓取之Python3抓取JSON格式的电影实体
[知识图谱实战篇] 二.Json+Seaborn可视化展示电影实体
[知识图谱实战篇] 三.Python提取JSON数据、HTML+D3构建基本可视化布局








 本文是知识图谱实战系列的一部分,介绍如何使用HTML和D3.js绘制时间轴线并显示相关实体。作者通过Python获取JSON时间数据,然后用D3加载并显示数据,接着绘制电影名称和实体名称,进一步绘制实体方框,并添加CSS样式以实现悬浮功能。文章提供了完整的代码示例,并推荐了张宏伦老师的网易云课程。
本文是知识图谱实战系列的一部分,介绍如何使用HTML和D3.js绘制时间轴线并显示相关实体。作者通过Python获取JSON时间数据,然后用D3加载并显示数据,接着绘制电影名称和实体名称,进一步绘制实体方框,并添加CSS样式以实现悬浮功能。文章提供了完整的代码示例,并推荐了张宏伦老师的网易云课程。

 订阅专栏 解锁全文
订阅专栏 解锁全文















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










