
const { ccclass, property } = cc._decorator;
@ccclass
export default class DragBasics extends cc.Component {
@property(cc.Prefab)
move_particle: cc.Prefab = null;
@property(cc.Prefab)
touch_particle: cc.Prefab = null;
slideParticle: cc.ParticleSystem = null;
private _isTouchMove: boolean;
clickParticle: cc.ParticleSystem = null;
private _isLoaderParticle: boolean = false;
onLoad() {
this.node.setSiblingIndex(this.node.parent.childrenCount - 1);
this.node.on(cc.Node.EventType.TOUCH_START, this.onTouchStart, this);
this.node.on(cc.Node.EventType.TOUCH_MOVE, this.onTouchMove, this);
this.node.on(cc.Node.EventType.TOUCH_END, this.onTouchEnd, this);
this.node._touchListener.setSwallowTouches(false);
var node = cc.instantiate(this.move_particle);
node.parent = cc.find("Canvas").parent;
this.slideParticle = node.getComponent(cc.ParticleSystem);
this.slideParticle.node.active = false;
}
onTouchStart(event) {
var pos = event.touch.getLocation();
if (this.slideParticle) {
this.slideParticle.node.position = pos;
this.slideParticle.resetSystem();
this.slideParticle.duration = -1;
}
}
onTouchMove(event) {
this.onHideTouchParticle();
this._isTouchMove = true;
if (this.slideParticle) {
this.slideParticle.duration = -1;
this.slideParticle.node.position = event.touch.getLocation();
this.slideParticle.node.active = true;
}
}
onTouchEnd(event) {
if (this.slideParticle) {
this.slideParticle.duration = 1;
}
var pos = event.touch.getLocation();
if (!this._isTouchMove) this.playClickParticle(pos);
this._isTouchMove = false;
}
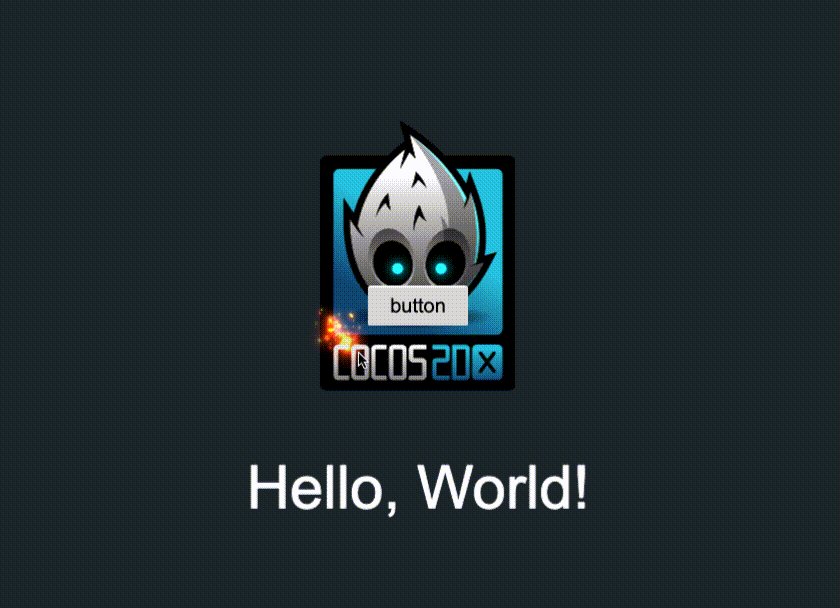
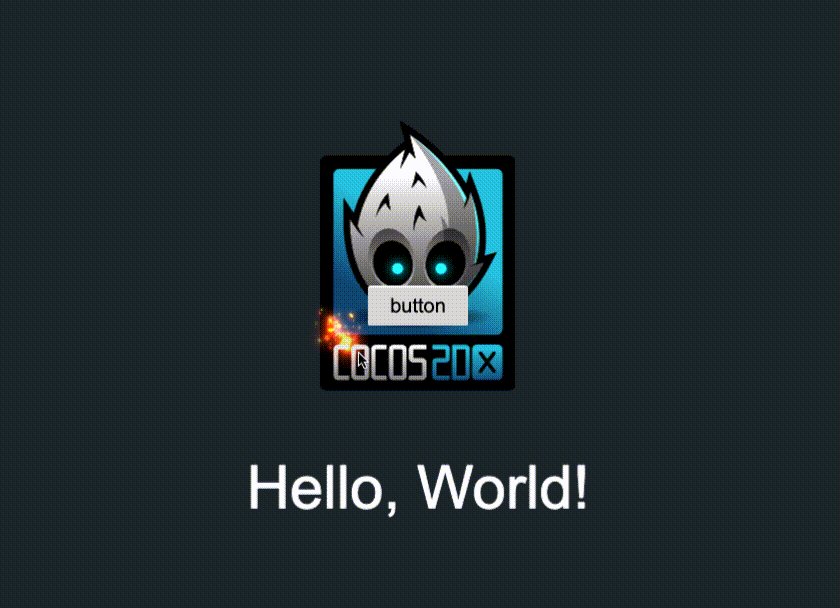
playClickParticle(pos) {
if (this.clickParticle) {
this.clickParticle.duration = 0.3;
this.clickParticle.node.position = pos;
this.clickParticle.node.active = true;
this.clickParticle.resetSystem();
} else {
if (this._isLoaderParticle) {
return;
}
this._isLoaderParticle = true;
var node = cc.instantiate(this.touch_particle);
node.parent = cc.find("Canvas").parent;
this.clickParticle = node.getComponent(cc.ParticleSystem);
this.clickParticle.node.position = pos;
this.clickParticle.resetSystem();
this.clickParticle.duration = 0.3;
}
if (this.slideParticle) {
this.slideParticle.node.active = false;
}
}
onHideTouchParticle() {
if (this.clickParticle) {
this.clickParticle.node.active = false;
}
}
}
























 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










