环境:
- esp-idf 4.4.4
- esp32-s3
1.创建工程并编译

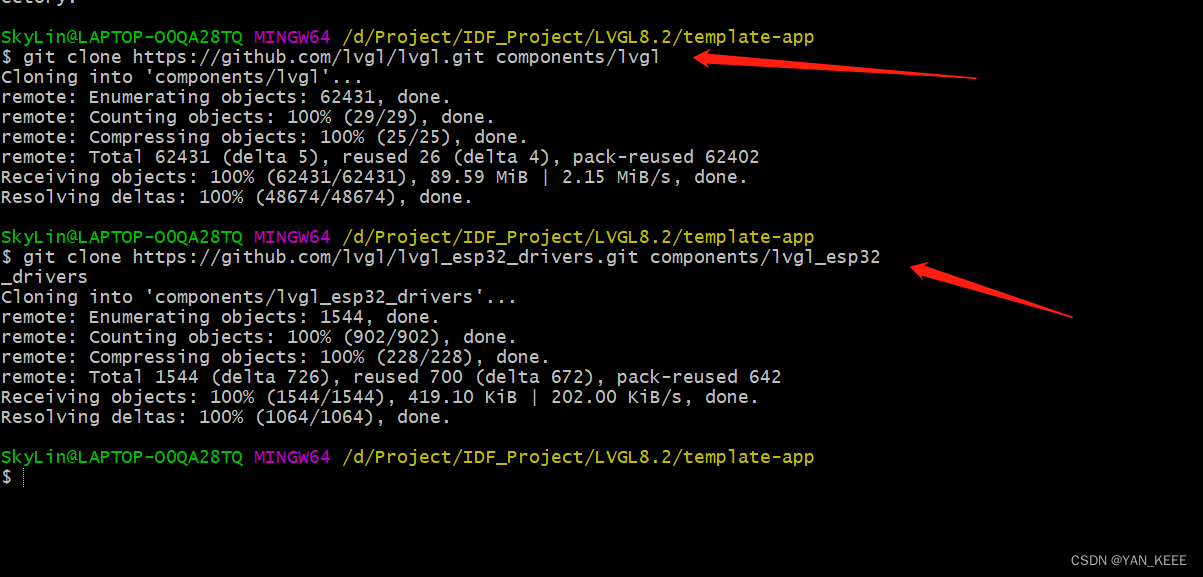
2.Clone LVGL仓库到工程目录下的components
$ git clone https://github.com/lvgl/lvgl.git components/lvgl
$ git clone https://github.com/lvgl/lvgl_esp32_drivers.git components/lvgl_esp32_drivers

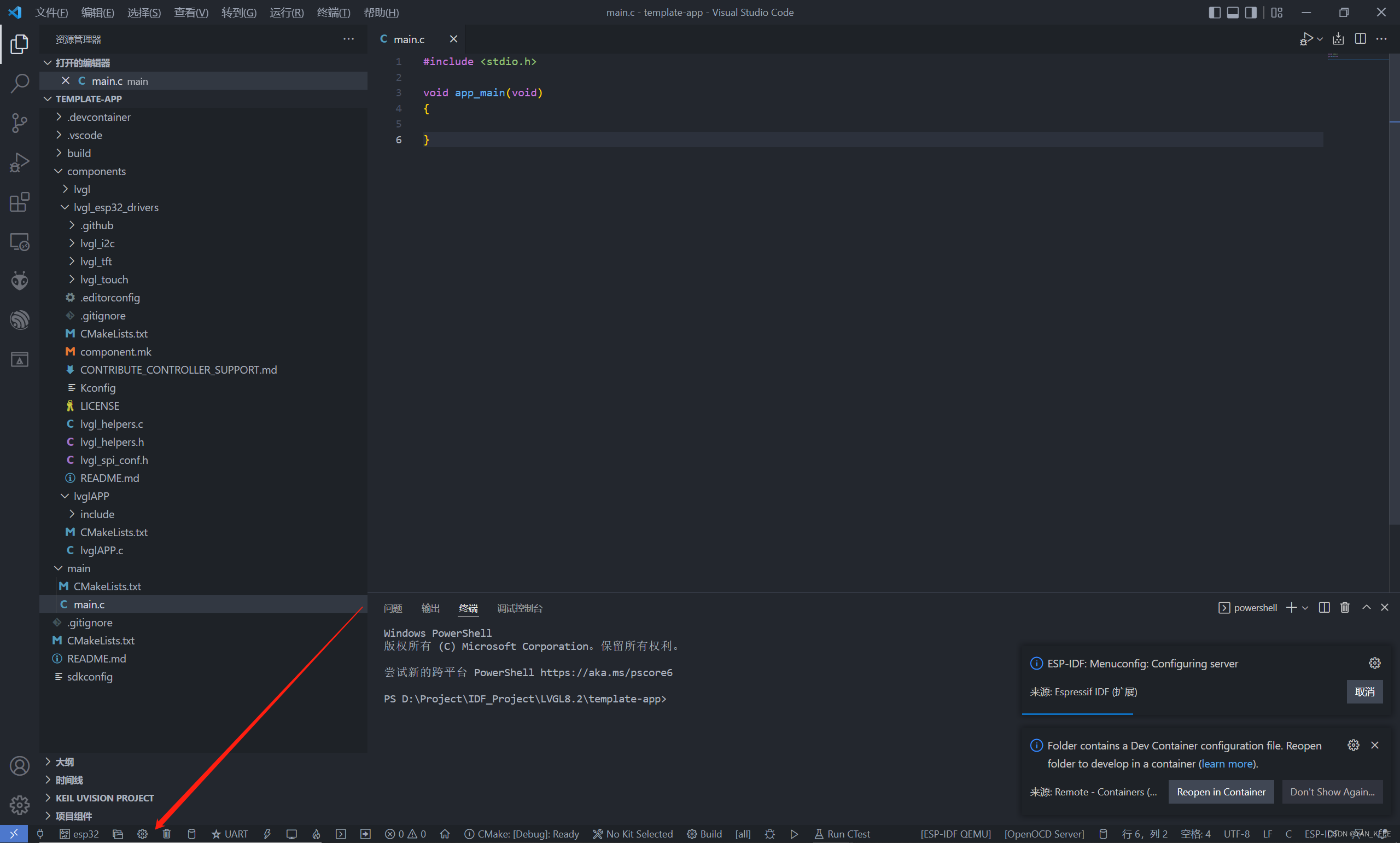
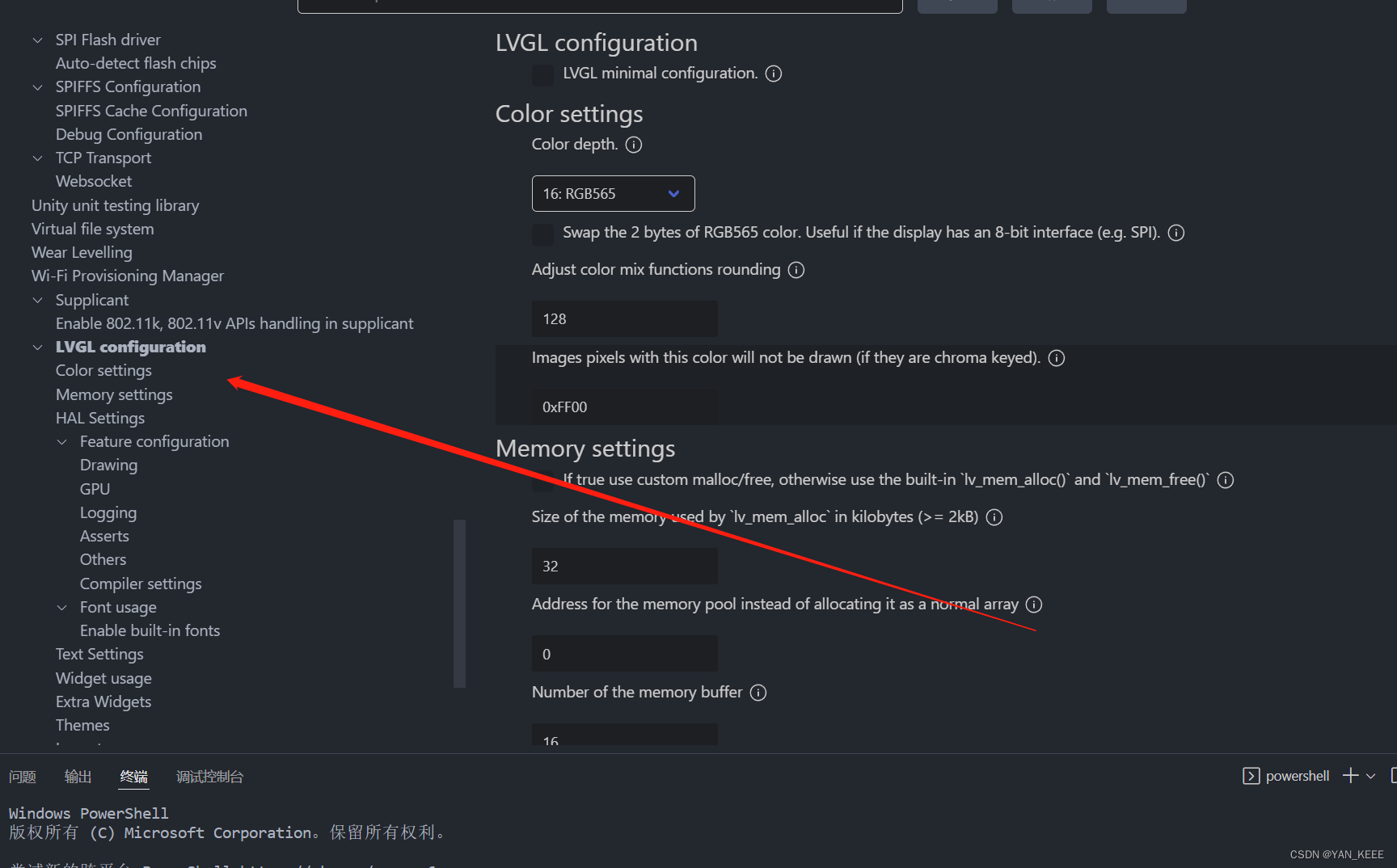
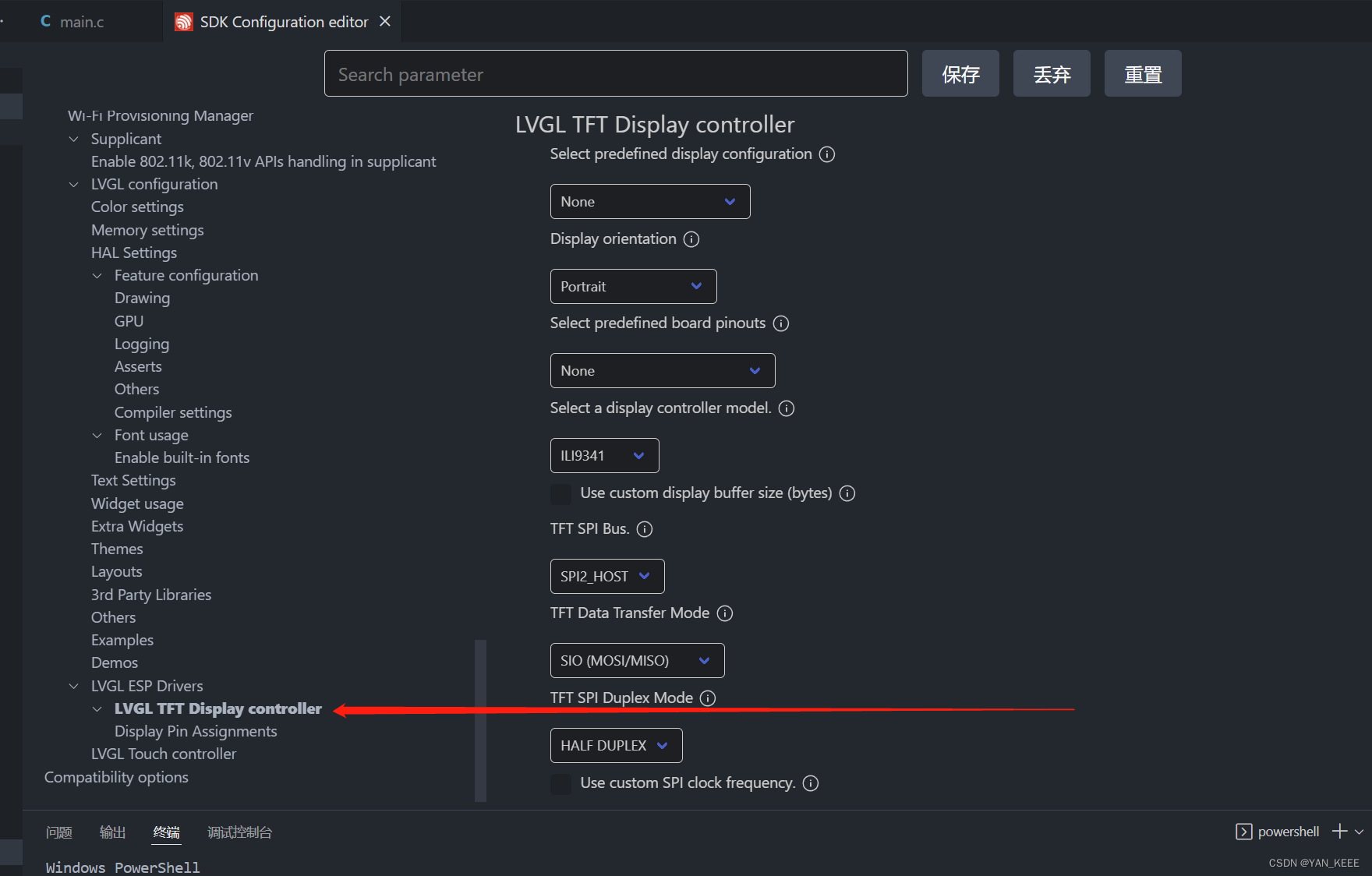
3. 重新打开工程后进入设置界面

此时我们一进可以看到LVGL的设置相关内容


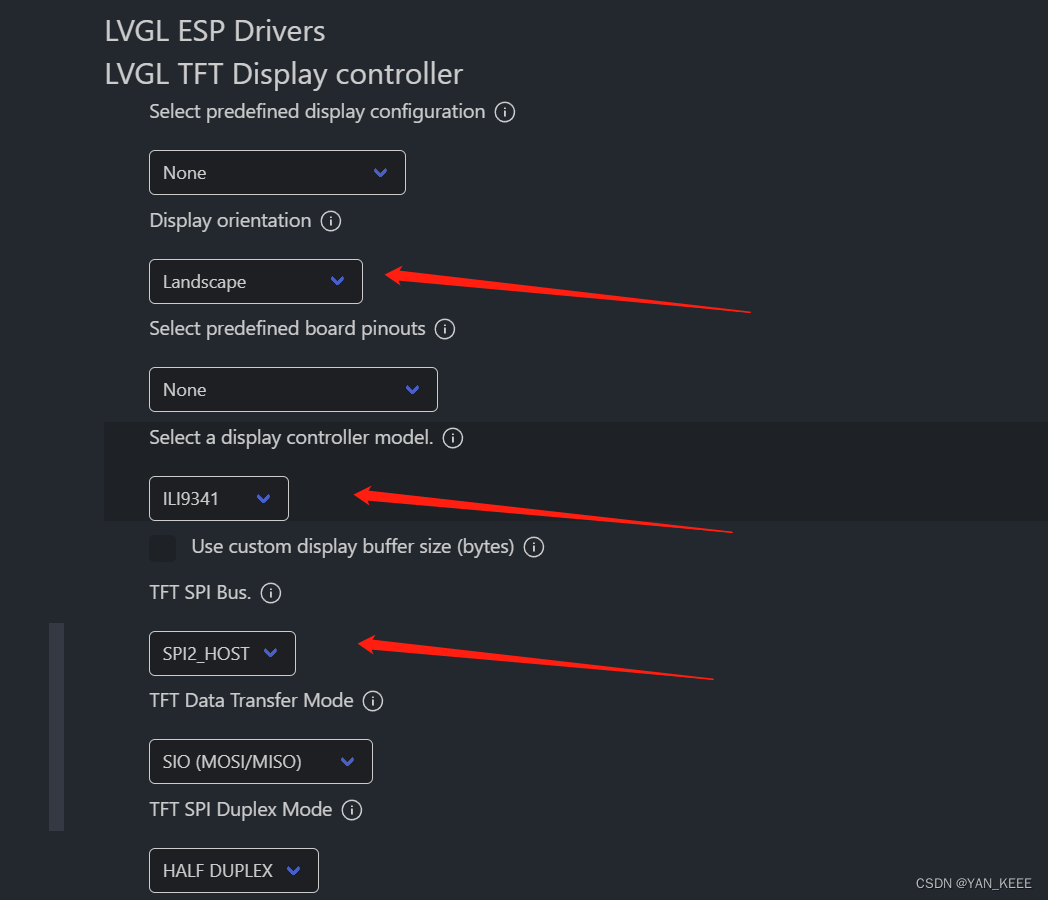
4.配置LVGL并尝试编译
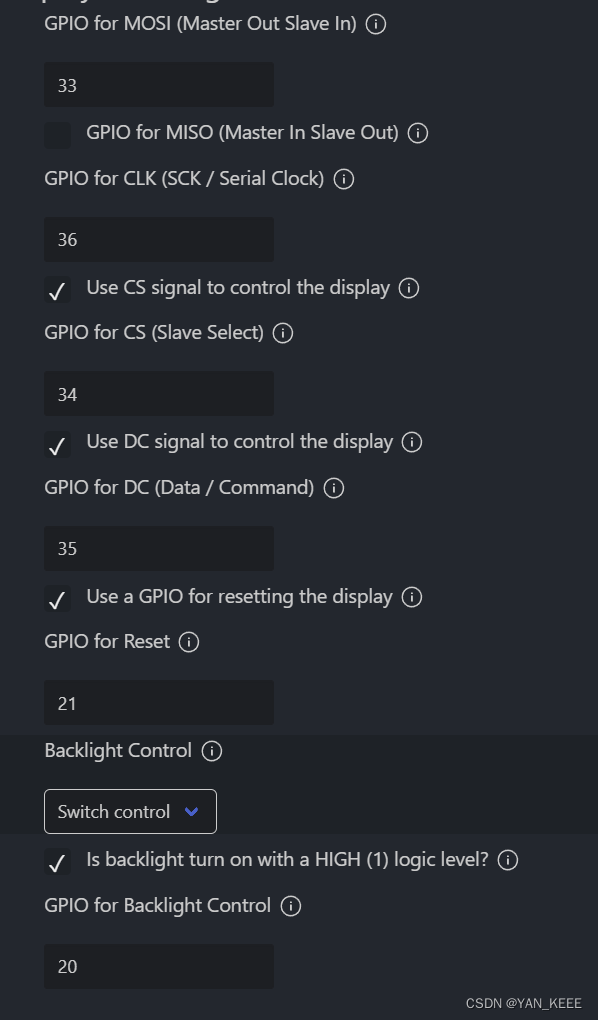
本文所使用的驱动芯片为ILI9341,具体配置如下


保存后尝试编译
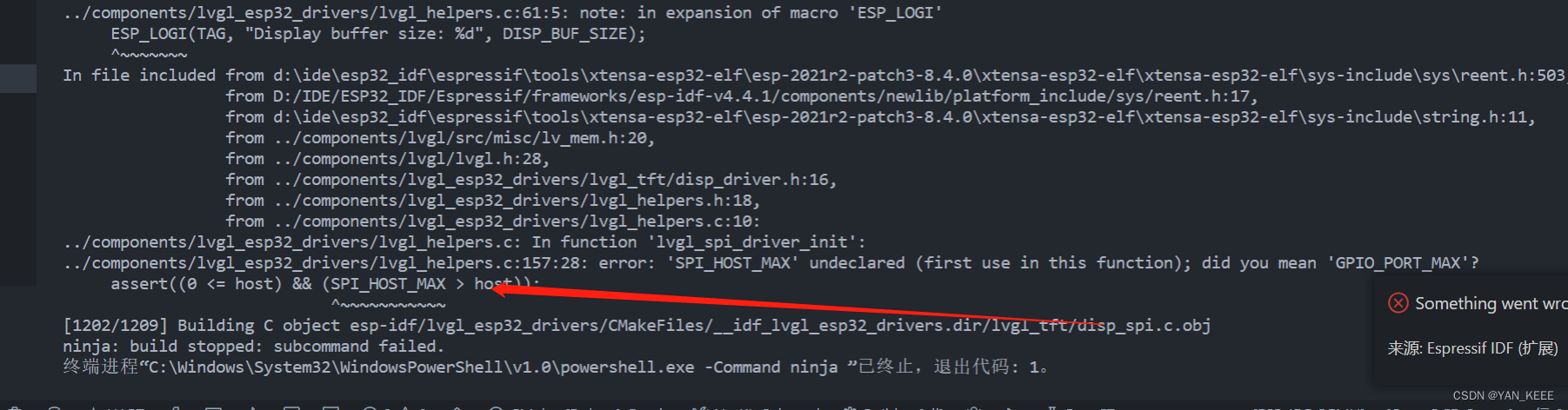
4.1 报错 SPI_HOST_MAX

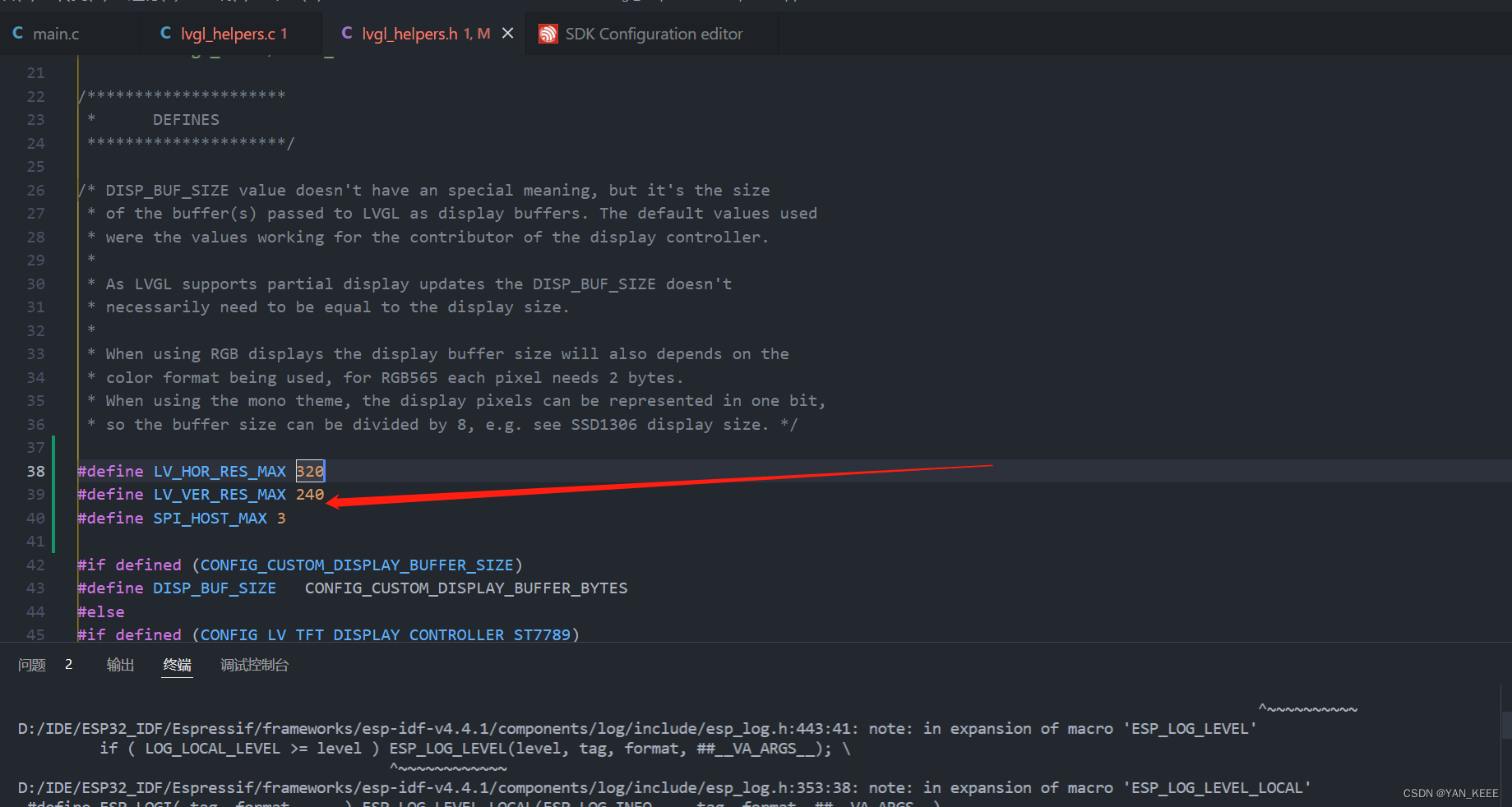
打开lv_helper.h文件 添加如下内容
#define LV_HOR_RES_MAX 320
#define LV_VER_RES_MAX 240
#define SPI_HOST_MAX 3

此时,再次编译已通过,添加lvgl测试代码
#include <stdio.h>
#include "freertos/FreeRTOS.h"
#include "freertos/event_groups.h"
#include "lvgl.h"
#include "freertos/semphr.h"
#include "esp_system.h"
#include "lvgl_helpers.h"
void lv_tick_task(void *arg)
{
lv_tick_inc(1);
}
/* Creates a semaphore to handle concurrent call to lvgl stuff
* If you wish to call *any* lvgl function from other threads/tasks
* you should lock on the very same semaphore! */
/*********************** GUI_SHOW_CODE_START***********************/
lv_obj_t * label_1;
lv_obj_t * label_2;
void UI_Init()
{
lv_obj_t *scr = lv_scr_act(); //创建scr
lv_obj_set_pos(scr,0,0);
lv_scr_load(scr);
label_1 =lv_label_create(scr);//创建label
lv_label_set_recolor(label_1,1);//颜色可变换
lv_label_set_long_mode(label_1,LV_LABEL_LONG_SCROLL_CIRCULAR);//设置滚动模式
lv_obj_set_pos(label_1,10,10);//设置位置
lv_obj_set_size(label_1,160,30);//设定大小
lv_label_set_text(label_1, "This is a GUI thread yes");//设定文本内容
label_2 =lv_label_create(scr);//创建labe2
lv_label_set_recolor(label_2,1);//颜色可变换
lv_label_set_long_mode(label_2,LV_LABEL_LONG_SCROLL_CIRCULAR);//设置滚动模式
lv_obj_set_pos(label_2,10,40);//设置位置
lv_obj_set_size(label_2,160,40);//设定大小
lv_label_set_text(label_2, "#ff0000 red#");//设定文本内容
}
/*********************** GUI_SHOW_CODE_END***********************/
void guiTask(void *p)
{
lv_init();
/* Initialize SPI or I2C bus used by the drivers */
lvgl_driver_init();
lv_color_t *buf1 = heap_caps_malloc(DISP_BUF_SIZE * sizeof(lv_color_t), MALLOC_CAP_DMA);
assert(buf1 != NULL);
static lv_color_t *buf2 = NULL;
static lv_disp_draw_buf_t disp_buf;
uint32_t size_in_px = DISP_BUF_SIZE;
lv_disp_draw_buf_init(&disp_buf, buf1, buf2, size_in_px);
lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
disp_drv.hor_res = LV_HOR_RES_MAX;
disp_drv.ver_res = LV_VER_RES_MAX;
disp_drv.flush_cb = disp_driver_flush;
disp_drv.draw_buf = &disp_buf;
lv_disp_drv_register(&disp_drv);
const esp_timer_create_args_t periodic_timer_args = {
.callback = &lv_tick_task,
.name = "periodic_gui"};
esp_timer_handle_t periodic_timer;
ESP_ERROR_CHECK(esp_timer_create(&periodic_timer_args, &periodic_timer));
ESP_ERROR_CHECK(esp_timer_start_periodic(periodic_timer, 1 * 1000));
// lvgl UI代码
UI_Init();
// ui代码结束
while (1)
{
/* Delay 1 tick (assumes FreeRTOS tick is 10ms */
vTaskDelay(pdMS_TO_TICKS(10));
lv_task_handler();
}
}
void app_main(void)
{
xTaskCreate(guiTask,"gui",4096*2,NULL,1,NULL);
//xTaskCreatePinnedToCore(guiTask, "gui", 4096*2, NULL, 1, NULL, 1);
}
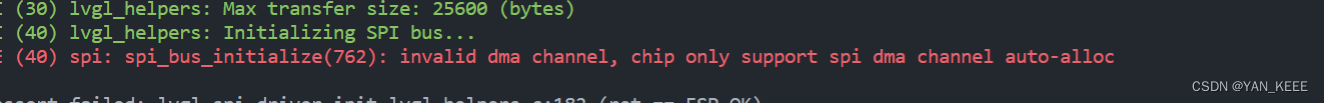
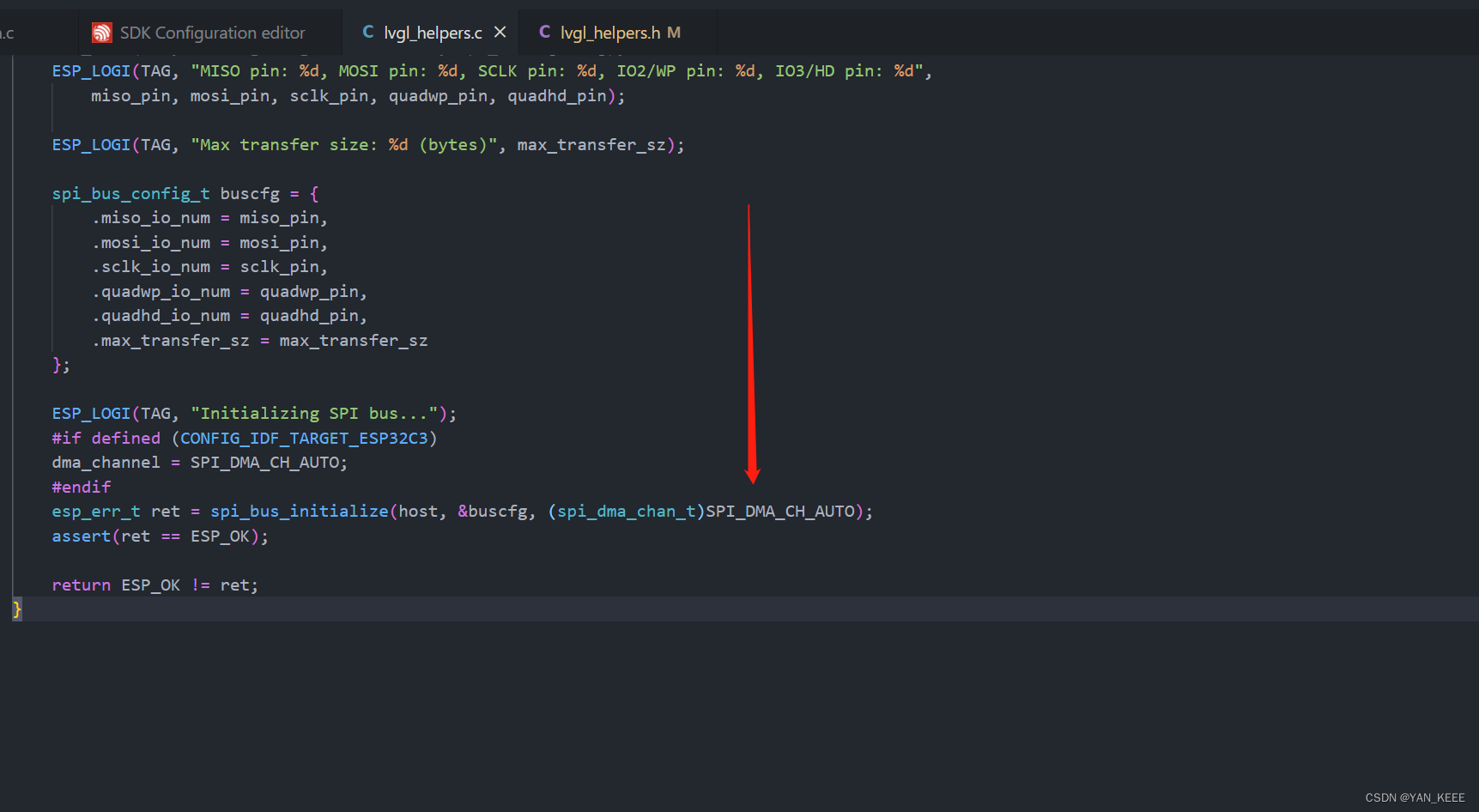
4.2 报错 SPI_BUS

修改如下

可以看到已经正常显示
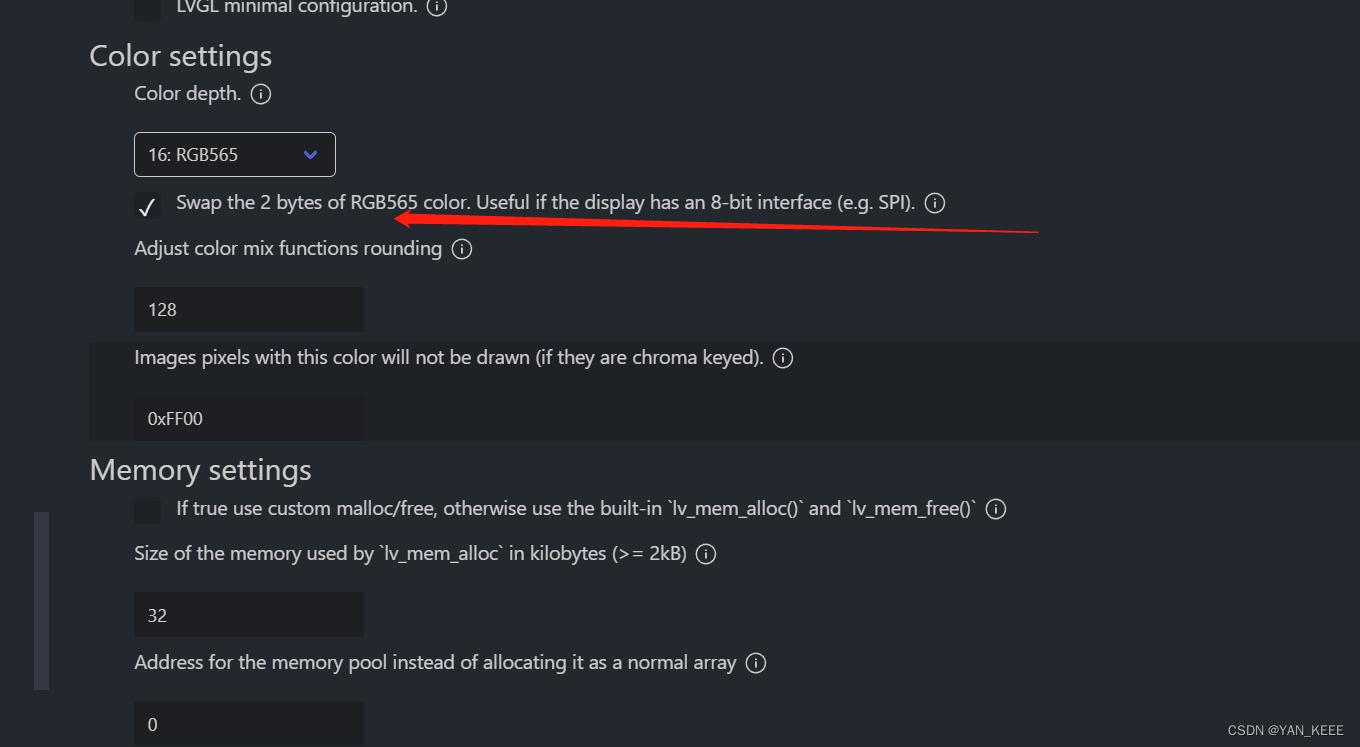
4.3 如果显示颜色异常
勾选SWAP

测试结果如下

浅尝一下官方出的设计器

一些其他的注意点
如果中间更换了芯片,设置需要全部在点一遍,以免错误。
最后本文工程的仓库连接如下
https://gitee.com/LINKEEE/esp32-lvgl8.2






















 1921
1921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








