UGUI-UI添加特效
开发项目的时候遇到一个需求,UI上要加特效,UI使用的是UGUI,经过多次试验终于找到一个解决办法。
第一步:
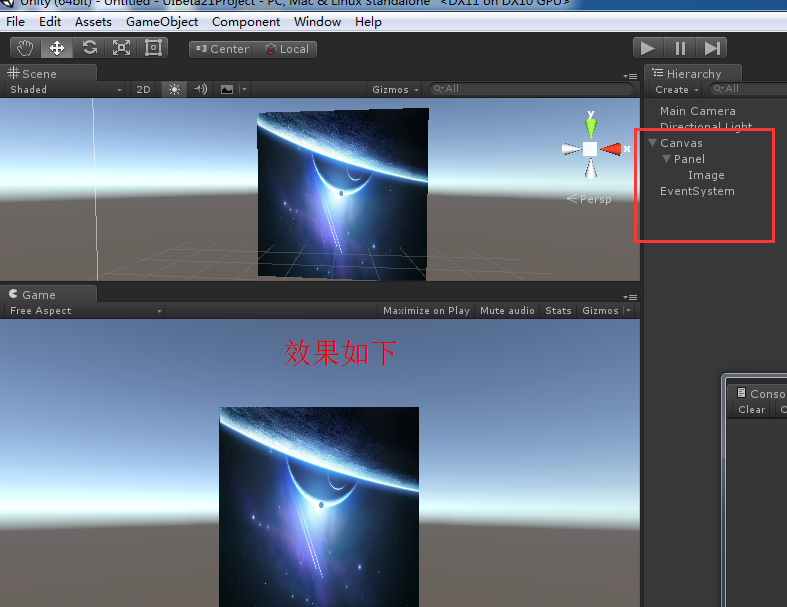
创建一个Canvas,在Canvas下创建一个Panel,在Panel下创建一个Image,给Image添加图片
如下
第二步:
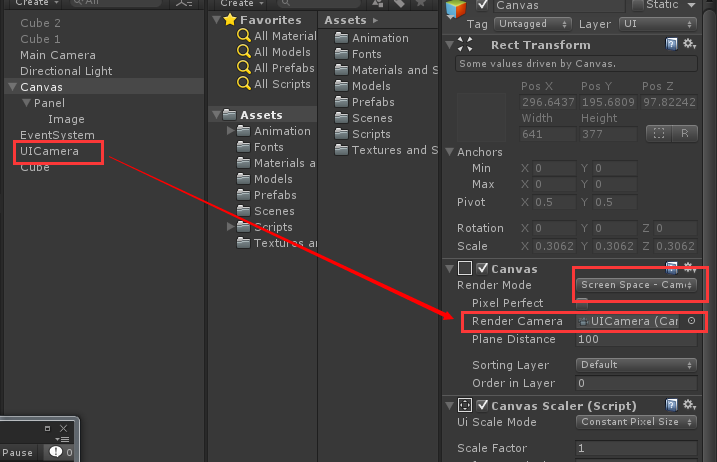
设置Canvas参数,修改Render Mode : Screen Space - Camera
创建一个Camera(GameObject —>Camera),命名为UICamera,
将UICamera拖拽到Canvas的 Render Camera,
如下
类似NGUI中的UI摄像机,其实原理一样
第三步:
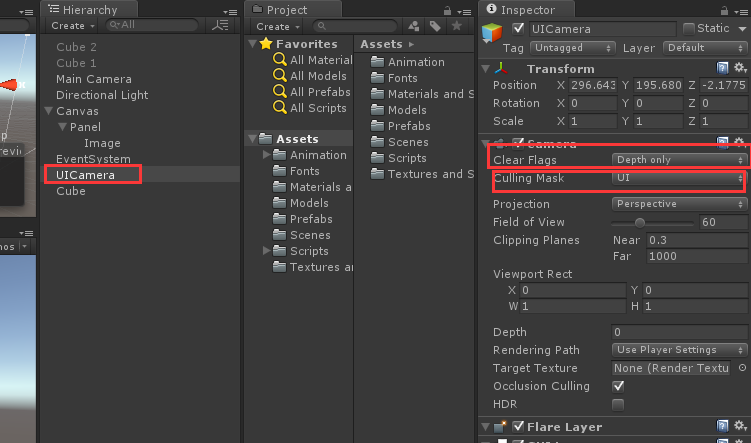
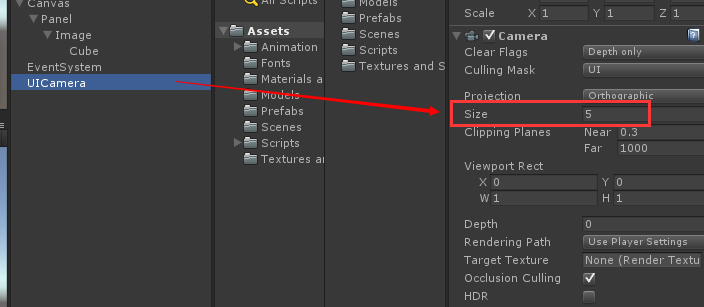
设置UICamera 参数, 设置Clear Flags : Depth Only
Culling Mask : UI (只渲染UI层)
注意:如果场景中有其他的摄像机要注意调节他们的 Depth 深度。
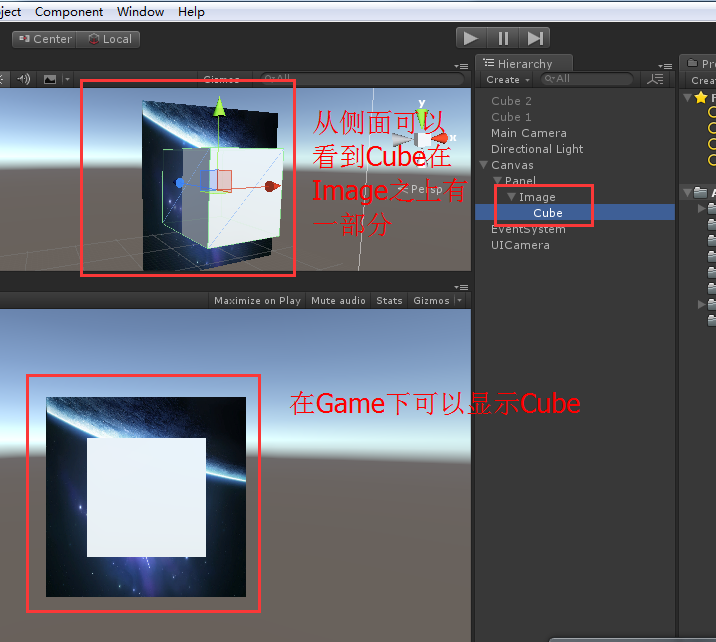
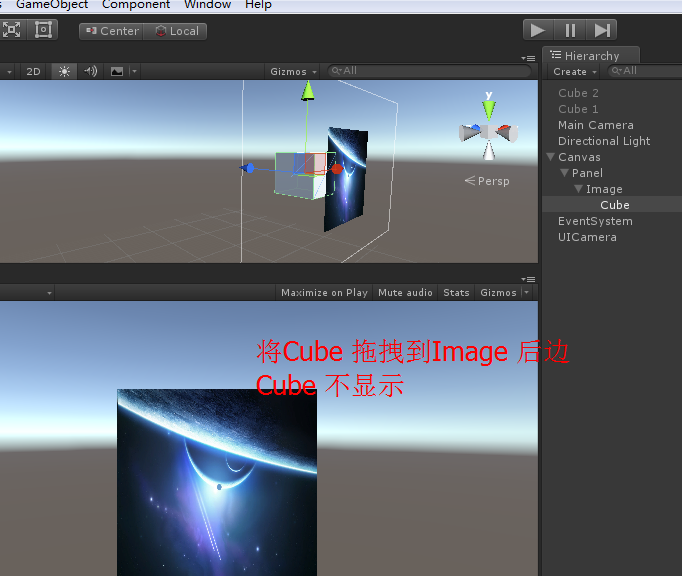
第四步:创建一个Cube 放到Image下,坐标调整为 (0,0,0),比例调整为(100, 100, 100)
如下
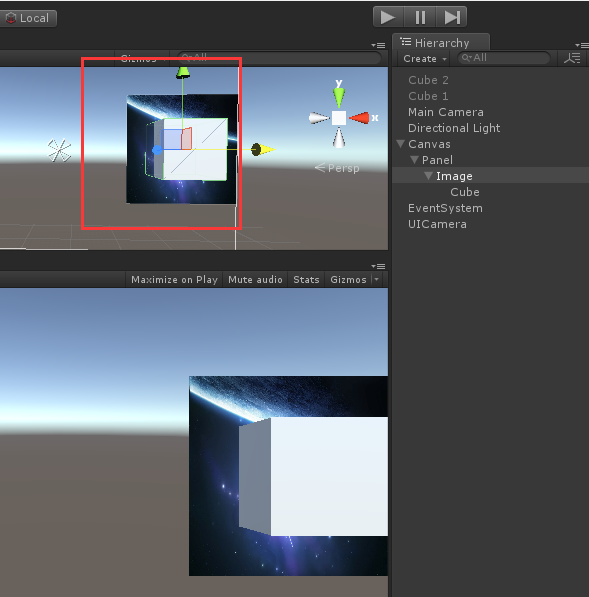
第五步:调整Cube 的 Z 轴,看效果
和3D场景一样的,后边的物体会被前面物体遮挡
第六步:将Image从屏幕中央拖拽到屏幕边缘,效果
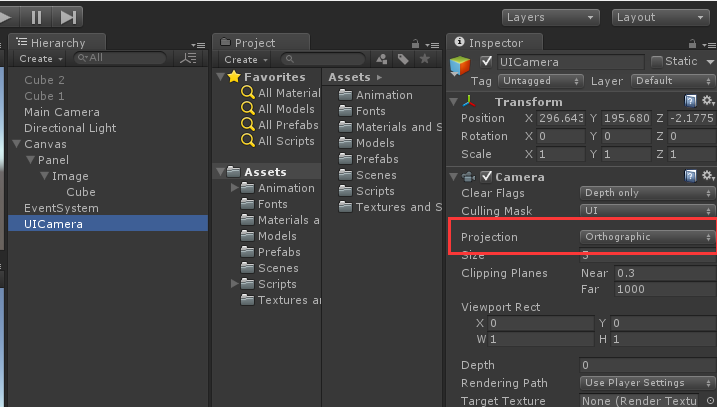
这样的效果是 3D效果,如果需要改为 2D 效果需要修改下UICamera的参数 Projection : OrthoGraphic
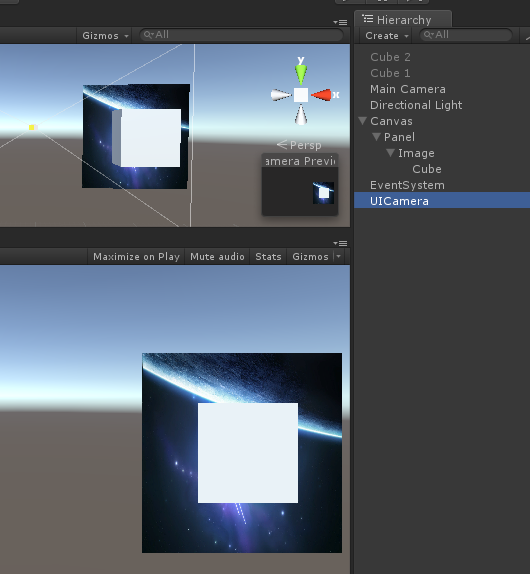
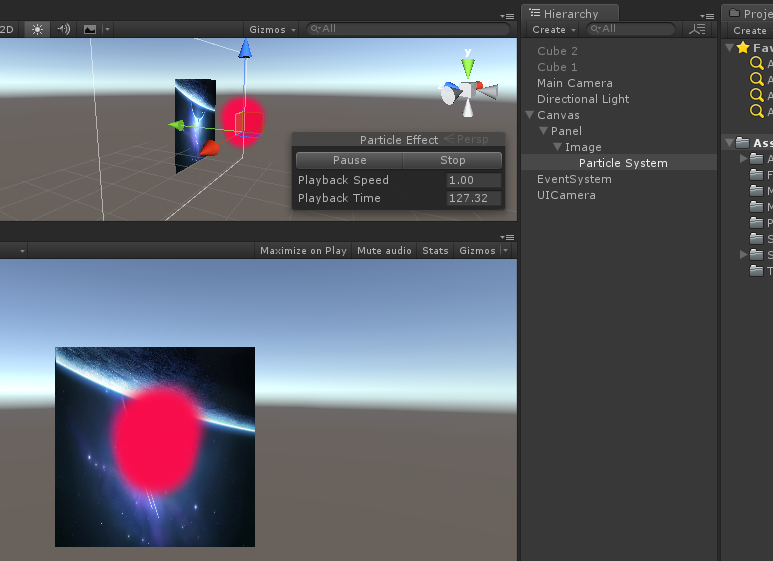
修改参数后效果如下,完全 2D UI 上显示 3D 物体
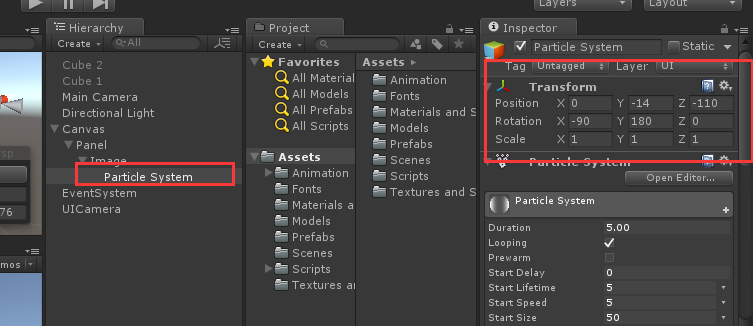
同理特效也是 和上面方法一样 ,经过测试UI上加 3D 对象,将UICamera最好设置成 Projection : OrthoGraphic
如果 物体大小视觉上不对可以调整 UICamera 的参数 Size
调整到适当大小即可
下面制作步骤省略

































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








