第十一节 接入微信小游戏广告
接入广告是小游戏实现盈利的一种方式。笔者会在这一小节讲解如何接入,并列出接入时需要注意的一些问题。
申请公测
想要接入广告,你的小游戏必须有"量"。微信给出的条件是游戏累计注册用户达到1000,也就是说要有1000个人玩过你的游戏,这其实是有一定难度的。除了让朋友帮忙,或者在相关论坛上推广外,我们其实可以使用微信给我们的"量"。
登录小程序后台后,点击设置->游戏设置,再点击红框中的申请公测即可:

笔者截图内容显示的是已经申请过了的样子。之后微信就会给你一些量,好让你的游戏快速累积到1000个用户。以下是一些注意点:
- 现在申请公测后是否给量好像是需要根据游戏质量来看。所以我建议大家刚开始可以自己推广,有点量之后再点击公测申请。
- 请确保游戏正常运行后再申请公测,不要让别人玩全是bug的游戏,流失率很大。
- 首次发布后90天内可以申请,尽量别浪费这次机会。
- 如果发现微信没有给量,大家可以去微信开发社区发帖问下管理员(有很多人都在问)。
经常登录后台查看访问量会有点麻烦,大家可以扫描下面官方提供的小程序码,在手机微信里面浏览:

开通流量主并创建广告位
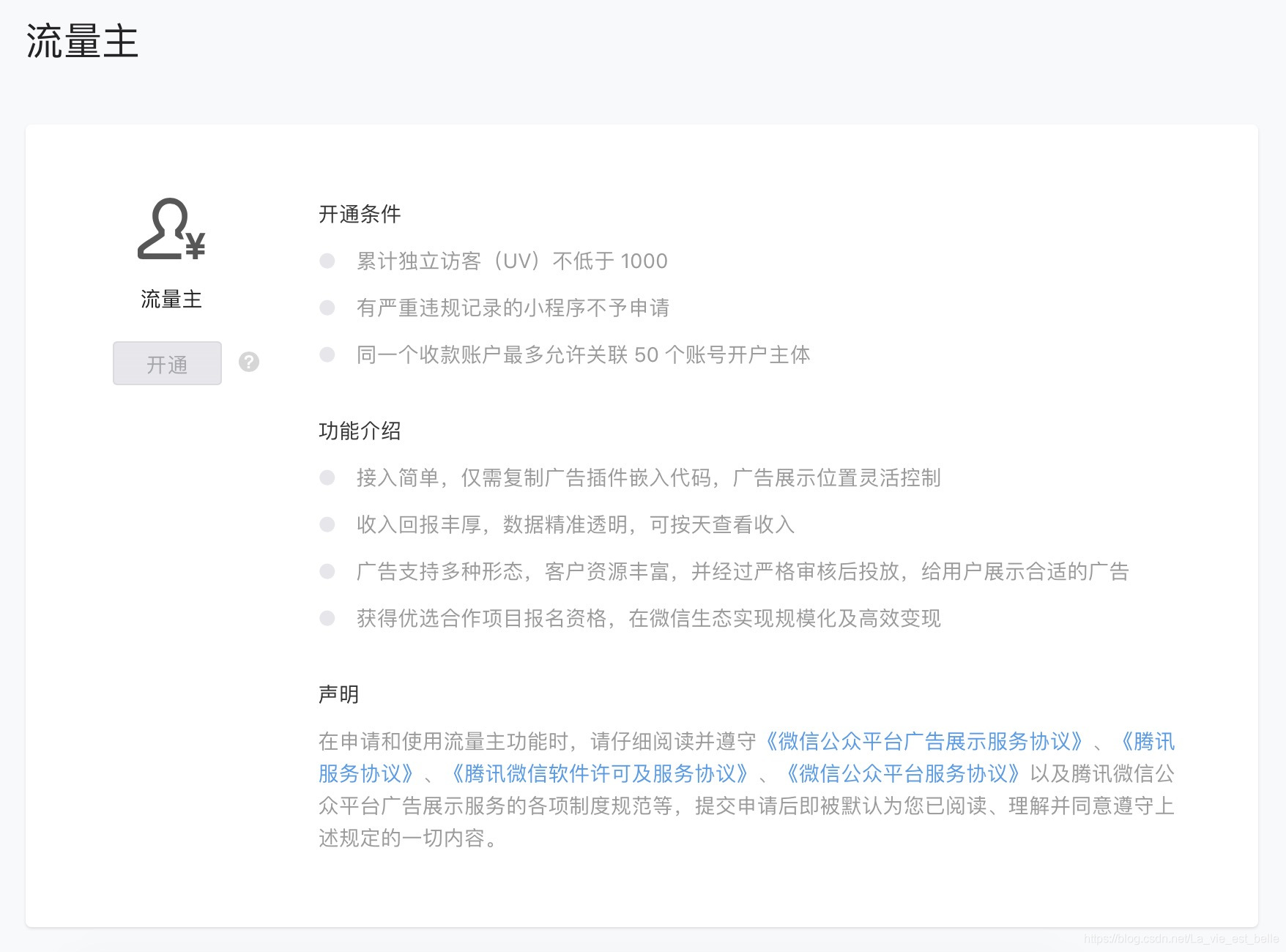
当累积用户达到1000后,我们就可以开通流量主了:

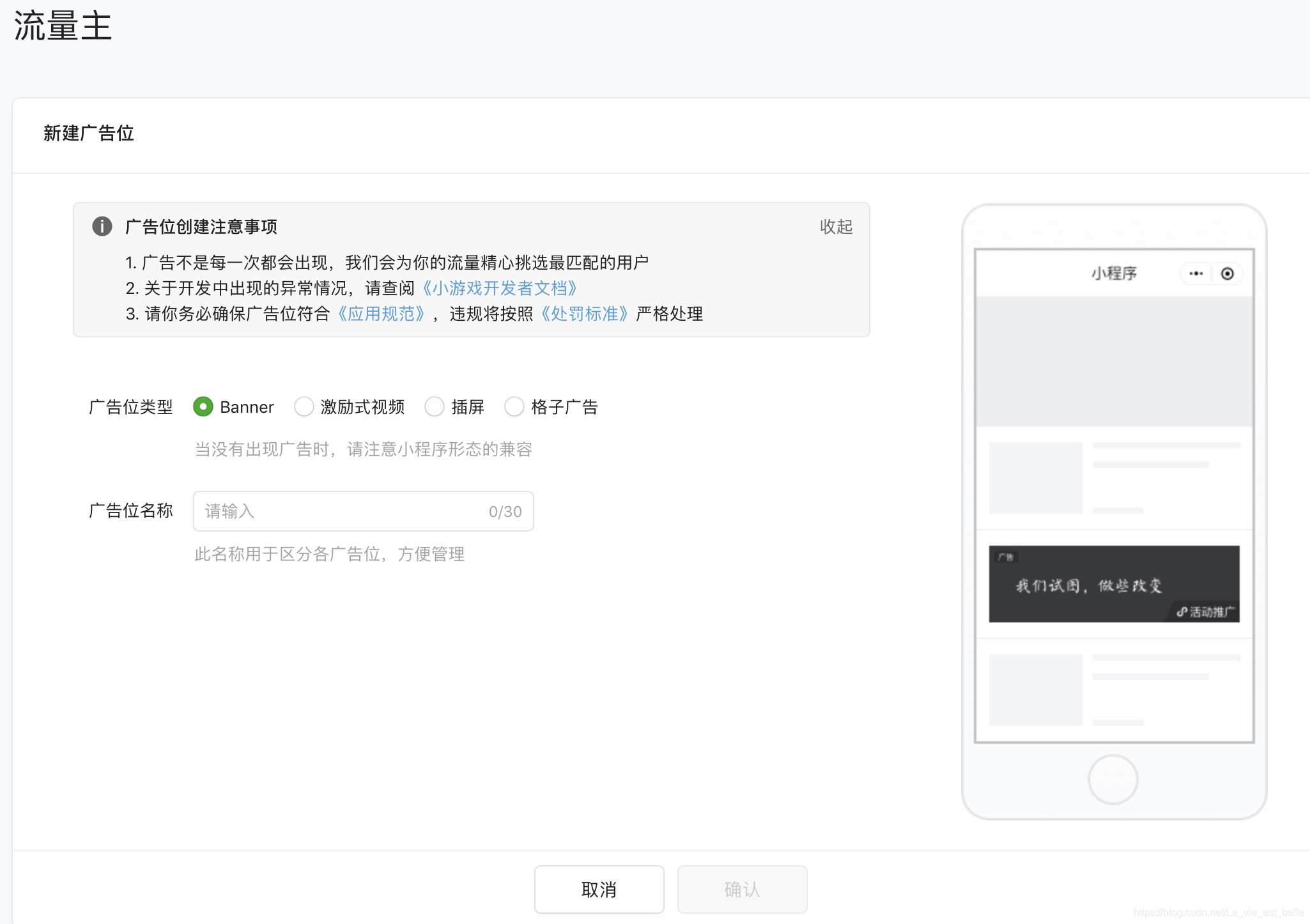
开通成功后,我们就可以新建一个广告位:

注:接下来笔者会以接入Banner广告为例,并通过上线的一个小游戏来给大家展示如何成功接入广告。
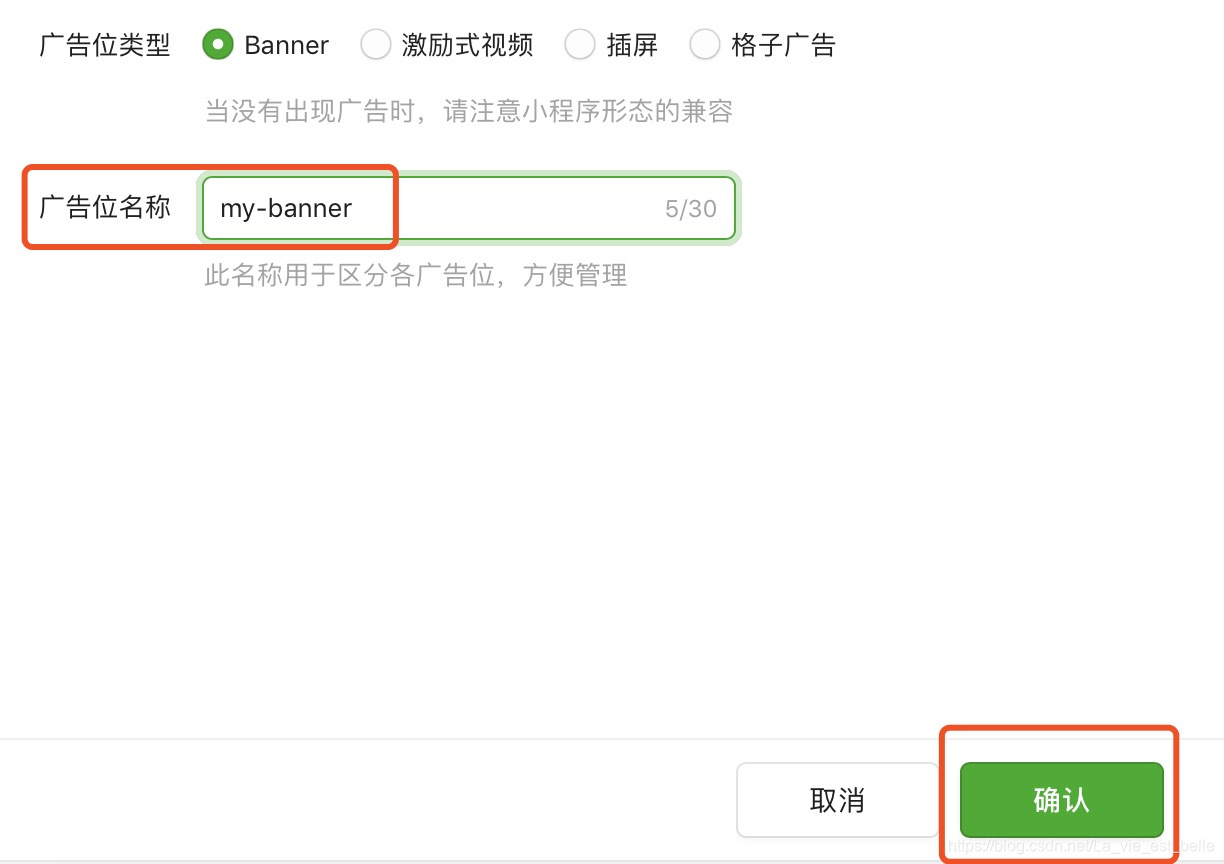
输入广告位名称后,点击确认:

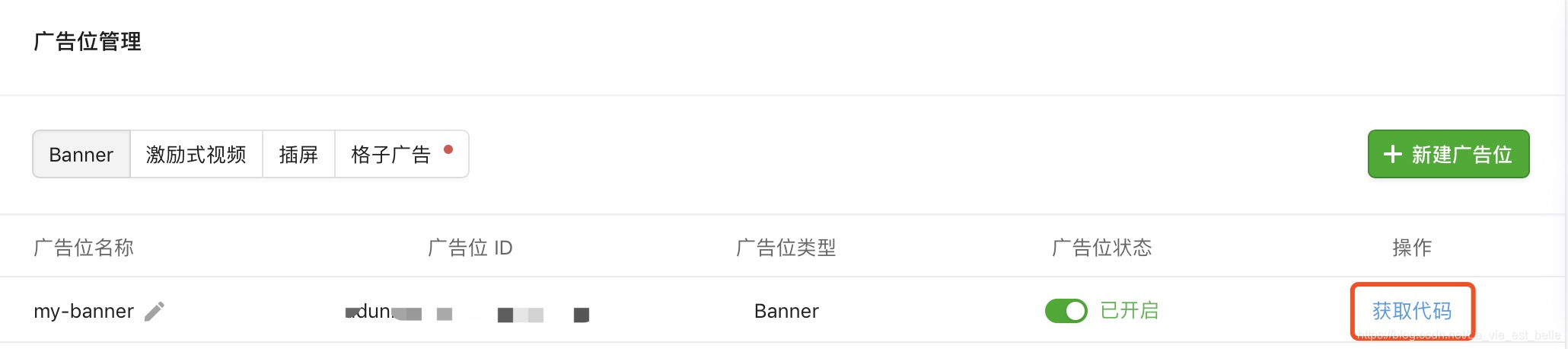
之后会出现如下提示框,上面显示着新建广告位的ID:

可以直接点击进入广告位列表按钮,广告位ID后面还可以看到。
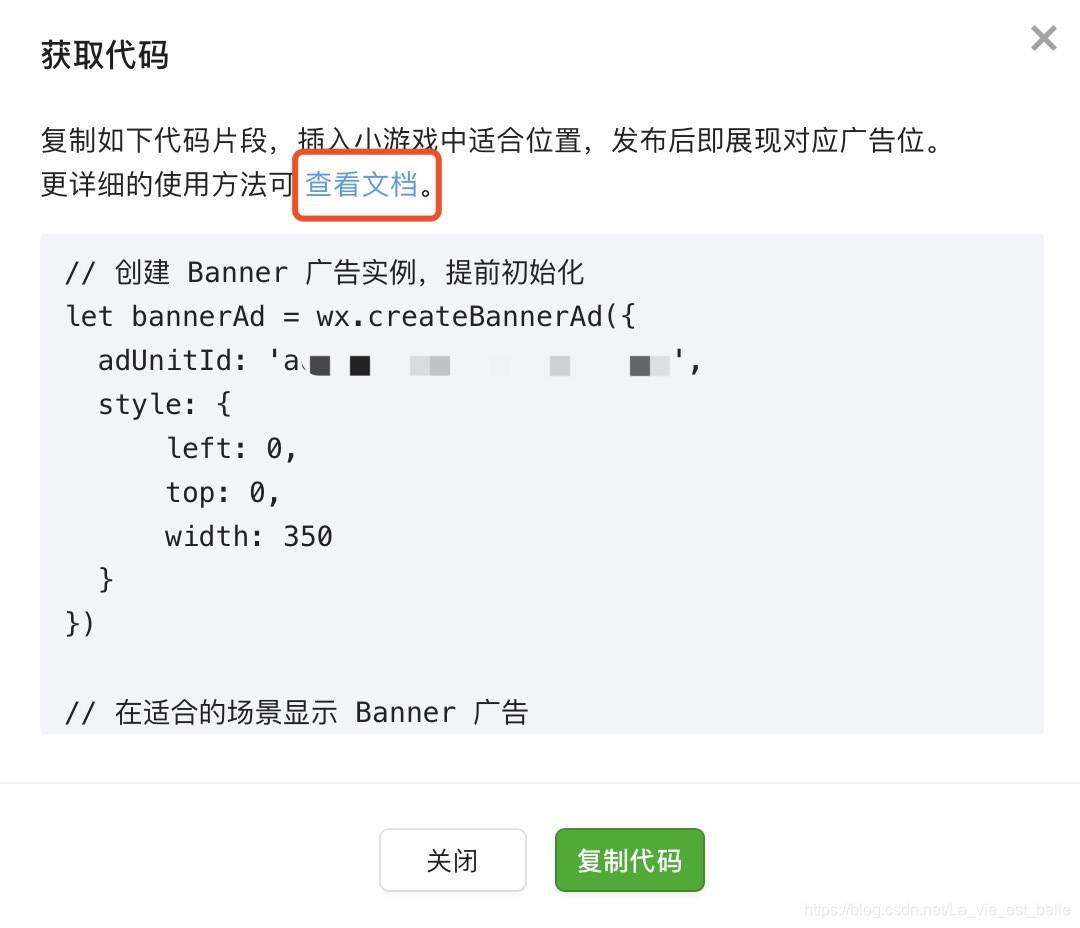
接着点击获取代码后就可以拿到广告接入的代码了:


注:官方已经提供了广告接入的详细文档,建议大家先去查看下。
广告代码接入实战
接下来笔者会拿下面这个小游戏来实战演示下广告接入操作:

当我们进入游戏后,可以看到首页是这个样子的:

屏幕下方就是广告了。现在来看下当时代码是怎么写的:
onLoad () {
this.bannerAd = null;
this.initBannerAd();
},首先笔者在onLoad方法中新建一个this.bannerAd变量用于之后存储并控制banner广告实例。initBannerAd方法用来创建广告实例,里面是官方提供的代码:
initBannerAd () {
if (typeof wx === 'undefined') {
return;
}
let { screenWidth } = wx.getSystemInfoSync();
let { screenHeight } = wx.getSystemInfoSync();
this.bannerAd = wx.createBannerAd({
adUnitId: '这里放你的广告ID',
adIntervals: 30, // 自动刷新频率不能小于30秒
style: {
left: (screenWidth-300)/2,
top: screenHeight-screenHeight/5,
width: 300,
}
})
this.bannerAd.onError(err => {
console.log('广告显示失败')
console.log(err)
})
}笔者主要想让大家注意两点:
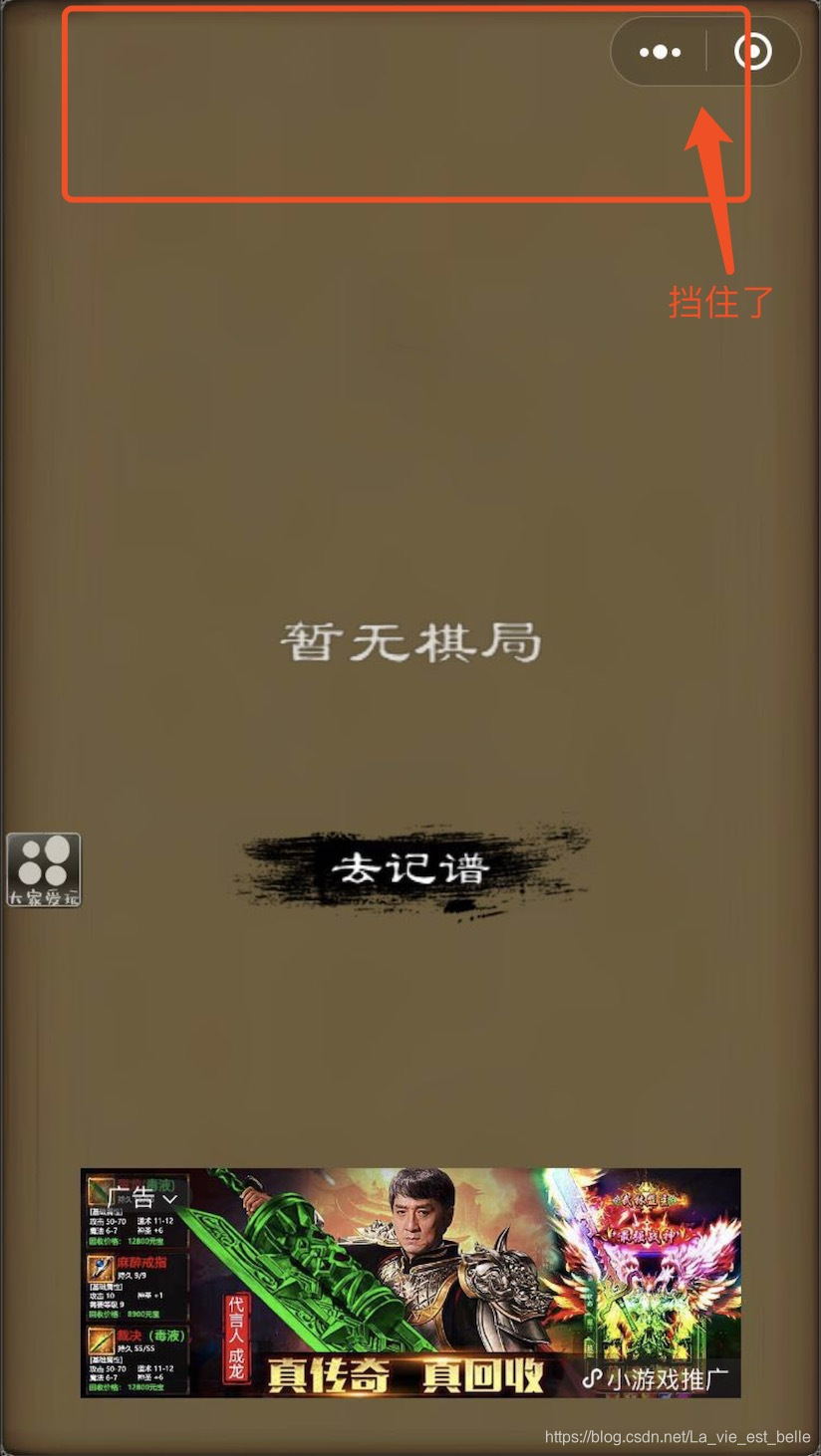
1. 微信要求不能让广告挡住小程序界面自带的按钮,否则会造成玩家误点。也就是说,像我这款竖屏的游戏,如果将广告放在顶上(也就是style中的top设置为0), 那么就一定会挡住小程序按钮:

由于style没有bottom属性,所以我们必须获取当前机型的宽高并进行计算,从而将广告放在底部位置。另外广告的宽度最小为300(就算是最小也会挡住)。
2. 一定要编写onError方法,如果没有编写,广告是不会显示的。你可以就简单的在里面打印一些日志,但该方法主要用来自适应UI。官方要求显示的广告不能阻碍玩家玩游戏,所以我们难免需要调整一些UI的位置好腾出空间来用于广告显示。而当广告显示失败时,我们最好将UI位置进行还原,好让界面看起来不那么别扭。
广告实例创建完毕后,我们只需要调用show和hide方法在想要的时刻显示或隐藏广告即可:
onLoad () {
this.bannerAd = null;
this.initBannerAd();
// 这里可能做了些什么
....
// 再显示广告
if (this.bannerAd)
this.bannerAd.show();
},
changeScene () {
// 场景跳转
if (this.bannerAd)
this.bannerAd.hide();
cc.director.loadScene('其他场景');
},
代码编写完毕后我们就可以上传版本审核了。
以下是官方文档上对面的广告错误码列表:

如果碰到1004错误,那么等一段时间再启动小游戏就可以了。
广告组件审核
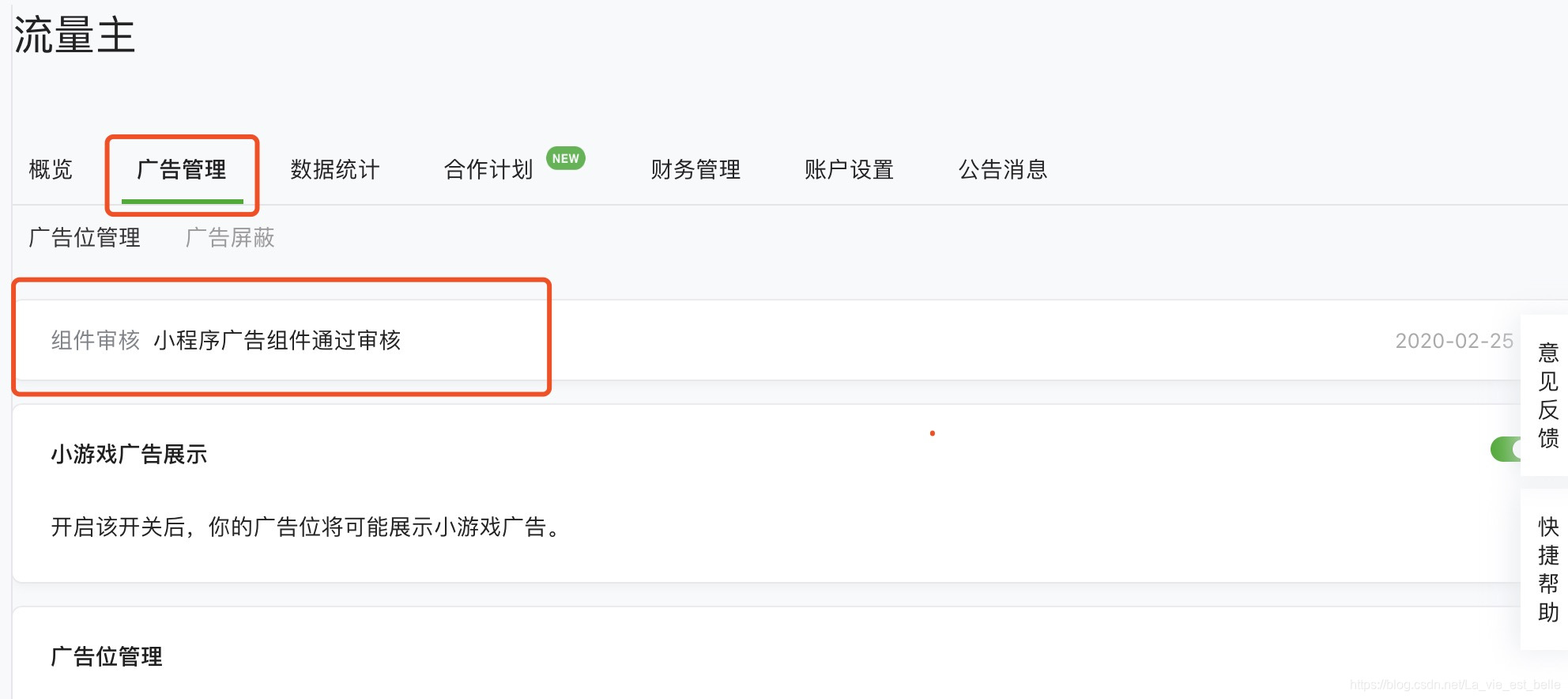
当你开通流量主并接入广告组件代码后,每次上传版本审核都会触发广告组件审核:

注:此时版本审核包括代码审核和广告组件审核。如果广告组件审核失败不会影响代码审核和发布,微信只是会把你的广告给暂停显示了而已。代码审核失败的话只是不能发布新版本,之前发布的旧版本中的广告组件不会受影响,还是会正常显示。另外微信不会在审核广告组件过程中把你的广告给停了的,只有审核失败时才会。
如果广告组件审核失败,请大家去小程序后台的流量主页面查看失败原因(笔者截图的是审核通过时的样子):

如果你觉得官方审核结果不合理,可以通过"微信广告助手"将你的异议发送到后台,之后会有人工和你对接的:

如果大家要了解激励视频接入步骤的话,可以去看下笔者的这篇文章:微信小游戏激励视频接入步骤。
好,那广告接入教程就到这,祝愿大家都赚大钱啦~

























 2660
2660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










