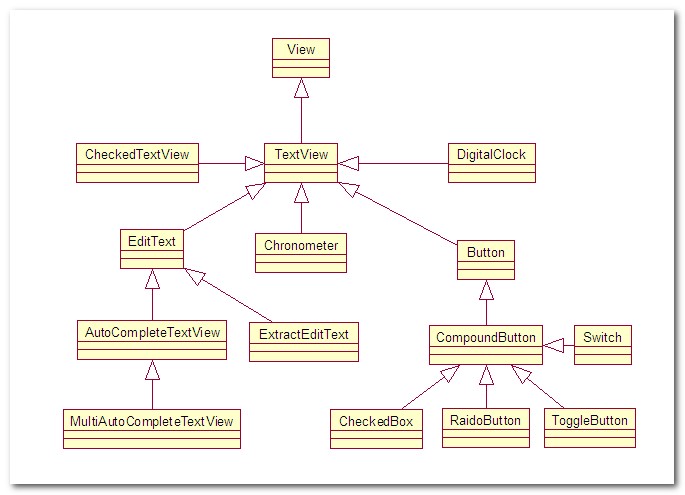
TextView 相关类的继承结构 :
-- 常用的组件 : TextView 直接继承View类, 同时是 EditText 和 Button 两组组件类的父类;
一. TextView详解
1. TextView文本链接相关XML属性方法
(1) 设置单个连接
文本转链接 : 将指定格式的文本转换成可单击的超链接形式;
-- XML属性 : android:autoLink, 该属性有属性值 : none, web, email, phone, map, all;
-- 方法 : setAutoLinkMask(int);
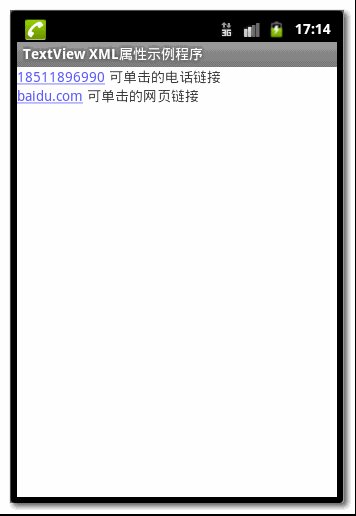
eg :
- <TextView android:id="@+id/tv_auto_link_phone"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:autoLink="phone"
- android:text="18511896990 可单击的电话链接"/>
- <TextView android:id="@+id/tv_auto_link_web"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:autoLink="web"
- android:text="baidu.com 可单击的网页链接"/>
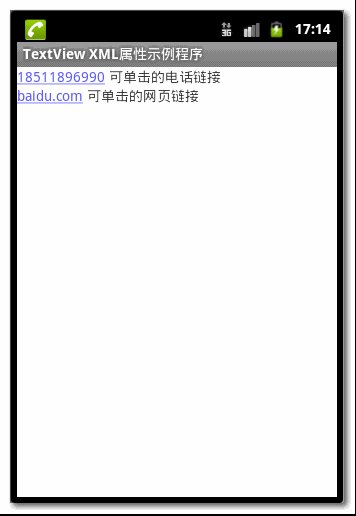
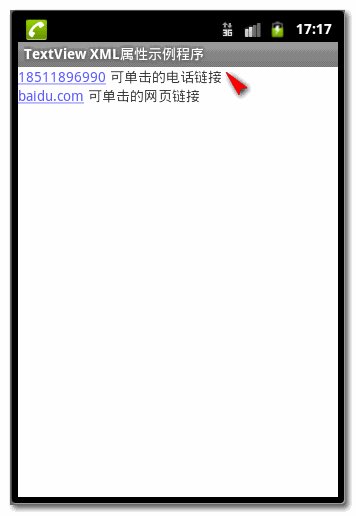
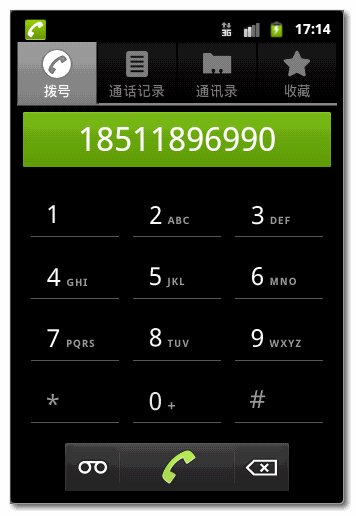
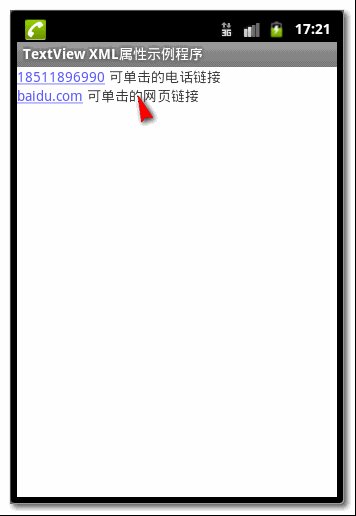
效果图 :

(3) 同时设置多个种类的链接
如果一个文本中有多个种类的链接, android:autoLink属性使用"|"分隔, 例如 phone|email|web 等;
如果同时设置所有类型连接转换, 使用 "all" 属性即可;
示例 :
- <!-- 如果一个TextView中有多个种类的链接, autoLink属性使用 " | "分隔即可 -->
- ;TextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="电话 : 18511896990 , 邮件 : 904279436@qq.com , 网址 : baidu.com"
- android:autoLink="web|email|phone"/>
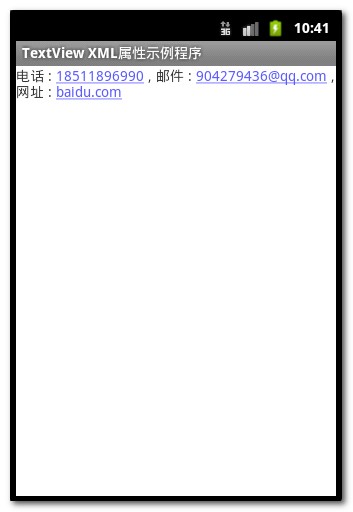
效果图 :
2. 绘制图像相关XML属性
绘图设置 : XML属性可以指定在TextView文本的 左, 右, 上, 下, 开始, 结尾 处设置图片, 还可以设置文本 与图片之间的间距;
-- 在文本框四周绘制图片XML属性 :
在文本框左边绘制指定图像 :android:drawableLeft;
在文本框右边绘制指定图像 :android:drawableRight;
在文本框上边绘制指定图像 :android:drawableTop;
在文本框下边绘制指定图像 : android:drawableBottom;
-- 设置图片方法 : setCompoundDrawablesWithIntrinsicBounds(drawable,drawable,drawable,drawable);
设置图片与文本间距 : 相当于图片距离文字的距离, 注意要带上单位, 建议单位是dip;
-- XML属性 :android:drawablePadding;
实例 :
- <!-- 该TextView的四周都有图片, 四个图片距离文字有50dip的距离 -->
- <TextView android:id="@+id/tv_adrawable_left_right"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:drawableLeft="@android:drawable/sym_action_call"
- android:drawableRight="@android:drawable/sym_action_call"
- android:drawableTop="@android:drawable/sym_action_call"
- android:drawableBottom="@android:drawable/sym_action_call"
- android:drawablePadding="50dip"
- android:text="左右上下有图片"/>
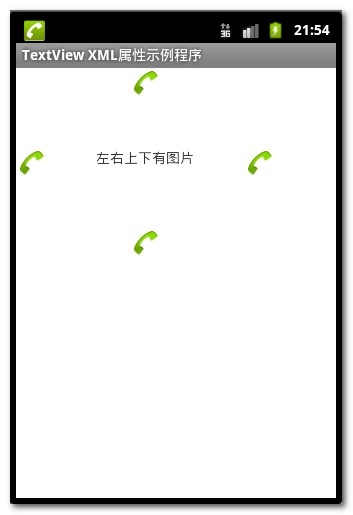
显示效果图 :
3. 显示省略
单行设置 : 显示省略的时候, 必须设置文本行数为单行, 才能看出效果, android:singleLine 可以设置是否单行显示;
省略设置 : 当显示文本超过了TextView长度后处理文本内容的方法;
-- XML属性 :android.ellipsize;
-- XML属性值 :
none :不做任何处理;
start : 文本开始处截断, 显示省略号;
middle : 文本中间截断, 显示省略号;
end : 文本结尾处截断, 显示省略号;
marquee : 使用marquee滚动动画显示文本;
-- 设置方法 : setEllipsize();
示例 :
- <!-- 设置android:singleLine属性单行, 并设置在结尾处截断 -->
- ;TextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="电话 : 18511896990 , 邮件 : 904279436@qq.com , 网址 : baidu.com"
- android:singleLine="true"
- android:ellipsize="end"
- />
效果图 :
4. 设置颜色 大小 阴影
设置文本颜色 :
-- XML属性 :android:textColor, 值是颜色代码, 也可以是资源文件中的颜色;
-- 方法 : setTextColor().
设置文本大小 :
-- XML属性 : android:textSize, 值是float值, 注意带上单位pt;
-- 方法 : setTextSize(float);
设置阴影 :
-- XML属性 :
设置阴影颜色 : android:shadowColor;
设置阴影水平方向偏移 : android:shadowDx;
设置阴影垂直方向偏移 : android:shadowDy;
设置阴影模糊程度 : android:shadowRadius;
-- 方法 : setShadowLayer(float, float, float, int);
示例 :
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="电话 : 18511896990 , 邮件 : 904279436@qq.com , 网址 : baidu.com"
- android:textColor="#f00"
- android:textSize="15pt"
- android:shadowColor="#00f"
- android:shadowDx="10"
- android:shadowDy="8"
- android:shadowRadius="3"
- />
效果图 :
5. 显示的文本为密码
设置文本框是一个密码框 : 如果要设置显示的文本是密码的话, 那么显示出来的就是 "." , 不能显示具体的内容;
-- XML属性 :android:password, 如果是密码的话, 设置为true;
-- 方法 :setTransformationMethod(TransformationMethod);
示例 :
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="电话 : 18511896990 , 邮件 : 904279436@qq.com , 网址 : baidu.com"
- android:password="true"
- />
效果图 :
6. 可勾选的文本
CheckedTextView介绍 : TextView 派生出一个 CheckedTextView , CheckedTextView 增加了一个checked 状态, 可以通过调用setChecked(boolean) 方法设置checked状态, 使用isChecked()方法获取checked状态, 还可以通过setCheckMarkDrawable()方法 设置它的勾选图标;
--XML属性 :android:checkMark, 属性值是一个drawable图片;单选可以设置成 "?android:attr/listChoiceIndicatorSingle" 属性,多选可以设置成 "?android:attr/listChoiceIndicatorMultiple" 属性;
示例 :
- <CheckedTextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:text="你是猴子请来的救兵吗"
- android:checkMark="@drawable/ok"
- />
效果图 :
7. 设置TextView文本边框 背景渐变
使用背景 : TextView 是没有边框的, 如果要加上边框, 可以通过设置TextView的背景添加边框;
自定义背景: 使用XML文件定义一个drawable图像, 可以为该Drawable指定背景颜色,边框颜色,边框宽度,以及边框角度,颜色渐变等效果;
.
.
二. EditText属性详解
共享属性 : EditText 与 TextView共享大部分XML属性, 但是EditText可以接受用户输入;
类型定义属性 : EditText最重要的属性是android:inputType, 该属性用来定义输入的数据类型;
自动完成功能输入组件 :AutoCompletetextView, 该组件是带自动完成功能的组件, 通常与Adapter一起使用;
全屏输入法 :ExtractEditText, EditText的底层服务类, 负责提供全屏输入法;
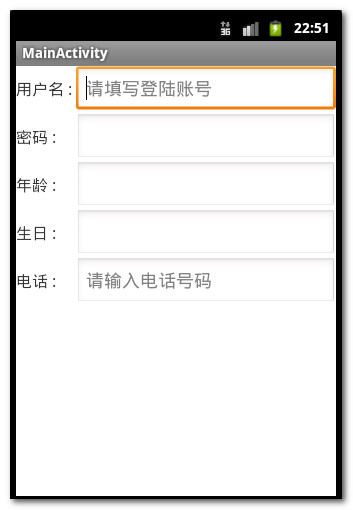
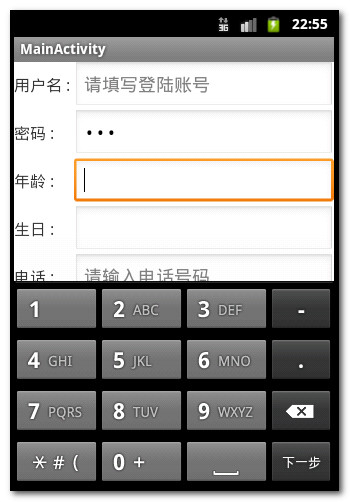
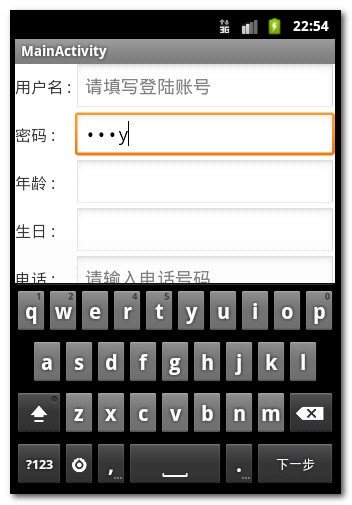
案例 :
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:stretchColumns="1">
- <!--
- android:stretchColumns 属性表示 第一列允许被拉伸, 注意索引从0开始
- android:hint 属性表示Edittext没有输入之前显示的内容
- android:selectAllOnFocus 如果文本框的内容可选择, 当该EditText获取焦点时是否全部选中内容
- -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="用户名 : "
- android:textSize="16sp"
- />
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="请填写登陆账号"
- android:selectAllOnFocus="true"/>
- </TableRow>
- <!--
- android:inputType = "numberPassword" 属性设置该输入框输入密码, 输入进去的值都显示 点号
- -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="密码 : "
- android:textSize="16sp"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:inputType="textPassword"/>
- </TableRow>
- <!--
- android:inputType = "number" 属性设置数字
- -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="年龄 : "
- android:textSize="16sp"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:inputType="number"/>
- </TableRow>
- <!--
- android:inputType = "data" 属性设置日期
- -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="生日 : "
- android:textSize="16sp"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:inputType="date"/>
- </TableRow>
- <!--
- android:inputType = ""phone"" 属性设置电话
- -->
- <TableRow >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="电话 : "
- android:textSize="16sp"/>
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:hint="请输入电话号码"
- android:selectAllOnFocus="true"
- android:inputType="phone"/>
- </TableRow>
- </TableLayout>
效果图 :


转自: http://blog.csdn.net/shulianghan/article/details/17676221































 3383
3383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








