Unity框架学习_编辑器自动生成UI代码_减少重复工作量,高效开发
目录
1、博客介绍
所谓工欲善其事必先利其器,开发前写好相应的工具,后续的工作可以事半功倍,工作中在书写UI逻辑时,有很多重复和冗杂的内容,本篇博客介绍了在编辑器下一键生成UI相关的脚本。
2、内容
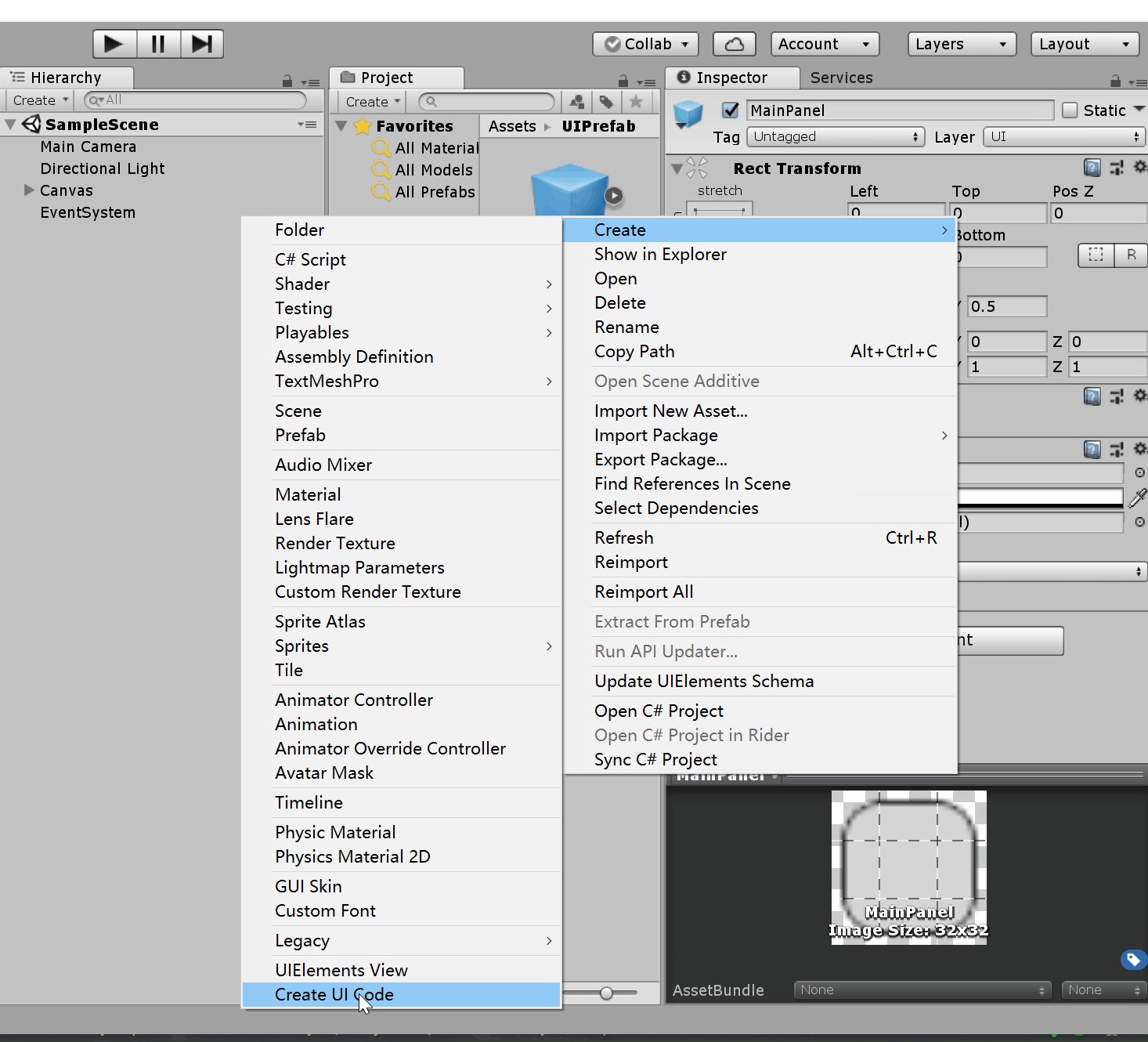
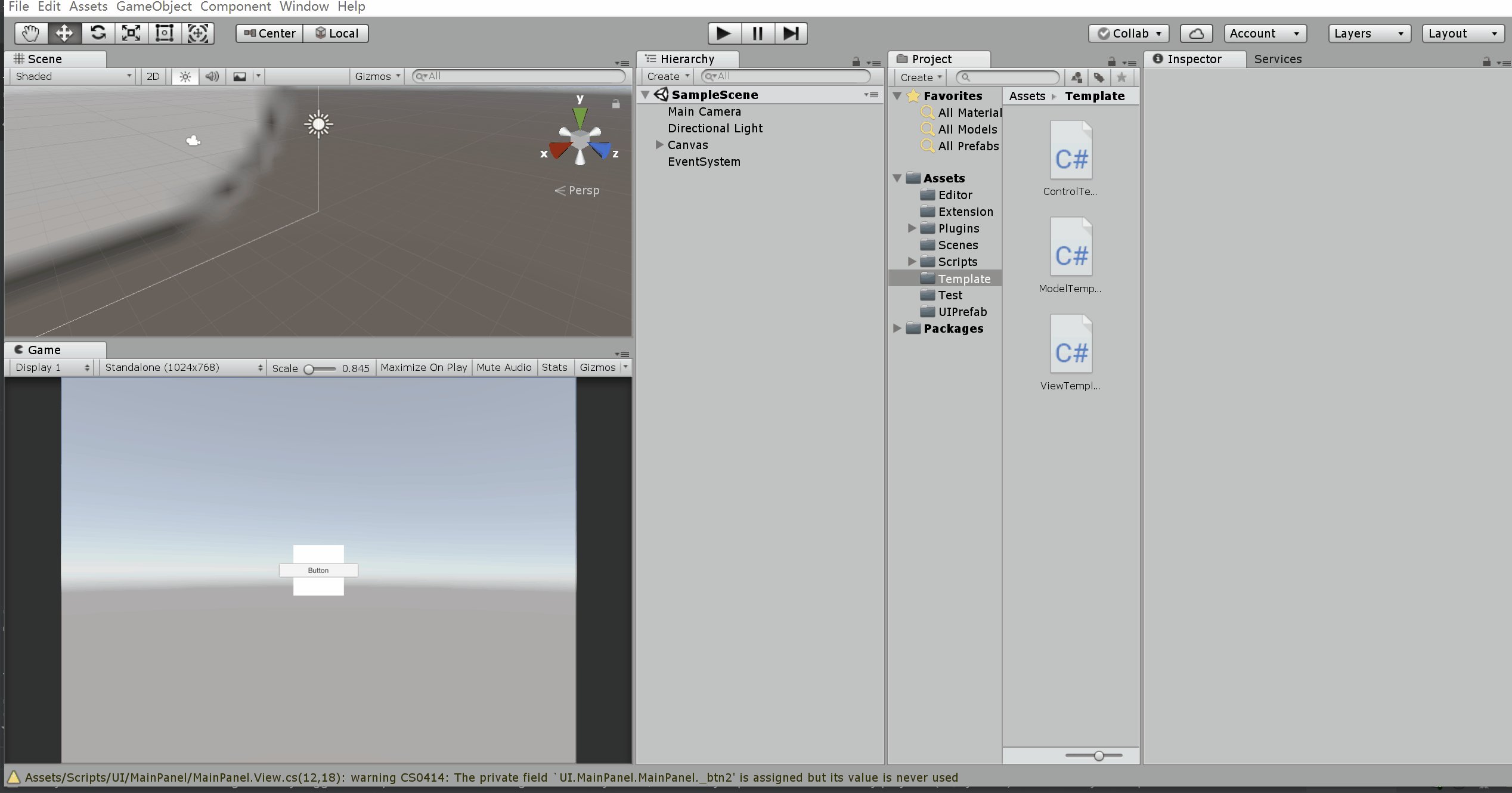
(1)生成演示

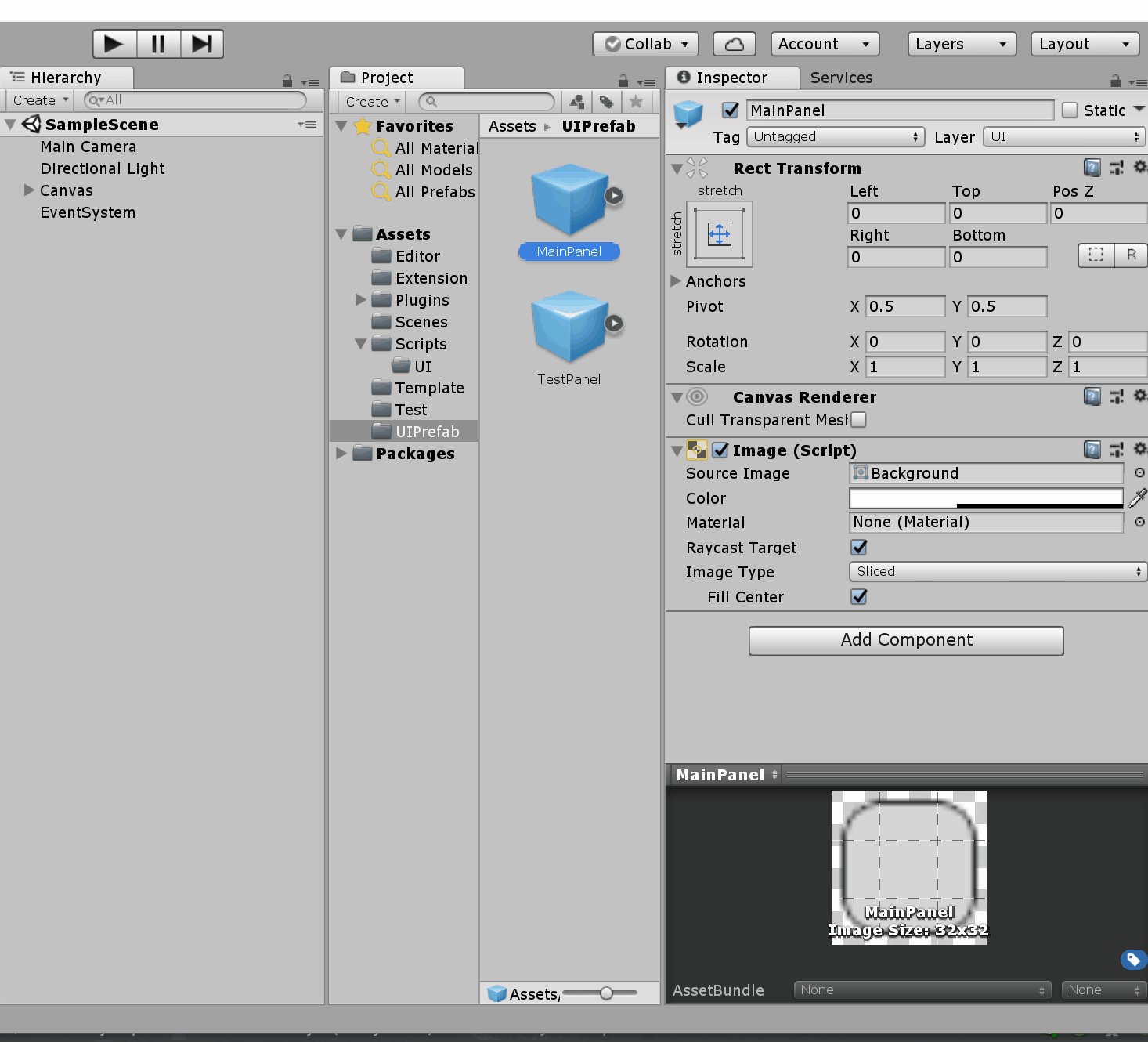
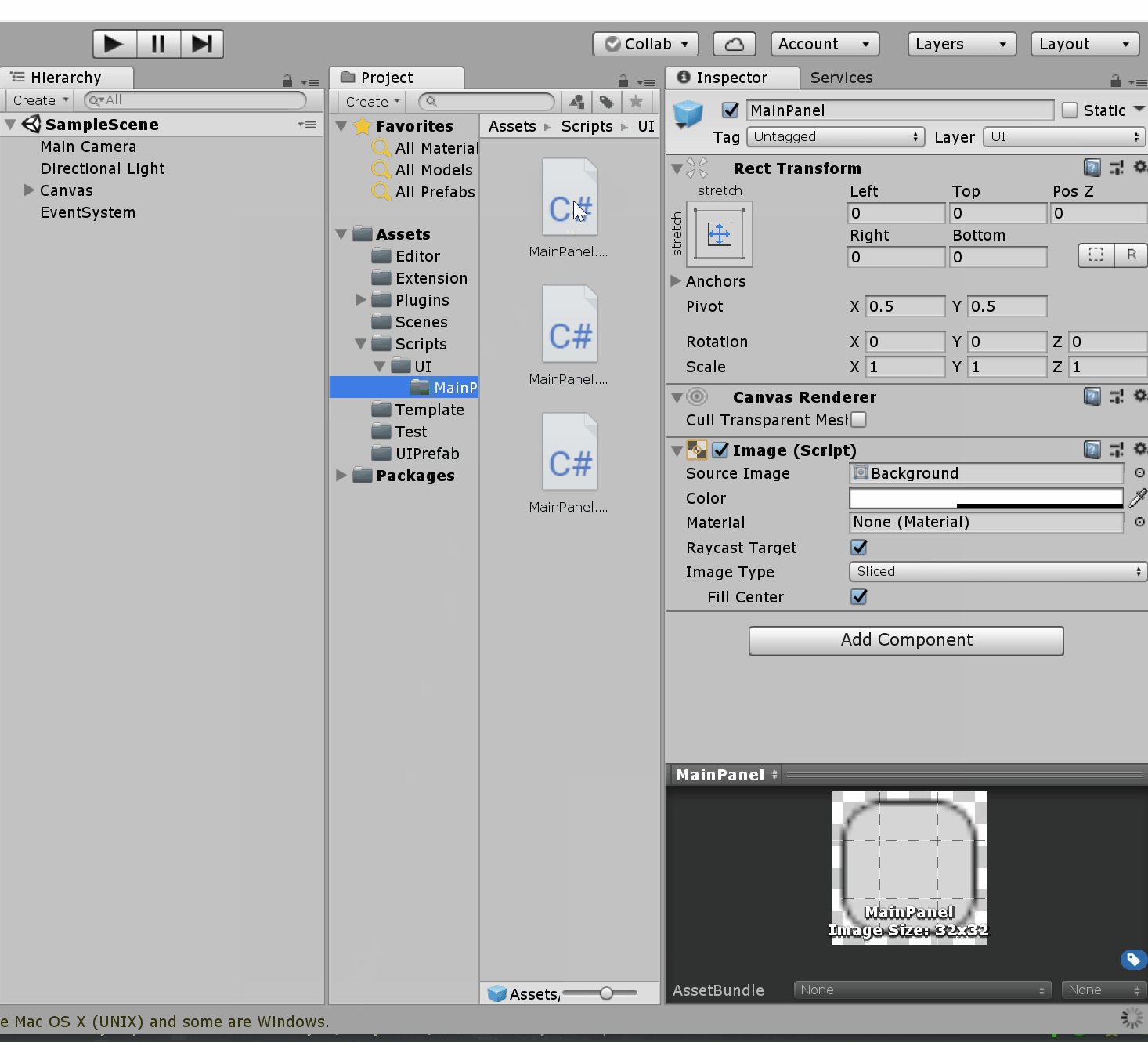
(2)生成结构

(3)逻辑结构
加载模板内容——>替换模板内容——>生成并写入文件
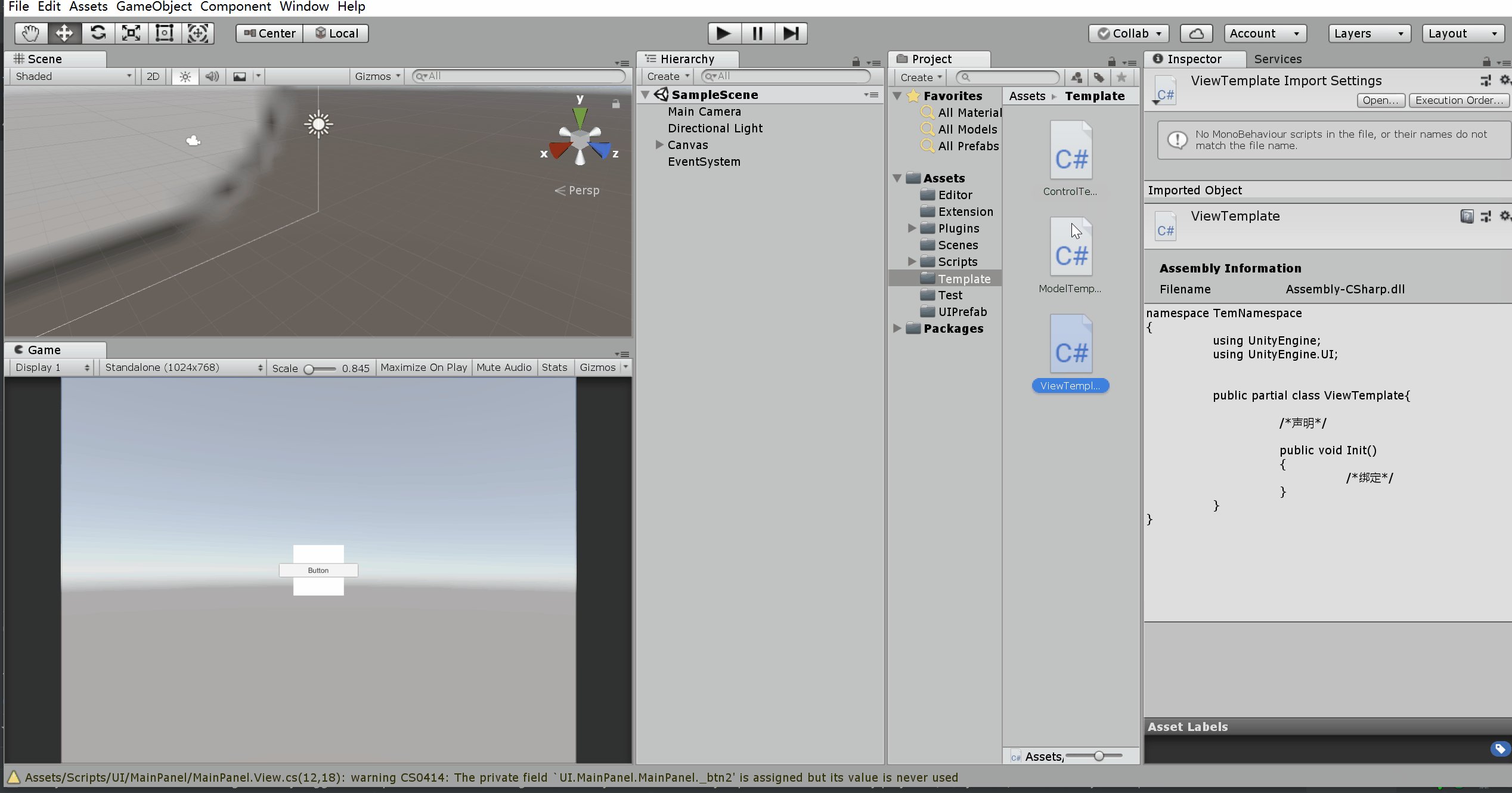
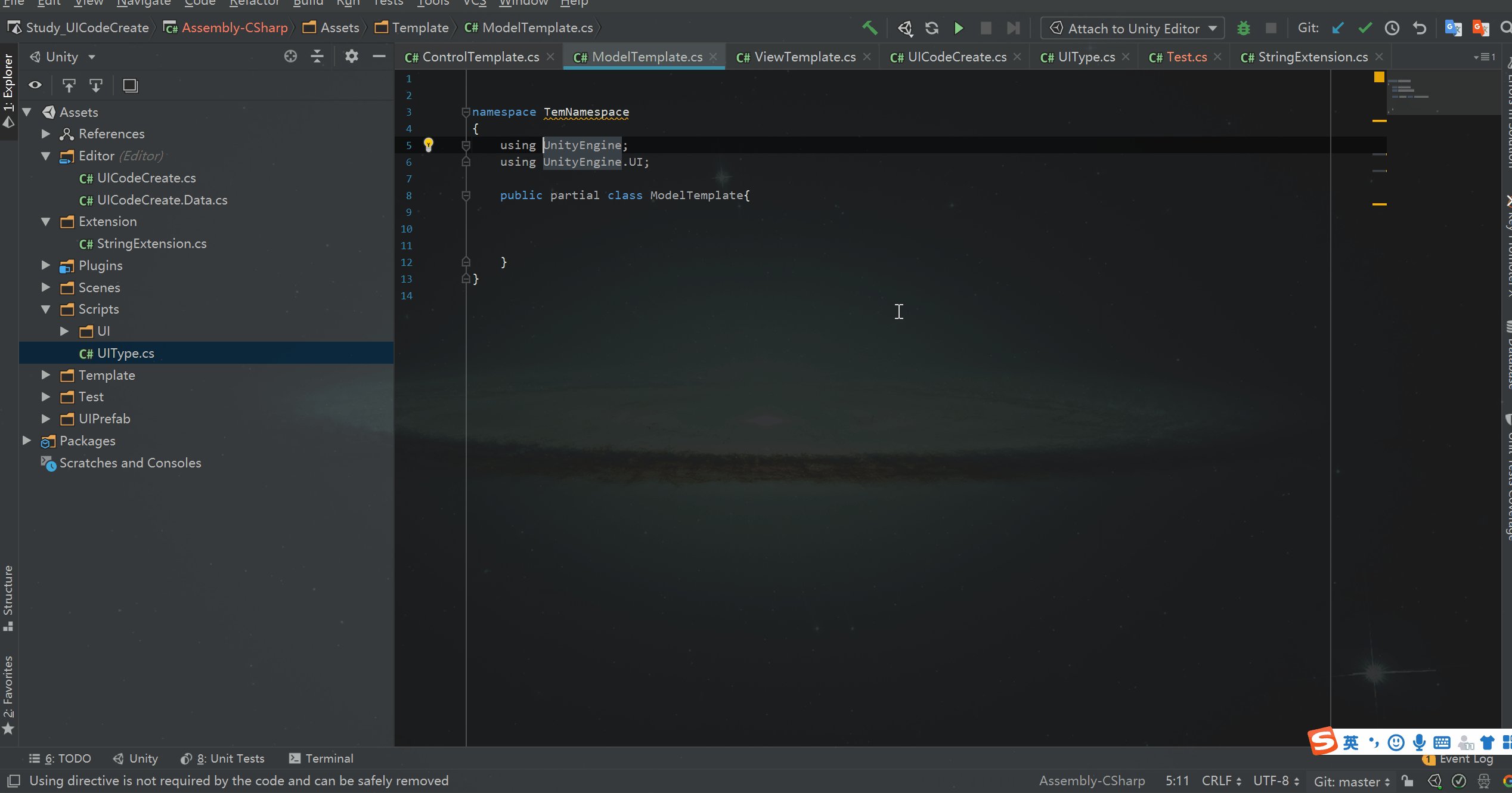
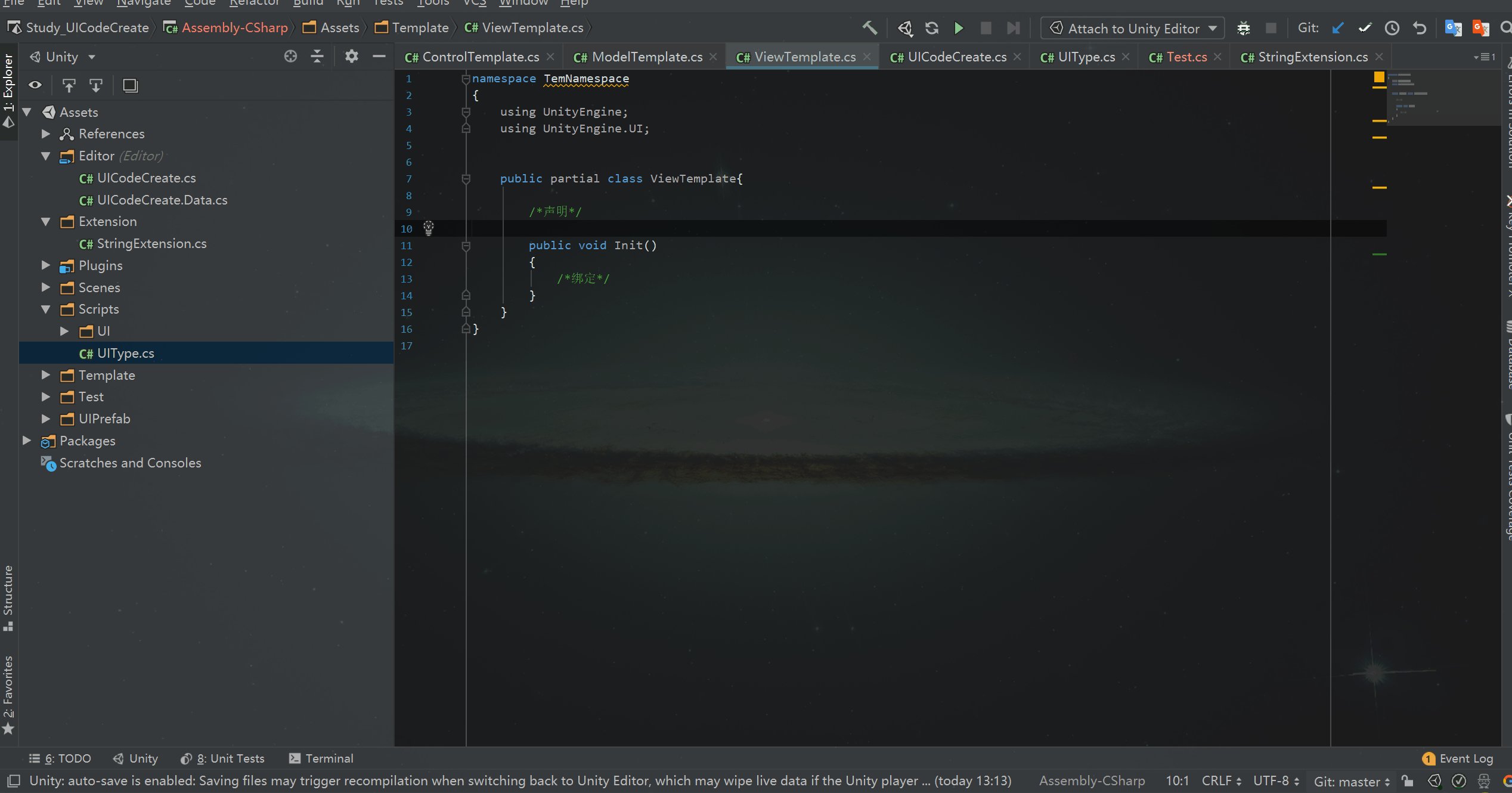
第一步:准备好三个模板类的脚本,分别对应Model、View、Control,根据模板来生成脚本的内容若不太清楚请跳转博主上一篇博客,结尾有推送。模板内我们可以预先写好一些方法,在需要被替换的地方我们可以标注一下,比如在View脚本内我们将写入变量和变量的赋值,我们就预先写下了两个标记 /*声明*/ /*绑定*/。

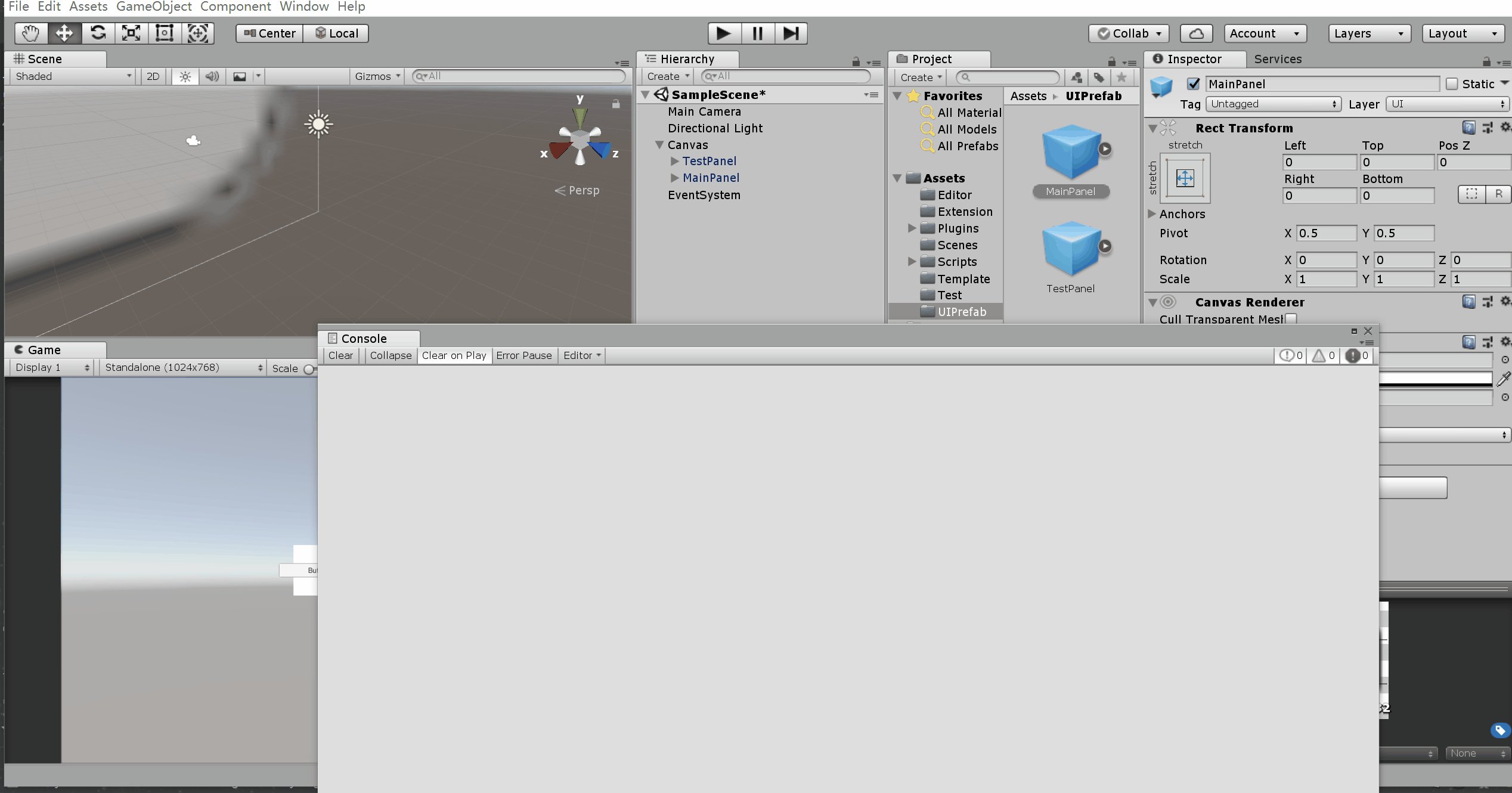
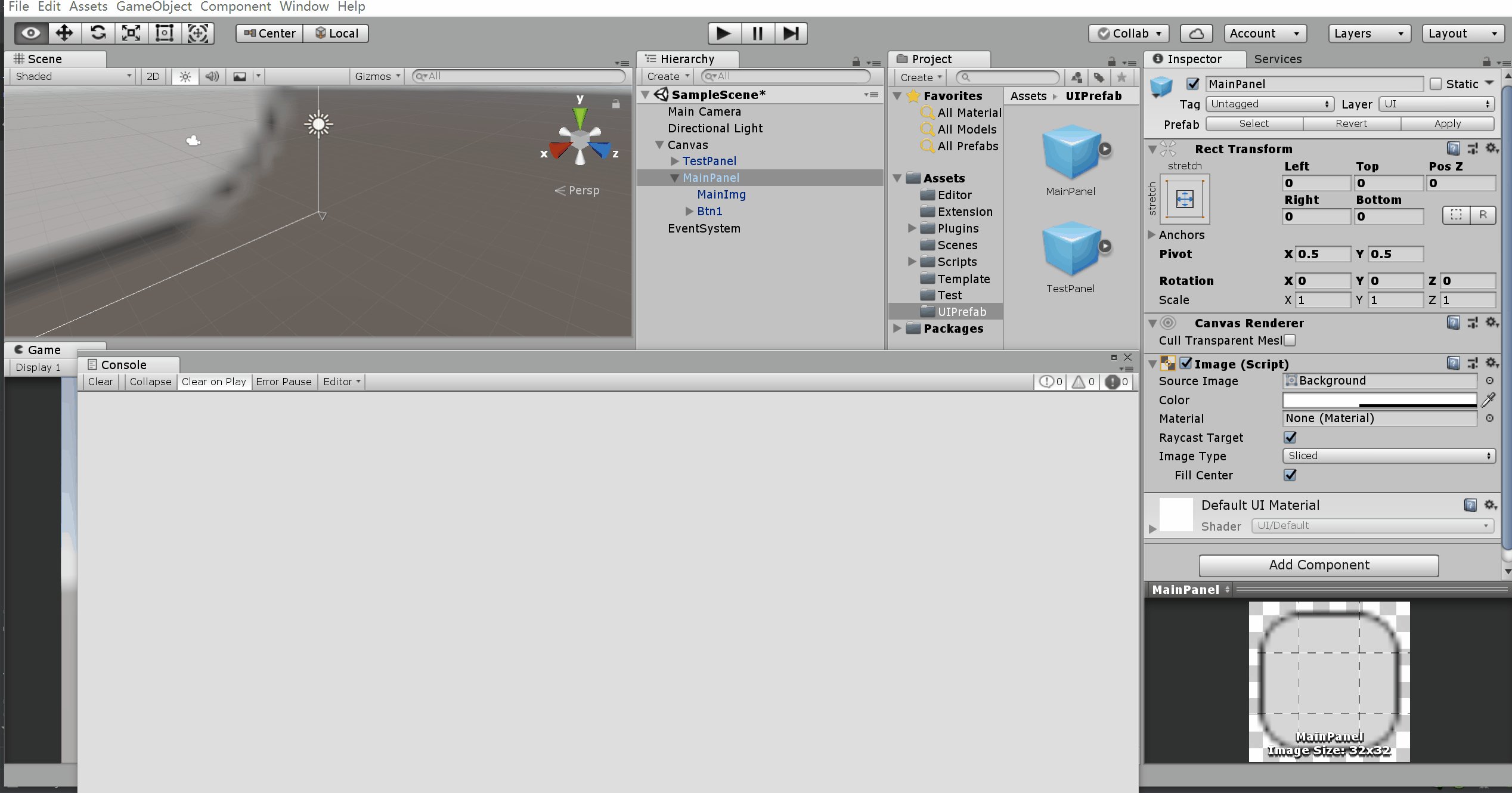
第二步:将做好的页面制作成预设物

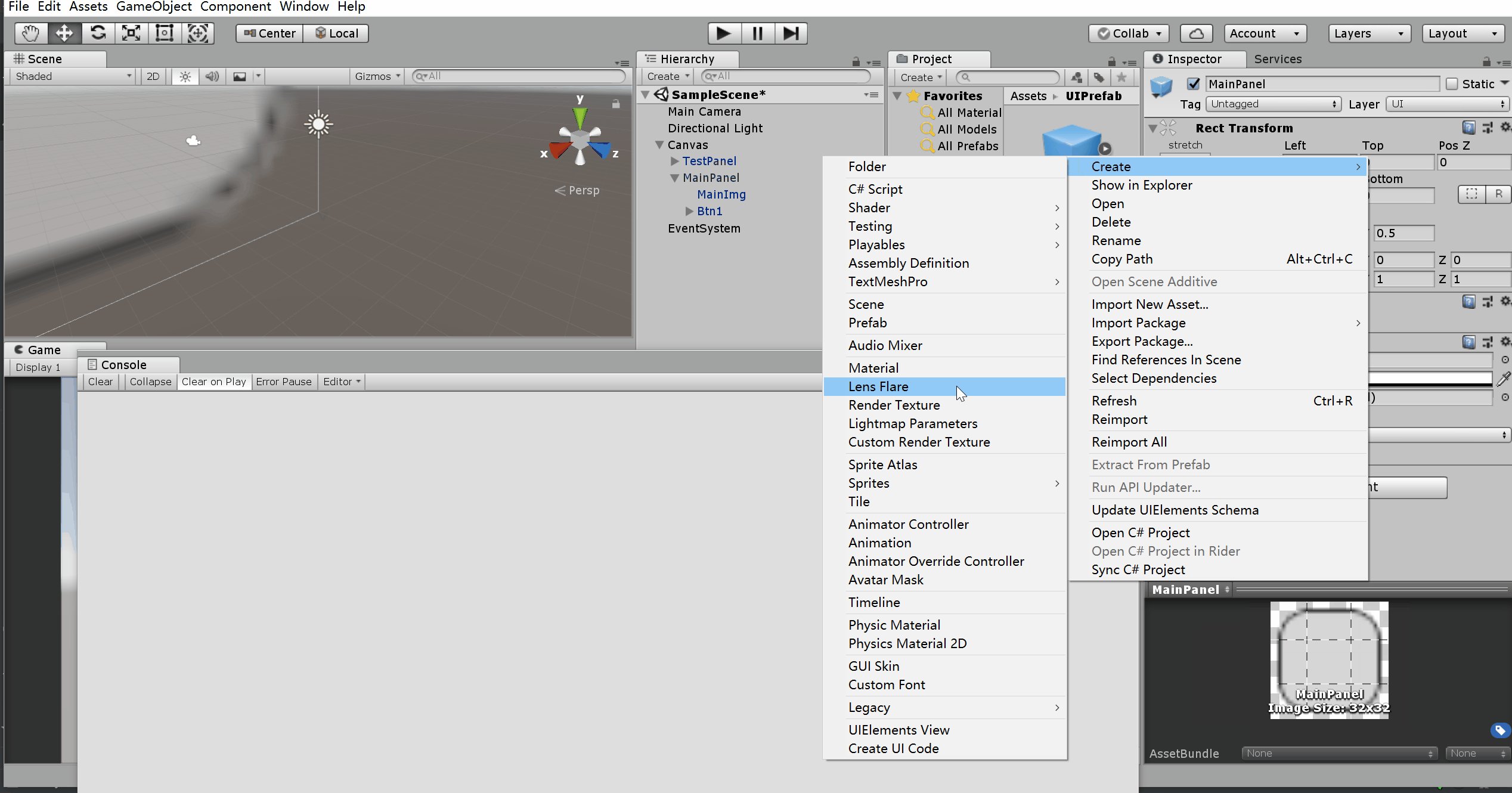
第三步:准备Editor脚本获取预设物信息
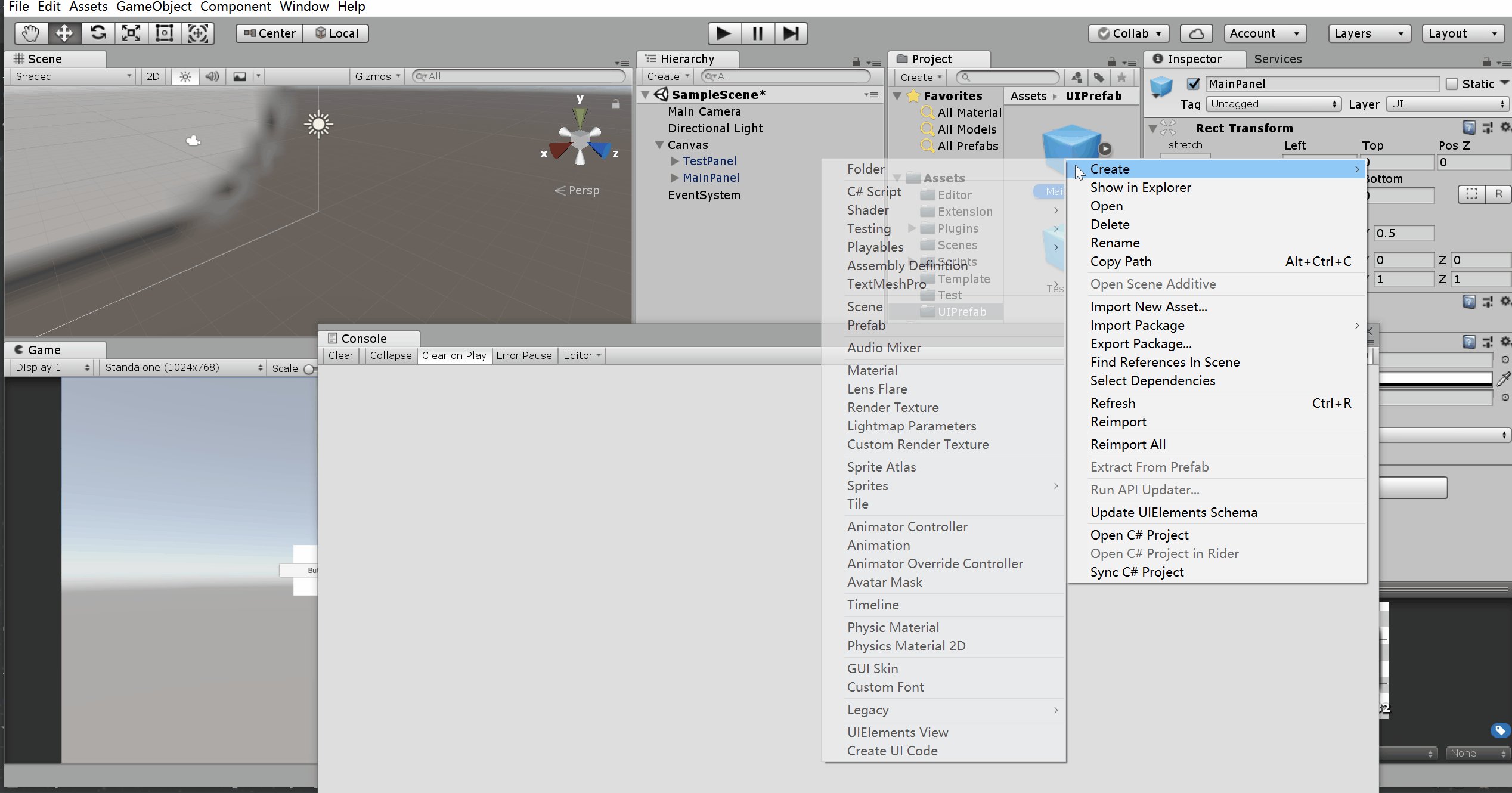
[MenuItem("Assets/Create/Create UI Code")]
public static void CreateUiCode()
{
//获取选中的Prefab
var objs = Selection.GetFiltered(typeof(GameObject), SelectionMode.Assets | SelectionMode.TopLevel);
for (var i = 0; i < objs.Length; i++)
{
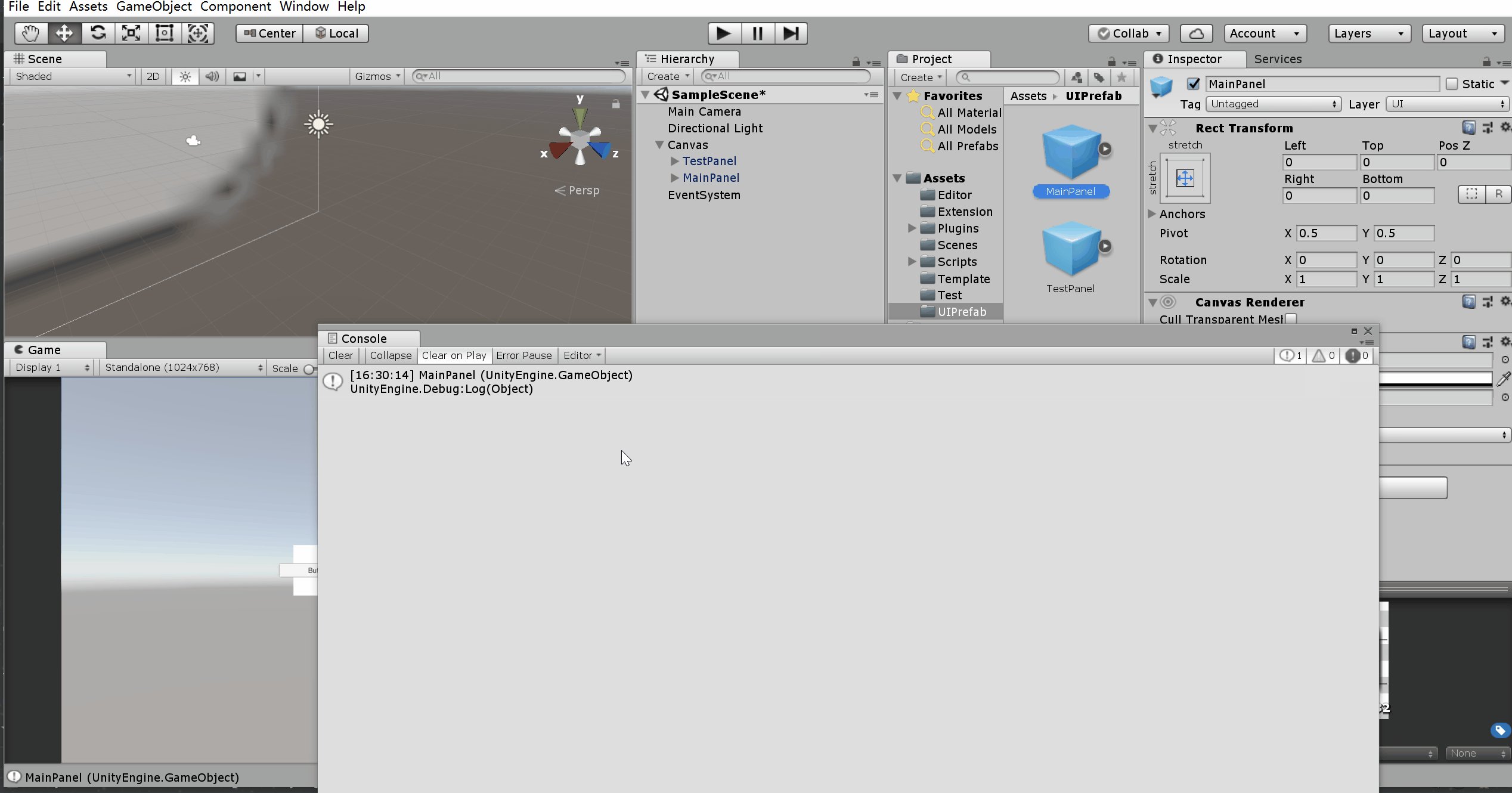
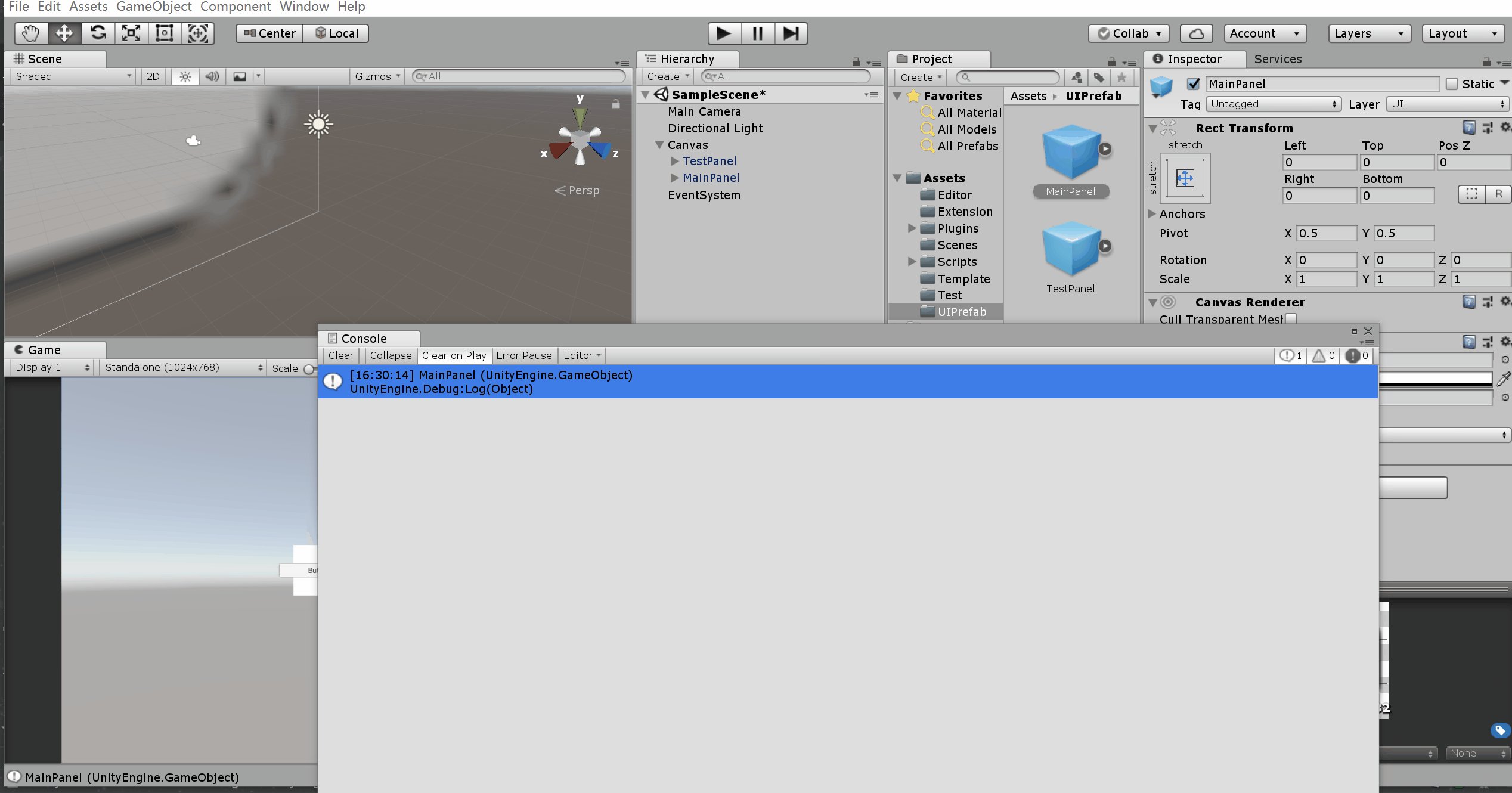
Debug.Log(objs[i]);
}
}

编辑栏拓展不太清楚地可以自行百度谷歌,有很多介绍的文章,这里我们通过Editor的方法Selection.GetFiltered获取到我们选择的物体信息。
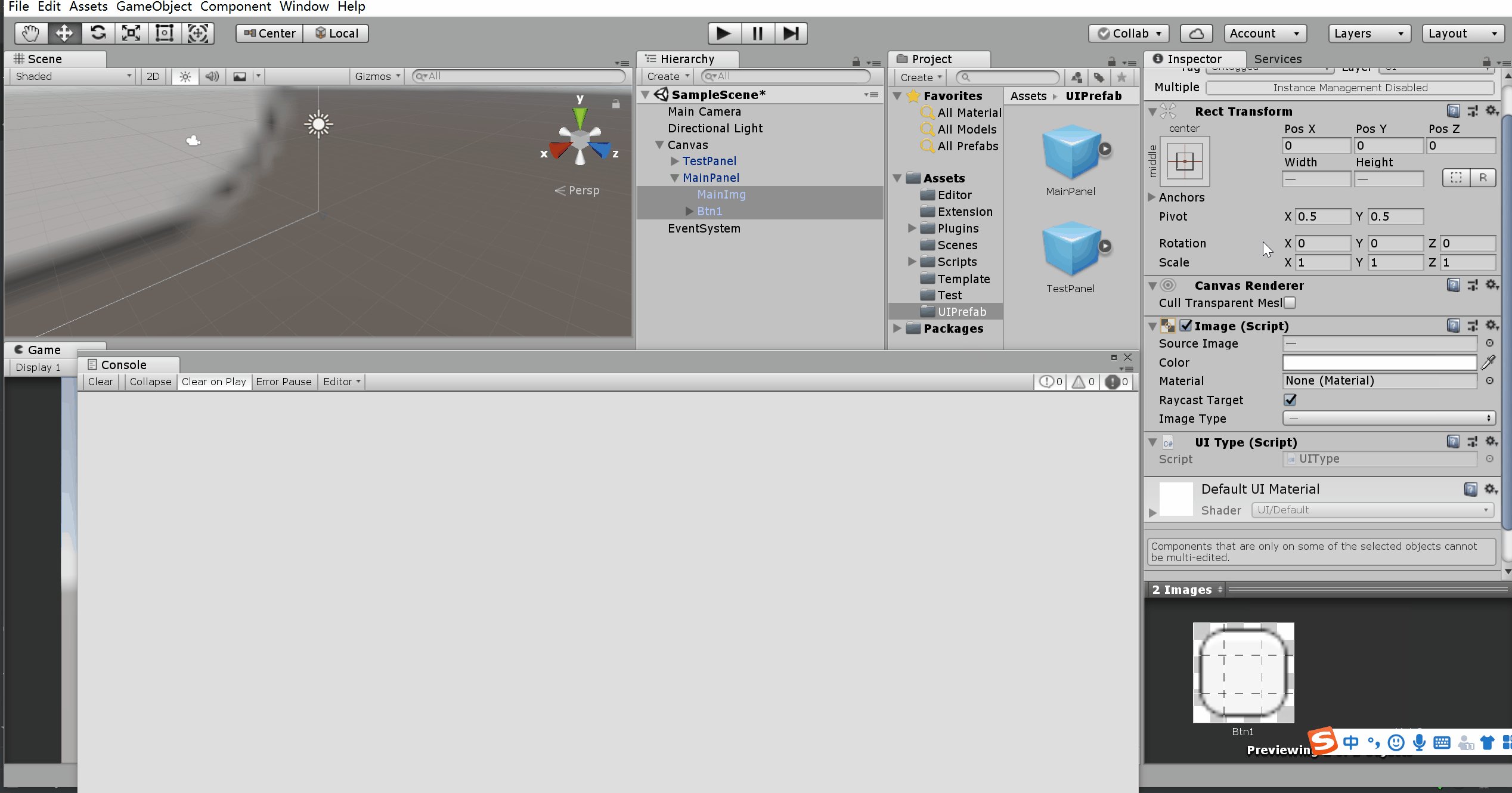
第四步:通过获取的物体信息,得到子物体内需要获取的组件
我们准备一个用来标记用的脚本UIType.cs,该组件我们挂载在需要获取的组件上
using Extension;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// time:2019/6/2 13:57
/// author:Sun
/// des:UI类型
///
/// github:https://github.com/KingSun5
/// csdn:https://blog.csdn.net/Mr_Sun88
/// </summary>
public class UIType : MonoBehaviour
{
/// <summary>
/// 变量名字
/// </summary>
private string VariableName
{
get { return "_"+gameObject.name.LowercaseFirst(); }
}
/// <summary>
/// UI类型
/// </summary>
private string ComponentName
{
get
{
if (null != GetComponent<ScrollRect>())
return "ScrollRect";
if (null != GetComponent<InputField>())
return "InputField";
if (null != GetComponent<Button>())
return "Button";
if (null != GetComponent<Text>())
return "Text";
if (null != GetComponent<RawImage>())
return "RawImage";
if (null != GetComponent<Toggle>())
return "Toggle";
if (null != GetComponent<Slider>())
return "Slider";
if (null != GetComponent<Scrollbar>())
return "Scrollbar";
if (null != GetComponent<Image>())
return "Image";
if (null != GetComponent<ToggleGroup>())
return "ToggleGroup";
if (null != GetComponent<Animator>())
return "Animator";
if (null != GetComponent<Canvas>())
return "Canvas";
if (null != GetComponent<RectTransform>())
return "RectTransform";
return "Transform";
}
}
/// <summary>
/// 变量声明内容
/// </summary>
public string StatementContent
{
get { return "private"+" "+ ComponentName + " " + VariableName+";"; }
}
/// <summary>
/// 变量绑定内容
/// </summary>
public string BindVariableContent
{
get
{
var content = VariableName + " = " + "GameObject.Find(\"" + gameObject.name + "\")";
var bindProperty = "GetComponent<" + ComponentName + ">();";
return content+"."+bindProperty;
}
}
}
VariableName:声明属性时我们自定义的属性名字,LowercaseFirst()方法是静态拓展,不太清楚的同学跳转博主关于静态拓展的博客,结尾有推送。
ComponentName:get方法内我们定义了可以获取到该组件所属的UI组件的类型,并返回字符串。
StatementContent:字符串组合成完整的变量声明
BindVariableContent:字符串组合成完整的变量绑定内容
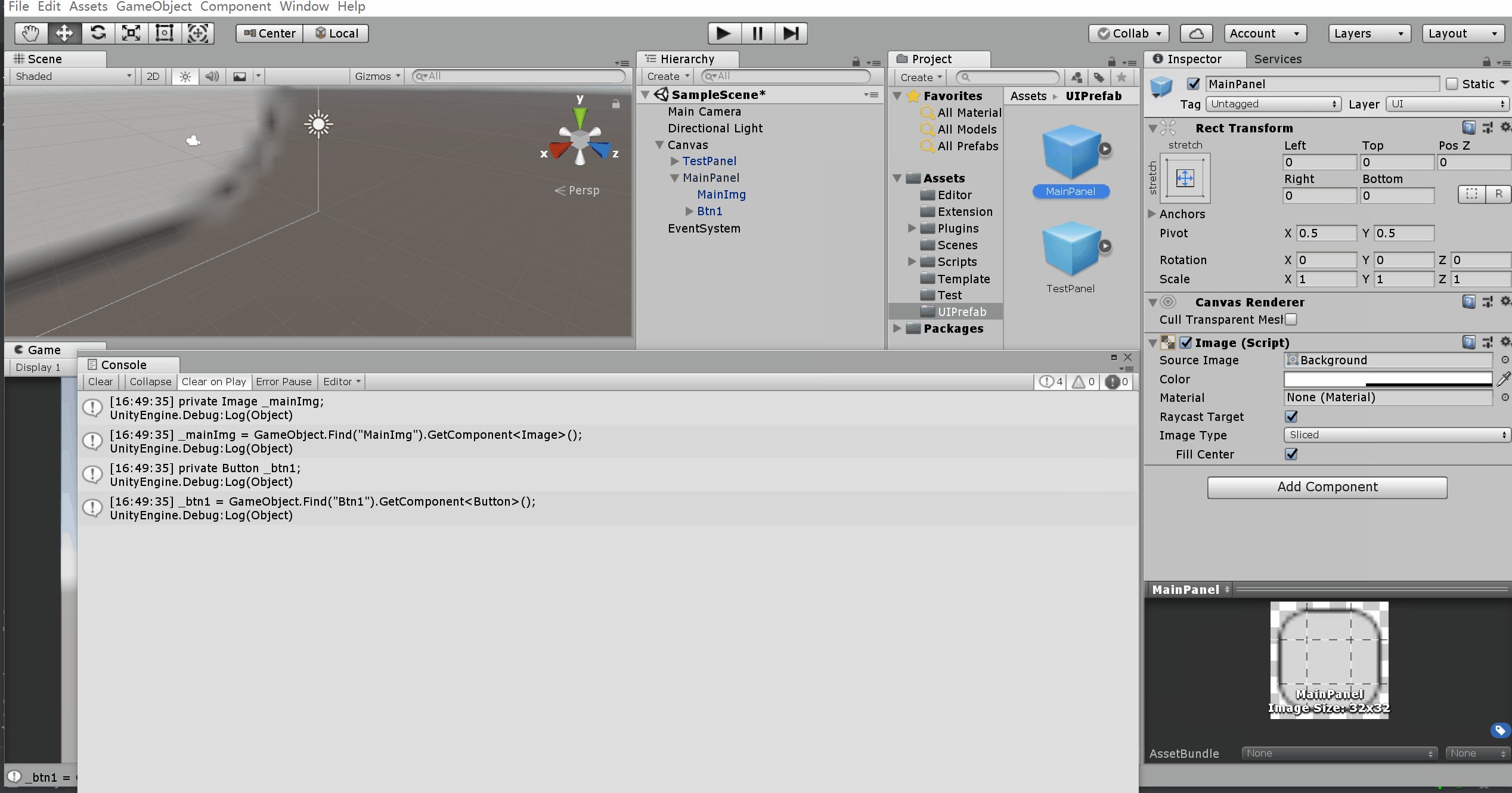
我们通过遍历获取的物体信息,就可以获取到子孙物体内的UIType从而获取到我们需要的信息
[MenuItem("Assets/Create/Create UI Code")]
public static void CreateUiCode()
{
//获取选中的Prefab
var objs = Selection.GetFiltered(typeof(GameObject), SelectionMode.Assets | SelectionMode.TopLevel);
for (var i = 0; i < objs.Length; i++)
{
var obj = objs[i] as GameObject;
foreach (UIType child in obj.GetComponentsInChildren<UIType>(true))
{
Debug.Log(child.StatementContent);
Debug.Log(child.BindVariableContent);
}
}
}
第五步:整合
到这里就没什么东西了,我们已经可以获取到所有UI信息,我们只需要将模板内的标记替换为我们整理好的信息就好了
fileContent.Replace("/*声明*/", statementContent.ToString()).Replace("/*绑定*/", bindVariableContent.ToString());这里提一点,博主在准备模板的时候用了修饰符partial,很有意思的一个东西,对该修饰符不太清楚地同学可以跳转博主的partial介绍文章,结尾有推送,我们把上述的内容稍加整理之后就可以达到开篇的演示效果了。
3、推送
本篇源码工程:https://github.com/KingSun5/Study_UICodeCreate
模板生成代码: https://blog.csdn.net/Mr_Sun88/article/details/90681777
静态拓展:https://blog.csdn.net/Mr_Sun88/article/details/90106925
partial修饰符:
4、结语
工欲善其事必先利其器,希望博主的文章对路过的同学能有所帮助,若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
QQ交流群:806091680(Chinar)
该群为CSDN博主Chinar所创,推荐一下!我也在群里!
本文属于原创文章,转载请著名作者出处并置顶!!!!!






















 3499
3499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








