图片放大预览效果
目录
I.实现效果
一般适用于做电商平台图片的放大预览,以此更方便我们看清内容细节。
鼠标停留在商品大图时,会出现一个预览区域,并且右侧会出现预览区域的放大图片,完成更好的细节预览效果。
本文这里示例如下:
Axure RP9-图片放大预览效果
II.实现步骤
1.思路:
(1)点击左侧下方下图时,大图展示小图选中的图片
(2)鼠标进入大图时,展示预览区域;鼠标移除时,预览区域消失。
(3)当出现预览区时,右侧展示预览区域对应放大后的图片。
2.设计元件:
准备好的图片;动态面板;提前设计好的框架;矩形框
3.素材设置:
(1)放置元件:
①准备素材:准备3张展示图片,左侧边距设置132,也就是它的x坐标;并设置图片尺寸为w330*h200;
左下角3张小图的尺寸为:w100*h45;排列如图:

②动态面板:先放置一个动态面板到页面,命名为:“循环面板”,设置2个状态;要实现轮动效果(循环频率10ms);位置可随意安放。我这里放到了最左侧。

(2)左侧面板展示
将3张大图转化为动态面板,并命名为:“左面板2”,设置3个状态,按下方下图顺序进行状态排列,坐标(0,0);大小都一样(330*200)

(3)预览区域
放置一个预览区,用矩形框,并命名为:“预览区域”,尺寸为:100*100;并填充颜色,调整透明度。,放置左侧大图上;
届时,选中整个区域(含大图),转化为动态面板,并命名为:“左面板1”;
(4)制作预览区域的放大区里的内容:
①先拖动一个动态面板到右侧区域,并命名为:“右面板2”,设置3个状态,导入对应的图片。
我们需要右侧展示的面板尺寸和左侧面板一样大:故也是 330*200
②图片大小的设计:
需要用一个公式计算出来:
左侧预览框的尺寸/左侧图片的尺寸=右侧所需展示的面板尺寸/右侧图片的尺寸
(100*100)/(330*200)=(330*200)/w*h; 进行计算即可。所以右面板2中图片尺寸大小为:1089*400
③对右面板2要设置自适应内容

(5)将“右面板2”,外侧再嵌入一个动态面板,并命名为“右面板1”;尺寸为:330*200(即我们需要它展示出的区域大小),不需要自适应内容。

以上就是元件放置完毕。
4.设置交互:
(1)对左面板1:
实现鼠标移入时,展示预览区域,并显示右面板1
鼠标移出时,隐藏预览区域,并隐藏右面板1

(2)对循环面板:
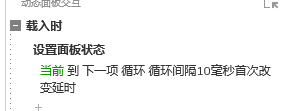
①设置面板状态;上面说过。
载入时——设置面板状态——O:当前,下一项,循环间隔10ms

②状态改变时:
需要对预览区域,和右面板2进行交互设置。
A:对预览区域:
首先,左面板1到页面左侧的距离是:132;然后我们需要的是,鼠标在面板中心时,进行预览。
预览区域框的大小:(100*100);取半,即50。
这里需要用到鼠标函数,然后移动距离:=左面板1到页面左侧的距离+预览区域框/2;
同理y轴。
设置界限:即预览区域框只能在左面板这个区域活动,如下图:


B:对右面板2:
因为是通过预览区域框,去实现右面板2的放大区域部位展现的。
存在比例关系:比例=右面板1的大小/ 预览区域框的大小;计算出对应的倍数。
(这里:(330*200)/100*100=3.3*2)故,w3.3倍;h2倍。
在这里的x,y即为:要为负数。
刚刚的位移乘以对应的倍数。

设置界限:
底部不能超过右面板2中图片的高度400;右侧不能超过右面板2中的图片的宽度1089;
顶部:因为移动,是负的。距离=-(右面板2的高度—右面板1的高度);即=-(400-200)=-200;
左侧:距离=-(右面板2 的宽度-右面板1的宽度);即=-(1089-330)=-759;

(3)对下方小图设置交互:
单击时——设置面板状态;实现点击的时候,可以对应显示右面板2的内容
对图1:
左面板2—state1,不需要动画。右面板2—state1,不需要动画。

图2:左面板2—state2,不需要动画。右面板2—state2,不需要动画。
图3:左面板2—state3,不需要动画。右面板2—state3,不需要动画。
依次设置后,进行预览。
好,以上就是完整的步骤。
当然更重要的是要学会举一反三,可以自行设置其他内容进行操作。






















 2235
2235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








