From design to reality: building functional UIs with Qt Design Studio
从设计到现实:使用Qt design Studio构建功能性UI
November 16, 2022 by Matteo Capelletti | Comments
2022年11月16日,Matteo Capelletti |评论
Qt Design Studio offers a comprehensive set of resources to help UI designers bring digital experiences to life. Any 2D and 3D graphics content can be seamlessly imported into Qt Design Studio via Qt Bridge technology and transformed into a real UI application. This blog post looks at some of the features we love the most.
Qt Design Studio提供了一套全面的资源,帮助UI设计师将数字体验带入生活。任何2D和3D图形内容都可以通过Qt Bridge技术无缝导入Qt Design Studio,并转换为真实的UI应用程序。这篇博客文章介绍了我们最喜欢的一些功能。
Qt Bridge for Figma
Figma的Qt Bridge
As part of our continuous development of Qt Design Studio, we put significant effort into building bridges to some of the most common content-creation tools used by UI/UX designers.
作为Qt Design Studio持续开发的一部分,我们投入了大量精力,为UI/UX设计师使用的一些最常见的内容创建工具搭建桥梁。
Qt Bridge technology allows designers to seamlessly import their work from all popular design and graphics tools into Qt Design Studio without losing any detail.
Qt Bridge技术允许设计师将他们的作品从所有流行的设计和图形工具无缝地导入Qt design Studio,而不会丢失任何细节。

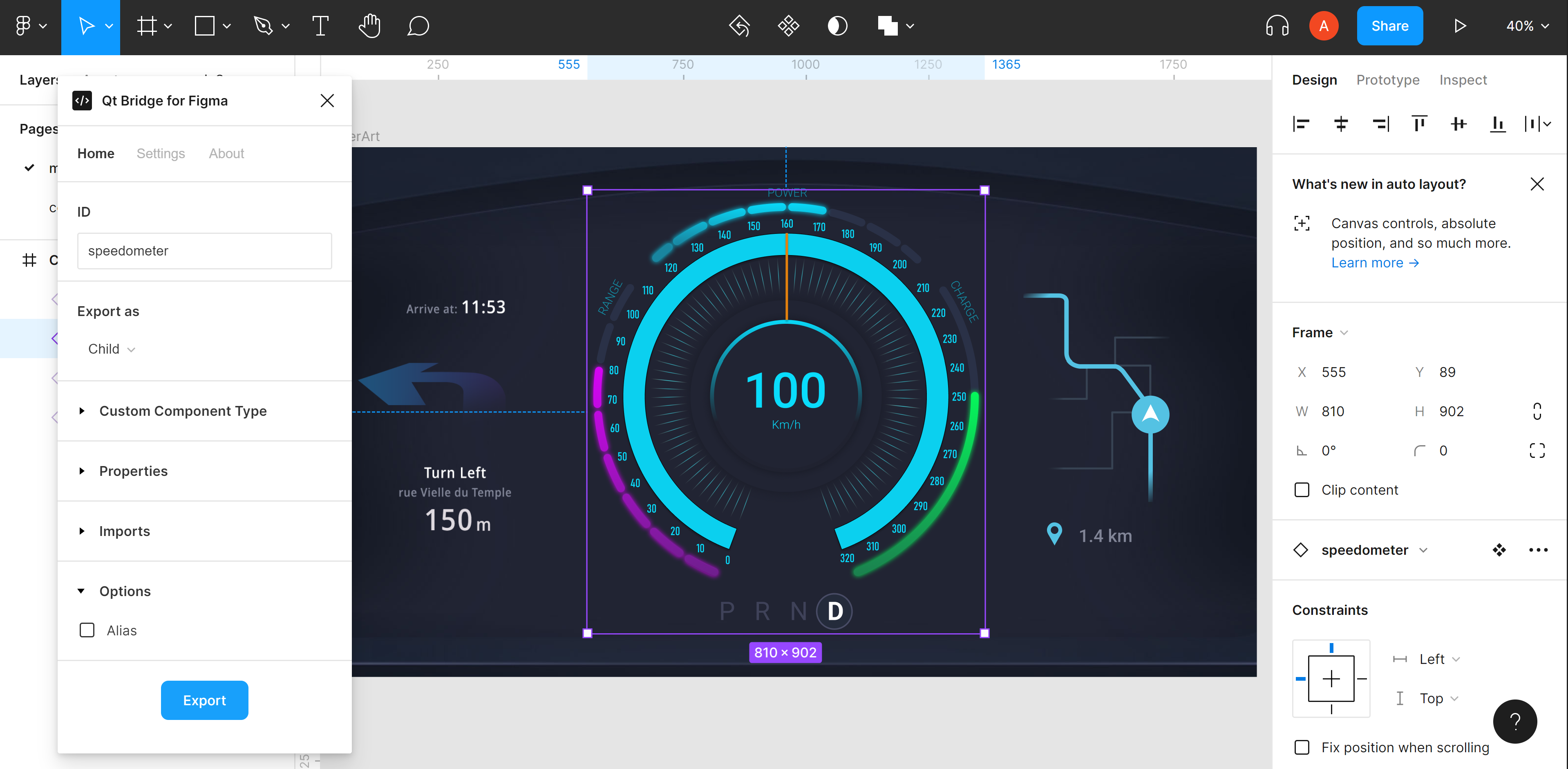
将在Qt Design Studio中导入Automotive UI Figma项目
With Figma now so popular among designers, the Qt Bridge for Figma is our most developed bridge component. Any design file created in Figma can be imported in Qt Design Studio via the Qt Bridge for Figma. Besides importing the graphics (including gradients, fonts, colors and more), the Qt Bridge for Figma preserves the name and ID of each item, ensuring thus that the logic intended in the design can be easily ported to the final UI application.
由于Figma现在在设计师中非常受欢迎,因此,Figma的Qt桥是我们最先进的桥梁组件。在Figma中创建的任何设计文件都可以通过Qt Bridge for Figma导入Qt design Studio。除了导入图形(包括渐变、字体、颜色等)之外,Qt Bridge for Figma保留了每个项目的名称和ID,从而确保设计中的逻辑可以轻松移植到最终的UI应用程序
Split-view: UI design and QML code side-by-side
拆分视图:UI设计和QML代码并行
Qt Design Studio enables purely visual UI creation. At the same time, it automatically converts the UI design into QML code that can be edited by more code-oriented technical artists and engineers.
Qt Design Studio支持纯视觉UI创建。同时,它自动将UI设计转换为QML代码,可供更多面向代码的技术艺术家和工程师编辑。
The QML code corresponding to the UI is visible in an optional split-view, side-by-side with the UI preview. The code associated with each UI component can be visualized with a simple click, while visual changes are reflected in real-time to the code, and vice versa. The split view offers a big advantage when designers and programmers are working together on a project, as each team can see in real-time the impact of their changes in each other’s domain. This code editor is easy to hide for those designers who wish to work purely with visual tools.
与UI对应的QML代码在可选拆分视图中与UI预览并排可见。与每个UI组件相关联的代码可以通过简单的单击进行可视化,而可视化的更改会实时反映到代码中,反之亦然。当设计师和程序员在一个项目上合作时,分割视图提供了一个很大的优势,因为每个团队都可以实时看到他们在彼此领域中的变化所产生的影响。对于那些希望纯粹使用可视化工具的设计师来说,这个代码编辑器很容易隐藏。

Outrun集群演示中的拆分视图
Some aspects of a UI are more easily created through visual editing, while in other cases, editing the code may be quicker and more precise. For example, binding an element to the center of another element is often more easily done by editing the QML code for the x-axis position of the image. Ultimately, the QML code is a simple descriptive, declarative language that can be easily grasped also by designers while working in split-view and seeing changes in real-time.
UI的某些方面通过可视化编辑更容易创建,而在其他情况下,编辑代码可能更快、更精确。例如,通过编辑图像的x轴位置的QML代码,通常更容易将元素绑定到另一个元素的中心。最终,QML代码是一种简单的描述性、声明性语言,设计者在使用拆分视图并实时查看更改时也可以轻松掌握。
Switch between 2D and 3D views
在二维和三维视图之间切换
Most traditional UI design tools impose the exclusive use of either 2D or 3D graphics. With the Qt Framework and Qt Design Studio, technical artists can seamlessly blend these two types of content together, since the same graphics pipeline is used for both controlling and rendering elements. This results in having a 2D UI enhanced with 3D elements, effects and camera movements.
大多数传统的UI设计工具都只使用2D或3D图形。通过Qt框架和Qt Design Studio,技术艺术家可以无缝地将这两种类型的内容融合在一起,因为相同的图形管道用于控制和渲染元素。这导致2D UI增强了3D元素、效果和相机移动。

数字驾驶舱中2D和3D视觉效果的交替
The ability to freely choose between 2D and 3D content whenever needed offers big advantages in terms of creativity and customization of the look and feel. In terms of performance, developers can play with the alternation of 2D and 3D elements to optimize the use of the often limited in-car processing resources.
无论何时需要,都可以在2D和3D内容之间自由选择,这在创意和外观定制方面具有巨大优势。在性能方面,开发人员可以利用2D和3D元素的交替来优化通常有限的车内处理资源的使用。
Connect to external data sources
连接到外部数据源
In order to interact with the real world, user interfaces need to read and act upon data coming from external sources. Automotive UIs draw in data for speedometer readings, fuel levels, tire pressure, the status of headlights and more. For instance, through the HVAC display, one can change the temperature and airflow of the car. More advanced use cases, read and visualize data from the road and the surrounding vehicles like the advanced driving assistance systems.
为了与真实世界交互,用户界面需要读取来自外部源的数据并对其进行操作。汽车用户界面获取速度表读数、燃油油位、轮胎压力、前照灯状态等数据。例如,通过HVAC显示屏,可以更改汽车的温度和气流。更高级的用例,读取并可视化来自道路和周围车辆的数据,如高级驾驶辅助系统。

超出HVAC颗粒气流控制
With Qt Design Studio, it’s straightforward for designers to create connections between visual properties and external data sources by using dedicated tools for editing bindings and properties.
使用QtDesignStudio,设计者可以通过使用专用工具编辑绑定和属性,在可视化属性和外部数据源之间创建连接。
Qt Design Studio state editor, finally, allows designers to create, modify and add transitions between different UI states, such as headlights on-off. The editor makes it very easy for UI designers to use only visual tools for implementing states and the transitions between them.
最后,QtDesignStudio状态编辑器允许设计人员在不同的UI状态之间创建、修改和添加过渡,例如前照灯开关。该编辑器使UI设计者非常容易地仅使用可视化工具来实现状态及其之间的转换。
Do you want to learn more about this? Check our Qt Design Studio page and our Outrun Demo page.
你想了解更多吗?查看我们的Qt Design Studio页面和Outrun Demo页面。






















 4980
4980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








